Maison >interface Web >Voir.js >Un article qui explique le routage Vue en détail : vue-router
Un article qui explique le routage Vue en détail : vue-router
- 青灯夜游avant
- 2022-09-01 19:43:192213parcourir
Cet article vous donnera une explication détaillée de VueVue-Router dans FamilyMart et découvrira les connaissances pertinentes en matière de routage. J'espère qu'il sera utile à tout le monde !

L'histoire du développement du routage front-end
Le concept de routage est apparu dans le génie logiciel et a été implémenté pour la première fois dans le routage back-end La raison en est que le développement du Web est principalement passé par les éléments suivants. étapes :
- Étape de routage back-end ;
- Étape de séparation front-end et back-end ;
- Application riche en page unique (SPA)
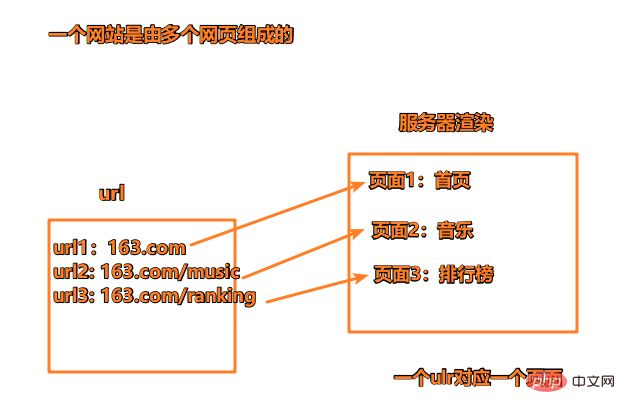
1. La page HTML entière est restituée par le serveur
, c'est-à-dire que le serveur produit et restitue directement la page HTML correspondante et la renvoie au client pour affichage. Comme le montre l'image : Avantages : Propice à l'optimisation du référencement 
2. Séparation front-end et back-end
**Rendu front-end :**Les ressources statiques impliquées dans chaque requête seront obtenues à partir du serveur de ressources statiques. Ces ressources incluent HTML+CSS+JS, puis ces requêtes sont renvoyées sur les ressources frontales pour le rendu. Chaque requête du client demandera un fichier au serveur de ressources statiques. Pour le moment, le backend est uniquement responsable de fournir l'API.
Séparation du front-end et du back-end :
Le back-end est uniquement responsable de la fourniture de l'API, le front-end obtient les données via Ajax et restitue les données sur la page via JavaScriptLe back- la fin se concentre sur les données, et le front-end se concentre sur l'interaction et la visualisation
- Étape d'application riche en page (SPA) :
Une couche de routage front-end est ajoutée en fonction de la séparation du front-end et du back-end -end, Le front-end maintient un ensemble de règles de routage
- Core : modifiez l'URL de la page, mais n'actualisez pas la page. Découvrez vue-router
npm install vue-router
Étapes :
Créez les composants qui doivent être mappés par routage [Recommandations associées : Tutoriel vidéo Vue
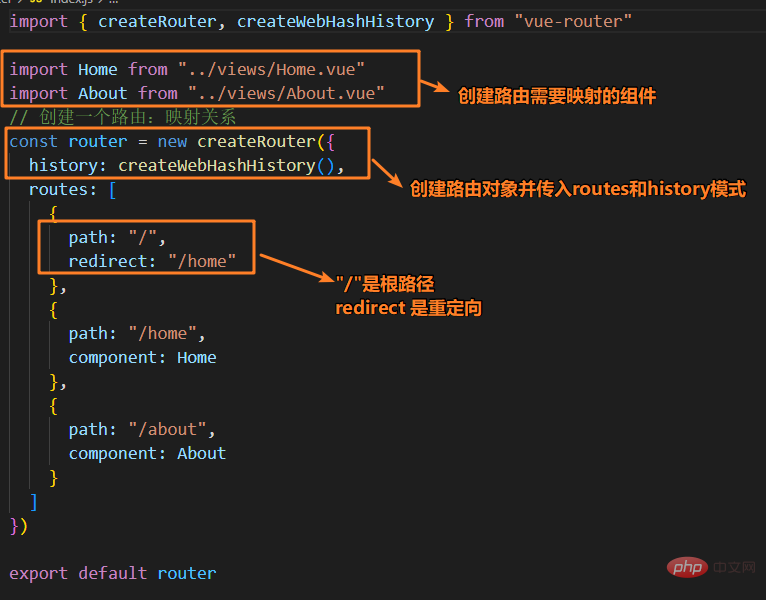
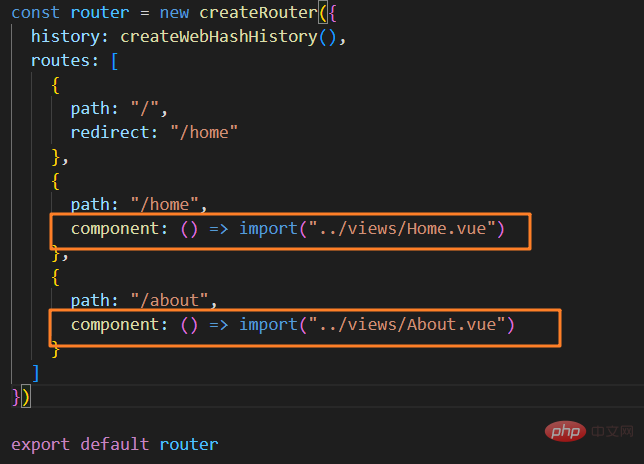
]Créez des objets de routage via createRouter, Et passez en mode routes et historique
Utilisez l'application pour enregistrer l'objet route (utiliser la méthode)
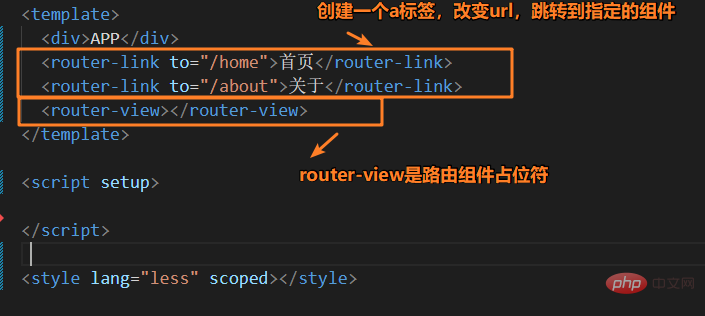
- Utilisation de l'itinéraire : Par et et
import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router

Supplémentaire : autres attributs de l'itinéraire 
attribut name : enregistre le nom unique de l'itinérairerouter-link In en fait, de nombreux attributs peuvent être configurés :attribut méta : données personnalisées
router-link (supplémentaire)
attribut to : est une chaîne ou un objet
attribut replace : si l'attribut replace est défini, lorsque vous cliquez dessus, router.replace() sera appelé à la place du routeur. pousser(). Généralement, l'attribut replace n'est pas utilisé et l'expérience utilisateur n'est pas très bonne.
- attribut active-class : définit la classe appliquée après l'activation de l'élément a. La valeur par défaut est router-link-active.
- attribut exact-active-class : lorsque le lien est activé avec précision, la classe appliquée au rendu. is router-link- exact-active ;
- Chargement paresseux des routes
Solution : divisez les composants correspondant à différents routes dans différents blocs de code, puis le composant correspondant est chargé lors de l'accès à la route. Dans le même temps, cela peut également améliorer l’efficacité du rendu sur le premier écran. Parmi eux, Vue-Router prend en charge le chargement dynamique des composants par défaut. Étant donné que le composant peut être transmis dans un composant ou recevoir une fonction, la fonction doit remettre une promesse. La fonction import renvoie une promesse
Routage dynamique
1. La correspondance de base du routage dynamique
mappe les itinéraires du modèle de correspondance donné au même composant. Vous pouvez charger différents itinéraires en fonction de vos différents besoins pour réaliser différentes implémentations et rendus de pages.L'utilisation du routage dynamique est généralement utilisée en conjonction avec le contrôle des autorisations de rôle.
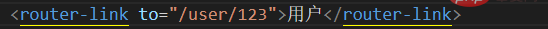
Par exemple : il existe un composant Utilisateur, qui doit s'afficher pour tous les utilisateurs, mais l'ID de l'utilisateur est différent. Nous pouvons le faire en utilisant un champ dynamique dans le chemin, que nous appelons paramètre de chemin. Ensuite, implémentez le saut dans .
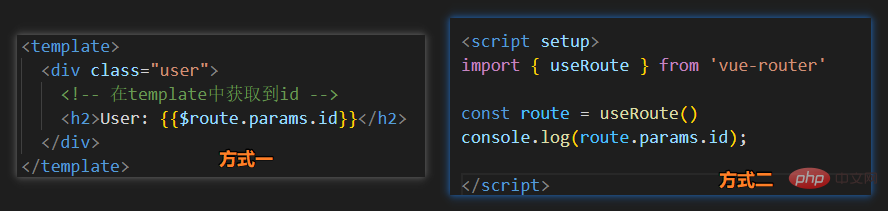
2. 获取动态路由的值
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

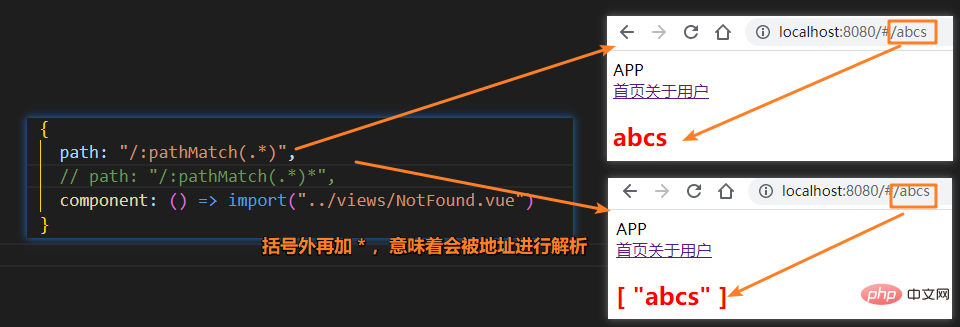
3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

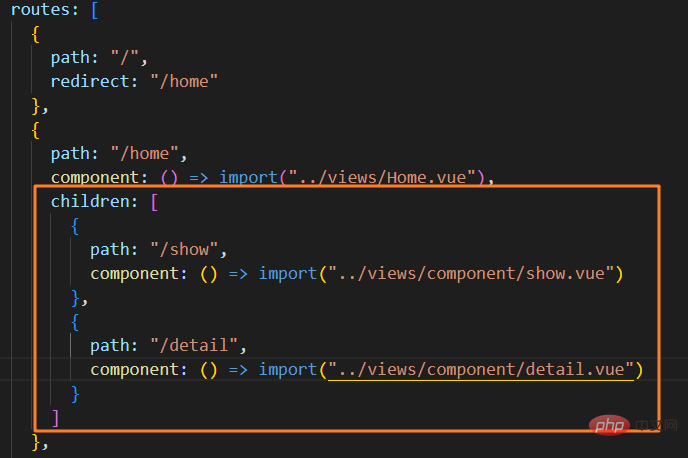
路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
},
编程式导航
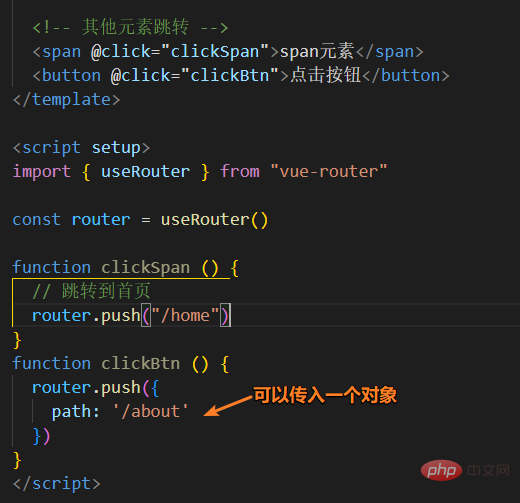
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

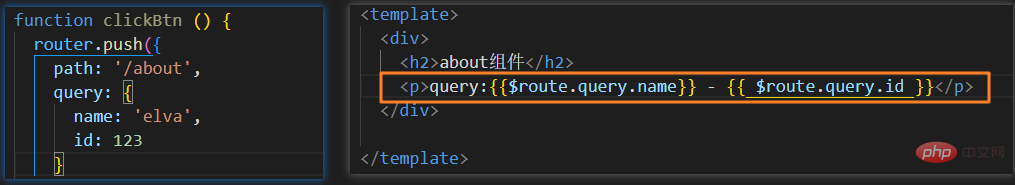
2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
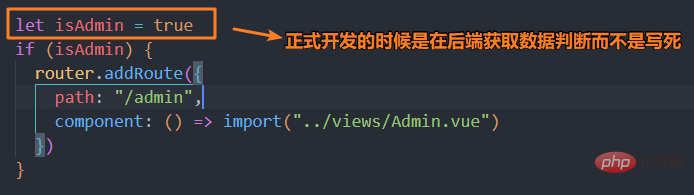
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
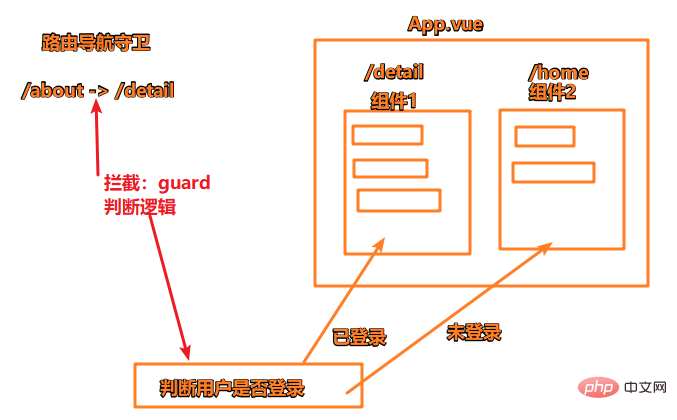
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
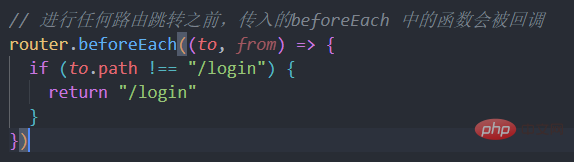
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Appelez le garde global beforeResolve (2,5+).
Navigation confirmée.
Appelez le global afterEach hook.
Déclenchez la mise à jour du DOM.
Appelez la fonction de rappel passée à next dans la garde beforeRouteEnter, et l'instance de composant créée sera transmise en tant que paramètre de la fonction de rappel.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qu'une machine à sous ? Parlons de la façon d'utiliser les emplacements dans Vue3
- Qu'est-ce que la gestion de l'État ? Parlons de la façon d'utiliser Vuex pour la gestion de l'état
- Vous guidez étape par étape pour comprendre le principe de réactivité de VUE
- Apprenez à connaître la bibliothèque de gestion d'état nouvelle génération de Vue - Pinia
- [Compilation et résumé] Explication détaillée de 11 points de connaissance de Vue3
- Un article expliquant en détail comment introduire les icônes SVG dans les projets Vue3