Maison >interface Web >Questions et réponses frontales >Vue.js est-il en conflit avec jquery ?
Vue.js est-il en conflit avec jquery ?
- 青灯夜游original
- 2022-09-14 17:49:482732parcourir
L'utilisation raisonnable de JQuery et VueJS ne provoquera pas de conflit car ils ont des objectifs différents. VueJS se concentre sur la liaison de données et les composants d'affichage, tandis que JQuery se concentre sur les requêtes asynchrones et les effets d'animation. Méthodes d'utilisation de jquery dans les projets vue : 1. Utilisez l'outil npm pour installer jquery ; 2. Configurez le fichier "webpack.base.conf.js" 3. Évitez les vérifications eslint ; 4. Redémarrez le projet et utilisez jquery ;

L'environnement d'exploitation de ce tutoriel : système windows7, vue3&&jquery version 3.6.1, ordinateur DELL G3.
L'utilisation raisonnable de JQuery et VueJS ne provoquera pas de conflit, car ils ont des objectifs différents. VueJS se concentre sur la liaison de données et les composants d'affichage, tandis que JQuery se concentre sur les requêtes asynchrones et les effets d'animation.
Et parfois, quand je pense à vue.js, je pense automatiquement à utiliser l'échafaudage vue-cli pour construire un projet. Cependant, parfois les scénarios commerciaux ne sont pas adaptés à l'utilisation de l'échafaudage vue-cli. Dans ce cas, utilisez Mixing vue. +jquery et la combinaison de leurs avantages amélioreront considérablement l'efficacité du développement.
Projet Vue utilisant la méthode jquery
1. Installez jquery
Entrez le répertoire racine du projet et exécutez : npm install jquery --savenpm install jquery --save
项目的package.json会自动添加依赖信息
2、两种使用方式
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')
截图,如下所示

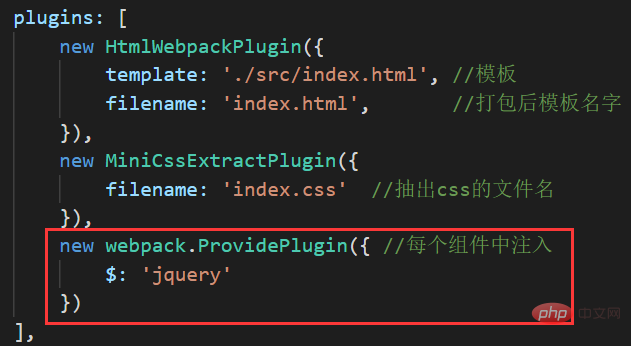
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
env: {
// 原有
browser: true,
// 添加
jquery: true
}截图如下
4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器'))
2. Deux façons d'utiliser
2.1 Utilisation directe dans les composants
rrreee Par exemple, nous souhaitons utiliser jQuery dans le composant App.vue. L'exemple de code est le suivant : rrreee
2.2 Utilisation de variables globales🎜🎜Si jquery peut être utilisé dans chaque composant, vous devez le faire. écrivez dans chaque composant : import $ from 'jquery' ;🎜🎜C'est plus gênant, alors utilisez des variables globales🎜🎜1) Importez 🎜🎜 dans le fichier webpack.base.conf.js Recherchez le fichier webpack.base.conf.js. dans le projet et utilisez le code suivant au début pour introduire webpack car ce fichier Par défaut il n'y a pas de références. 🎜rrreee🎜Capture d'écran, comme indiqué ci-dessous🎜🎜 🎜🎜2) Dans le même fichier : webpack.base.conf.js, recherchez module.exports et ajoutez un bout de code🎜rrreee🎜Dans la capture d'écran, une partie du code est omise🎜🎜
🎜🎜2) Dans le même fichier : webpack.base.conf.js, recherchez module.exports et ajoutez un bout de code🎜rrreee🎜Dans la capture d'écran, une partie du code est omise🎜🎜 🎜🎜3) Évitez la vérification eslint🎜 🎜Modifiez le répertoire racine Téléchargez le nœud env du fichier .eslintrc.js et ajoutez une paire clé-valeur jquery : true à env 🎜rrreee🎜La capture d'écran est la suivante🎜🎜
🎜🎜3) Évitez la vérification eslint🎜 🎜Modifiez le répertoire racine Téléchargez le nœud env du fichier .eslintrc.js et ajoutez une paire clé-valeur jquery : true à env 🎜rrreee🎜La capture d'écran est la suivante🎜🎜 🎜🎜4) Redémarrez le projet
🎜🎜4) Redémarrez le projet npm run dev, vous pouvez utiliser $ directement 🎜🎜Plus besoin d'importer et de référencer jQuery, vous pouvez utiliser $ directement🎜🎜console.log($('selector')) , vous constaterez que vous pouvez utiliser jQuery avec succès pour obtenir le DOM 🎜🎜Ou cliquez ci-dessous, vous pouvez voir que jq est une fonction🎜🎜🎜🎜🎜🎜🎜🎜【Recommandation associée : 🎜tutoriel vidéo vuejs🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu
- Un article pour parler des instructions intégrées couramment utilisées dans Vue [Encyclopédie]
- Partagez deux bibliothèques frontales Vue capables de dessiner des organigrammes Flowable
- Comment interroger tous les nœuds descendants avec jquery
- Jquery peut-il récupérer l'élément précédent ?
- Comment masquer les éléments div en cliquant sur d'autres éléments dans jquery




