Maison >interface Web >Questions et réponses frontales >Comment ajouter un nom de classe à un élément dans jquery
Comment ajouter un nom de classe à un élément dans jquery
- 青灯夜游original
- 2022-09-09 19:24:275832parcourir
Deux méthodes d'ajout : 1. Utilisez addClass() pour ajouter un ou plusieurs noms de classe à l'élément sélectionné, la syntaxe est "$(selector).addClass("Class Name List")", si vous devez ajouter plusieurs classes. noms, les noms de classe doivent être séparés par des espaces. 2. Utilisez toggleClass() pour ajouter un nom de classe à l'élément sélectionné, avec la syntaxe "$(selector).toggleClass("class name",true);".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Deux façons d'ajouter un nom de classe à un élément à l'aide de jquery
Utilisez addClass() pour ajouter un nom de classe
Utilisez toggleClass() pour ajouter un nom de classe
1 . Utilisez addClass() pour ajouter un nom de classe
La méthode addClass() ajoute une ou plusieurs classes à l'élément sélectionné.
Cette méthode ne supprime pas les attributs de classe existants, mais ajoute uniquement un ou plusieurs attributs de classe.
Conseils : Si vous devez ajouter plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe.
$(selector).addClass(class)
| paramètres | description |
|---|---|
| class | obligatoire. Spécifie un ou plusieurs noms de classe. |
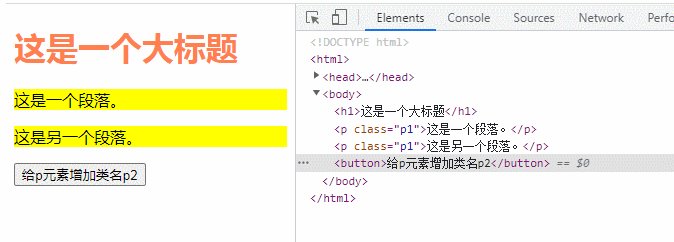
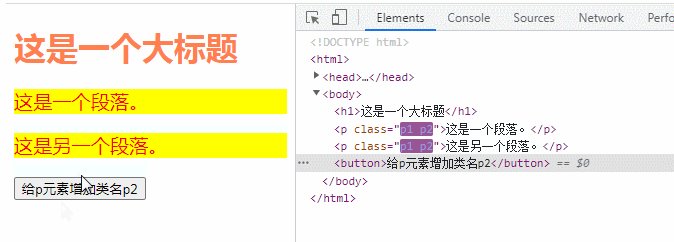
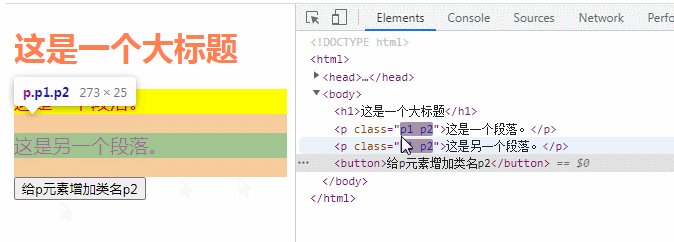
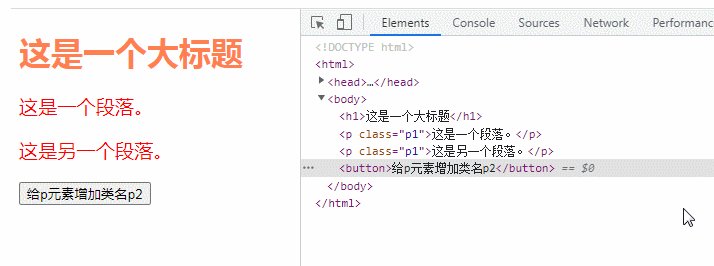
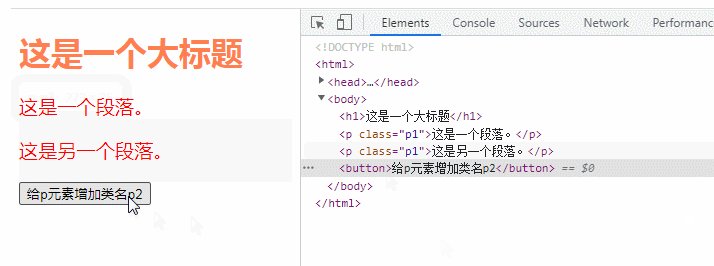
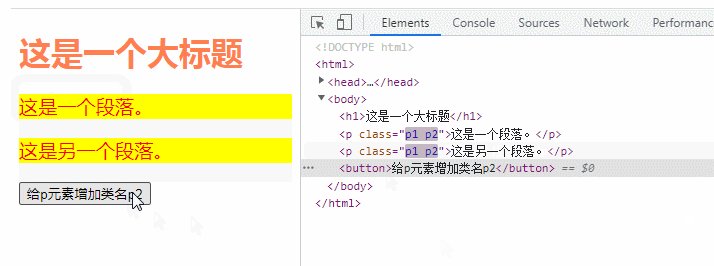
Exemple : ajoutez le nom de classe "p2" à l'élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("p2");
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
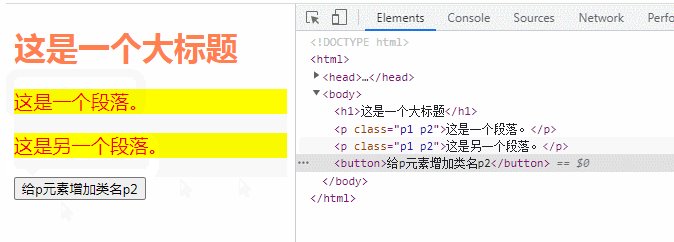
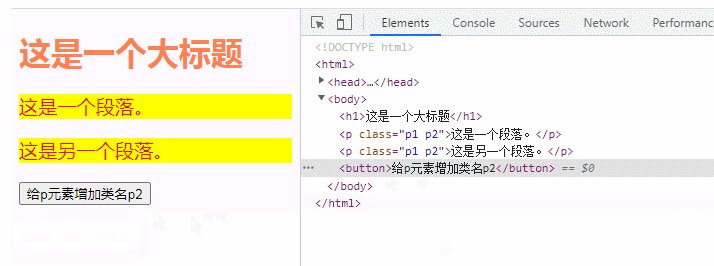
2. Utilisez toggleClass() pour ajouter un nom de classe
méthode toggleClass() pour en ajouter ou supprimer un ou plusieurs. des éléments sélectionnés Basculer entre plusieurs classes.
Cette méthode vérifie la classe spécifiée dans chaque élément. Ajoute la classe si elle n'existe pas ou la supprime si elle est définie. C'est ce qu'on appelle un effet bascule.
$(selector).toggleClass(class,switch)
Cependant, en utilisant le paramètre "switch", vous pouvez spécifier que seules les classes sont supprimées ou uniquement ajoutées.
switch : paramètre facultatif, valeur booléenne, précise s'il faut uniquement ajouter (vrai) ou supprimer (faux) des classes.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter des nœuds enfants à la position médiane dans jquery
- Comment changer l'attribut value de l'entrée dans jquery
- Comment changer jquery ajax en synchronisation
- Que signifie la file d'attente d'animation jquery ?
- Comment obtenir le nombre de sous-éléments d'un élément avec jquery
- Quels sont les avantages de la méthode on dans jquery

