Maison >interface Web >Voir.js >Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu
Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu
- 青灯夜游avant
- 2022-09-02 20:30:552532parcourir

Dans certains scénarios particuliers, le moment d'utilisation d'un composant ne peut pas être déterminé, ou le composant que nous voulons utiliser ne peut pas être déterminé dans le modèle de Vue. Dans ce cas, nous devons monter dynamiquement le composant, ou. utilisez la compilation d'exécution pour créer dynamiquement le composant et le monter.
Aujourd'hui, nous allons vous faire partir d'un projet réel pour voir comment monter dynamiquement des composants lors de la résolution réelle des problèmes des clients, et vous montrer un processus complet de résolution des problèmes de montage dynamique. "Montage dynamique" insoluble Les utilisateurs peuvent personnaliser le formulaire de la zone de saisie en fonction des spécifications du type de cellule personnalisé en fonction de leurs besoins et intégrer n'importe quel type de saisie de formulaire.
La création et la destruction de cette zone de saisie sont réalisées en héritant de la méthode correspondante du type de cellule, il y a donc un problème ici - cette méthode de création dynamique ne peut pas être simplement configurée dans le modèle VUE puis utilisée directement. [Recommandation associée :  Tutoriel vidéo Vuejs
Tutoriel vidéo Vuejs
Il n'y a pas si longtemps, un client m'a demandé : la cellule personnalisée de votre contrôle prend-elle en charge les composants Vue tels que la saisie semi-automatique d'ElementUI ?
En raison du problème mentionné précédemment :
 Après avoir longuement réfléchi, j'ai répondu sérieusement au client : "Le cycle de vie de fonctionnement des composants est incohérent et ne peut pas être utilisé. Cependant, j'ai changé de sujet et j'ai dit." que ce problème peut être résolu en utilisant des composants universels.
Après avoir longuement réfléchi, j'ai répondu sérieusement au client : "Le cycle de vie de fonctionnement des composants est incohérent et ne peut pas être utilisé. Cependant, j'ai changé de sujet et j'ai dit." que ce problème peut être résolu en utilisant des composants universels.
Le problème a été résolu avec succès.
Mais ce "ne peut pas être utilisé" impuissant est également devenu un obstacle que je ne peux pas surmonter dans mes rêves de minuit ces jours-ci.

Plus tard, un jour, en regardant la documentation de Vue, j'ai pensé que l'application était montée sur #app lorsqu'elle était en cours d'exécution. , en théorie, d'autres composants devraient également pouvoir être montés dynamiquement sur le Dom requis, le problème du timing de création est donc résolu !
Le montage dynamique est officiellement activéContinuons à consulter la documentation L'APIVue.extend(options) globale est créée via extend. Les instances Vue peuvent être montées directement sur les éléments DOM à l'aide de la méthode $mount - ce qui est exactement ce dont nous avons besoin. 
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')Créez AutoCompleteCellType selon l'exemple de cellule personnalisée SpreadJS et définissez-le sur la cellule :
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
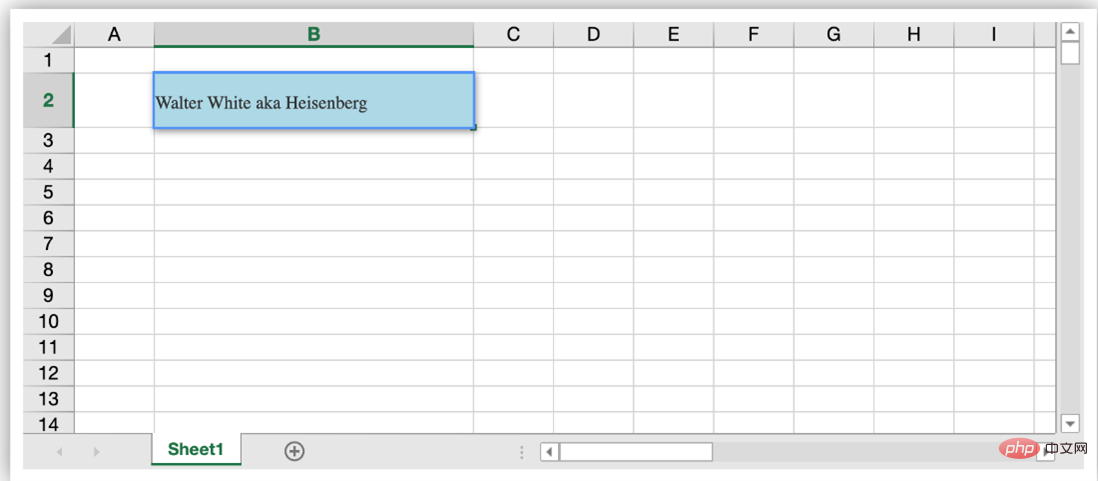
};Exécutez, double-cliquez pour entrer dans l'état d'édition, seulement pour trouver une erreur [Vue warn] : Vous utilisez le Version d'exécution uniquement de Vue où le compilateur de modèles n'est pas disponible. Soit précompilez les modèles dans des fonctions de rendu, soit utilisez la version incluse dans le compilateur.
Selon le message d'erreur, nous avons deux solutions pour le moment :Ouvrez runtimeCompiler, ajoutez runtimeCompiler : true configuration dans vue.config.js pour permettre la compilation du runtime, afin que les modèles puissent être générés dynamiquement pour répondre aux besoins des composants dynamiques
La compilation des modèles à l'avance n'est montée que dynamiquement, et Les composants de saisie semi-automatique sont déterminés, nous pouvons utiliser cette méthode
- pour créer un nouveau composant AutoComplete.vue pour un montage dynamique, afin que les composants compilés puissent être montés.
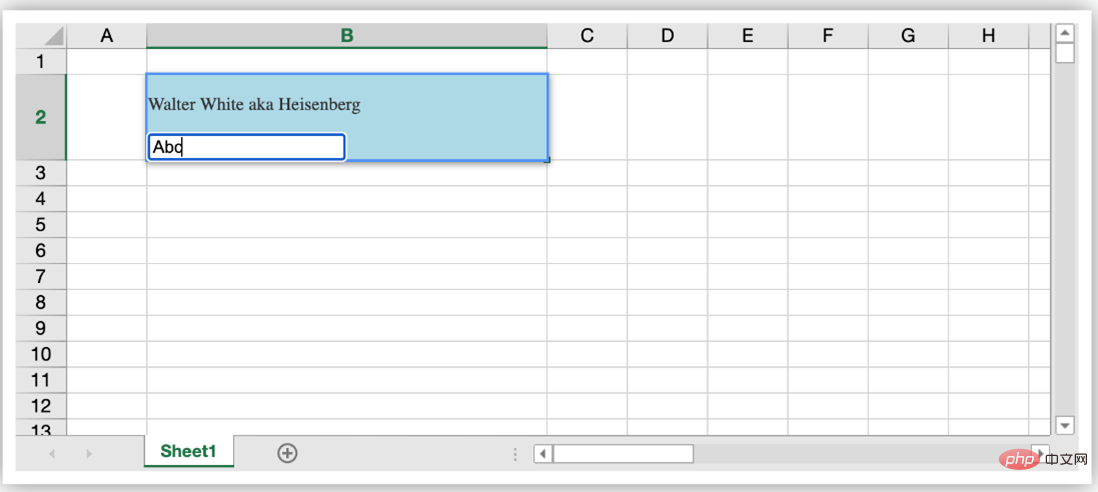
<template> <div> <p>{{ firstName }} {{ lastName }} aka {{ alias }}</p> </div> </template> <script> export default { data: function () { return { firstName: "Walter", lastName: "White", alias: "Heisenberg", }; }, }; </script> import AutoComplate from './AutoComplate.vue' AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) { let width = cellRect.width > 180 ? cellRect.width : 180; if (editorContext) { // 创建构造器 var Profile = Vue.extend(AutoComplate); // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount(editorContext.firstChild); } };Double-cliquez pour entrer dans l'état d'édition et voir le contenu du composant - Ensuite, pour la cellule personnalisée, vous devez définir et obtenir le contenu d'édition dans le composant. À ce stade, ajoutez des accessoires. le composant et montez-le en même temps. Tous les contenus des accessoires sont directement obtenus à partir de l'instance VueComponent créée à ce moment-là, et les paramètres d'acquisition de données peuvent être réalisés par les opérations correspondantes.
Mettez à jour AutoComplate.vue, ajoutez des accessoires et ajoutez une entrée pour l'édition
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
Stockez l'instance VueComponent via this.vm, obtenez et définissez la valeur du composant VUE dans les méthodes getEditorValue et setEditorValue. Après l'édition, détruisez le composant créé dynamiquement en appelant la méthode $destroy().
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};

L'ensemble du processus se déroule sans problème. Tout ce que vous avez à faire est de remplacer l'entrée par el-autocomplete d'ElementUI dans AutoComplate.vue et d'implémenter la méthode correspondante.
RésultatsVoyons les résultats. 
En fait, le montage dynamique n'est pas une opération compliquée. Après avoir compris l'exemple Vue, exploiter l'instance via vm et utiliser de manière flexible le montage dynamique ou les composants compilés d'exécution n'est pas difficile.
En fait, toutes les solutions se trouvent dans le didacticiel d'introduction de Vue, mais l'utilisation d'échafaudages et l'utilisation de divers outils nous font oublier l'intention initiale de Vue et compliquent au contraire des problèmes simples.

Le partage d'aujourd'hui se termine ici, et nous vous proposerons du contenu plus sérieux et intéressant à l'avenir~
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue est-il un framework CSS frontal ?
- Vous guidez étape par étape pour comprendre le principe de réactivité de VUE
- Apprenez à connaître la bibliothèque de gestion d'état nouvelle génération de Vue - Pinia
- [Compilation et résumé] Explication détaillée de 11 points de connaissance de Vue3
- Un article expliquant en détail comment introduire les icônes SVG dans les projets Vue3
- Un article qui explique le routage Vue en détail : vue-router

