Maison >interface Web >Questions et réponses frontales >Comment jquery détermine-t-il quelle est la ligne tr ?
Comment jquery détermine-t-il quelle est la ligne tr ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-08 16:32:481956parcourir
Dans jquery, vous pouvez utiliser la méthode index() pour déterminer à quelle ligne se trouve l'élément tr spécifié. Cette méthode peut renvoyer la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés. Il vous suffit d'en ajouter un à l'index renvoyé. numéro de position à obtenir Il s'agit de spécifier le nombre de lignes de tr, et la syntaxe est "$("table tr").click(function() {var col = $(this).index() + 1;.. .});".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
Comment jquery détermine-t-il quelle est la ligne tr ?
La méthode index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
Ces éléments peuvent être spécifiés via des sélecteurs jQuery ou des éléments DOM.
Remarque : si l'élément n'est pas trouvé, index() renverra -1.
L'index du premier élément correspondant, par rapport à ses éléments frères
Obtenez la position d'index du premier élément correspondant par rapport à ses éléments frères.
Syntaxe
$(selector).index()
L'index de l'élément, par rapport au sélecteur
Obtenir la position d'index de l'élément par rapport au sélecteur.
Cet élément peut être spécifié via un élément DOM ou un sélecteur jQuery.
Grammar
$(selector).index(element)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
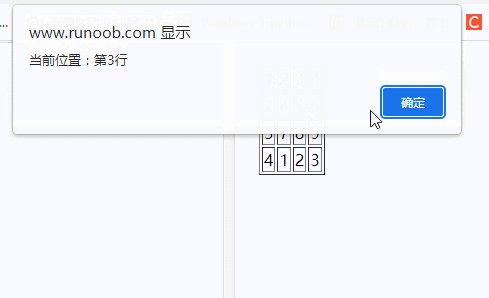
var col = $(this).index() + 1; // 列位置
alert("当前位置:第"+col+"行")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel associée : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

