Maison >interface Web >Questions et réponses frontales >Comment faire défiler la page avec jquery sans changer la position de l'élément
Comment faire défiler la page avec jquery sans changer la position de l'élément
- 青灯夜游original
- 2022-09-08 18:27:541834parcourir
Deux méthodes : 1. Utilisez css() pour ajouter un style de positionnement fixe à l'élément correspondant, la syntaxe est "$(selector).css("position", "fixed")". 2. Utilisez attr() pour définir l'attribut de style et ajouter un style de positionnement fixe à l'élément correspondant. La syntaxe est "$(selector).attr("style", "position:fixed;");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Le défilement de la page sans changer la position de l'élément peut être obtenu en ajoutant un positionnement fixe à l'élément.
Positionnement fixe (position:fixed) : L'élément
est positionné par rapport à la fenêtre du navigateur. Quelle que soit la façon dont vous déplacez votre curseur, il sera fixé à une position fixe par rapport à la fenêtre du navigateur. les éléments frères et sœurs l'ignoreront dans leur placement. Les parties supérieure, inférieure, gauche et droite utilisées à ce moment sont également relatives à la fenêtre du navigateur.
Deux façons d'ajouter un positionnement fixe aux éléments avec jquery
1. Utilisez la méthode css()
css() pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant.
Syntaxe pour définir les styles CSS
$(selector).css(name,value)
| Paramètres | Description |
|---|---|
| nom | Obligatoire. Spécifie le nom de la propriété CSS. Ce paramètre peut contenir n'importe quelle propriété CSS, telle que "color". |
| valeur |
facultatif. Spécifie la valeur d'une propriété CSS. Ce paramètre peut contenir n'importe quelle valeur de propriété CSS, telle que "red". Si la valeur de chaîne vide est définie, supprime l'attribut spécifié de l'élément. |
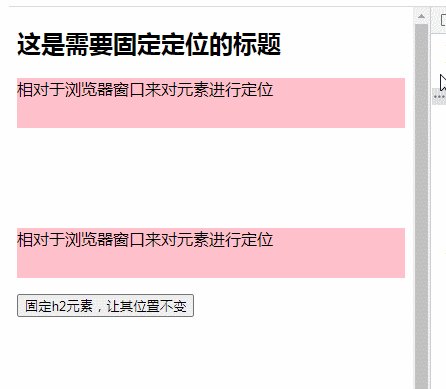
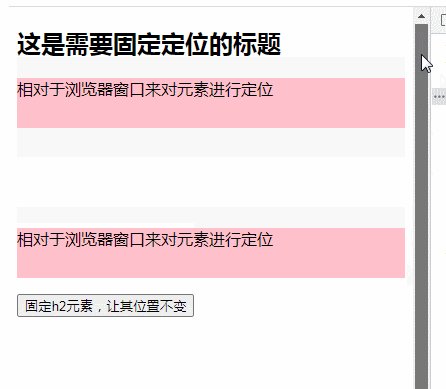
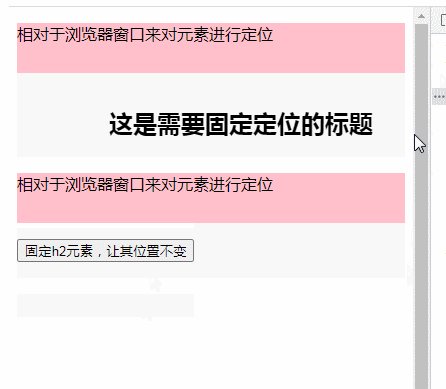
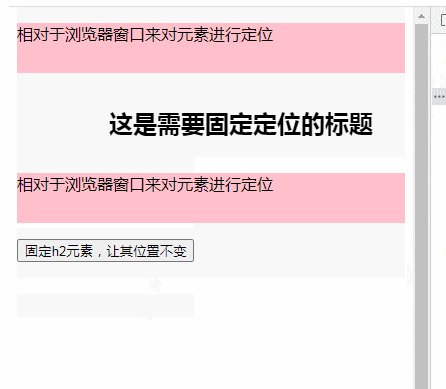
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
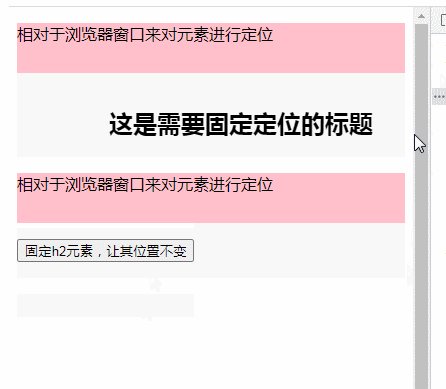
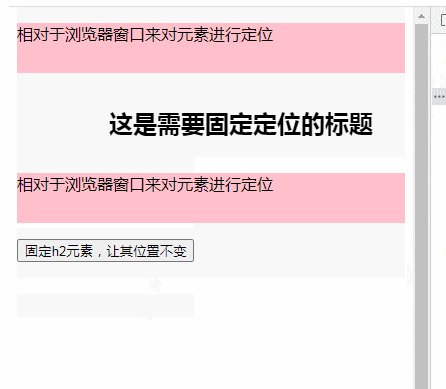
$(".pos_abs").css("position", "fixed");
})
})
</script>
<style type="text/css">
h2.pos_abs {
/* position: fixed; */
left: 100px; /* 设置定位元素的左偏移值 */
top: 80px; /* 设置定位元素的上偏移值 */
}
p {
height: 50px;
background-color: palegoldenrod;
}
p.p2 {
margin-top: 100px;
}
</style>
</head>
<body style="height: 1200px;">
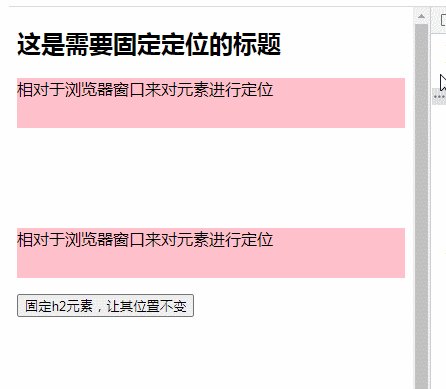
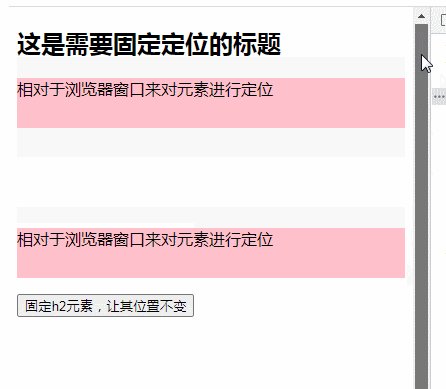
<h2 class="pos_abs">这是需要固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
<button>固定h2元素,让其位置不变</button>
</body>
</html>
2. Utilisez la méthode attr()
attr() pour définir les attributs et les valeurs de l'élément sélectionné.
$(selector).attr(attribute,value)
Lorsque vous utilisez la méthode attr() pour définir l'attribut de style d'un élément, vous pouvez ajouter un style de positionnement fixe à l'élément.
$(function() {
$("button").click(function() {
$(".pos_abs").attr("style", "position: fixed;");
})
})
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo d'introduction au front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si l'élément de formulaire existe dans jquery
- La méthode d'appel ajax peut-elle être implémentée via jquery ?
- Comment déterminer si la case est cochée dans jquery
- Comment jquery détermine-t-il quelle est la ligne tr ?
- Comment utiliser la méthode post() dans jquery
- Jquery ajax est-il synchrone ou asynchrone par défaut ?

