Maison >interface Web >Questions et réponses frontales >Comment changer l'attribut value de l'entrée dans jquery
Comment changer l'attribut value de l'entrée dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-09 16:02:143763parcourir
Dans jquery, vous pouvez utiliser la méthode val() pour modifier l'attribut value de l'entrée ; la méthode val() est utilisée pour renvoyer ou définir l'attribut value de l'élément sélectionné. de l'élément d'entrée. La syntaxe est "$(objet d'élément d'entrée).val(valeur d'attribut de valeur modifiée d'entrée);".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
Comment modifier l'attribut value de l'entrée dans jquery
La méthode val() renvoie ou définit l'attribut value de l'élément sélectionné.
Lorsqu'elle est utilisée pour renvoyer une valeur :
Cette méthode renvoie la valeur de l'attribut value du premier élément correspondant.
Lorsqu'elle est utilisée pour définir une valeur :
Cette méthode définit la valeur de l'attribut value de tous les éléments correspondants.
Remarque : La méthode val() est généralement utilisée avec les éléments de formulaire HTML.
Syntaxe
Attribut de valeur de retour :
$(selector).val()
Attribut de valeur définie :
$(selector).val(value)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
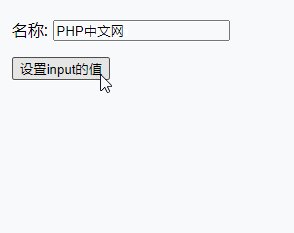
</html>Résultat de sortie :

Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

