Maison >interface Web >Questions et réponses frontales >Comment supprimer les espaces de début et de fin dans jquery
Comment supprimer les espaces de début et de fin dans jquery
- 青灯夜游original
- 2022-09-07 17:31:382373parcourir
Deux méthodes d'implémentation : 1. Utilisez la fonction trim() pour supprimer tous les caractères d'espacement (nouvelles lignes, espaces et tabulations) au début et à la fin de la chaîne. La syntaxe est "$.trim (chaîne spécifiée)". 2. Utilisez la fonction replace() avec une expression régulière pour remplacer les espaces de début et de fin par des caractères nuls. La syntaxe est "spécifiez la chaîne object.replace(/^s+|s+$/g, "")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Méthode 1 : Utilisez la fonction trim() pour supprimer
$.trim() La fonction est utilisée pour supprimer les caractères d'espacement aux deux extrémités de la chaîne.
$.trim( str )
Remarque : La fonction $.trim() supprimera tous les sauts de ligne, les espaces (y compris les espaces consécutifs) et les tabulations au début et à la fin de la chaîne. Si ces caractères d'espacement se trouvent au milieu de la chaîne, ils sont conservés et non supprimés.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
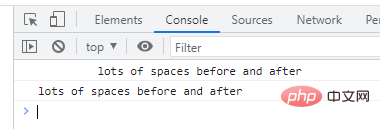
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
Méthode 2 : Utilisez la fonction replace() avec des expressions régulières pour supprimer
La fonction replace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou remplacer un caractère qui correspond à un caractère régulier sous-chaîne d'expression.
stringObject.replace(regexp/substr,replacement)
| Paramètres | Description |
|---|---|
| regexp/substr |
Obligatoire. Un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer. Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp. |
| remplacement | obligatoire. Une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement. |
Utilisez simplement des expressions régulières pour faire correspondre les espaces de début et de fin et remplacez-les par des caractères nuls.
Expression régulière utilisée :
/^s+|s+$/g/^s+|s+$/g
语法:
str.replace(/^\s+|\s+$/g, "");
//之间的是正则,后面的g表示全局匹配^s+去掉开头的空格。^表示开头,s是空格,+匹配1或多个字符,所以这里的意思就是匹配开头的1或多个空格s+$去掉结尾的空格。$表字符串结尾,表示匹配结尾的1或多个空格,中间的
|Syntaxe :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
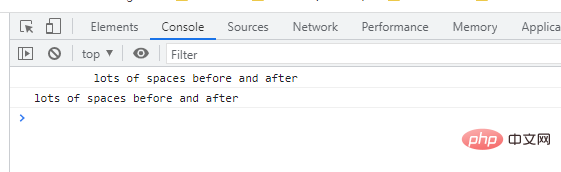
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
-
// est une expression régulière, et le g suivant indique une correspondance globale -

^s+Supprimez les espaces de début.^signifie le début,sest un espace et+correspond à 1 ou plusieurs caractères, donc ce que cela signifie ici est de faire correspondre 1 ou plusieurs caractères espaces au début -
s+$Supprimez les espaces de fin.$indique la fin de la chaîne, indiquant la correspondance d'un ou plusieurs espaces à la fin,|au milieu indique la correspondance du motif régulier à gauche ou à droite, donc un caractère Tant qu'il y a des espaces au début ou à la fin de la chaîne, les espaces correspondront 🎜🎜🎜 Exemple : 🎜🎜rrreee🎜🎜🎜🎜 [Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜vidéo web front-end🎜]🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Dois-je introduire jquery pour utiliser ajax ?
- Quelle est la différence entre le sélecteur d'élément enfant et le sélecteur d'élément descendant dans jquery ?
- Comment utiliser le sélecteur de classe jquery
- Est-ce que jquery valide une étiquette ?
- jQuery publie la nouvelle version 3.6.1, découvrez les améliorations !
- Comment déterminer si l'élément de formulaire existe dans jquery