Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode post() dans jquery
Comment utiliser la méthode post() dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-08 16:44:363354parcourir
Dans jquery, la méthode post() peut être utilisée pour soumettre des données au serveur via la requête "HTTP POST". Utilisez la méthode post pour effectuer des requêtes asynchrones. La syntaxe est "$.post (l'adresse URL de la requête). à envoyer au serveur). Données, fonction de rappel lorsque le chargement est réussi);".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
Comment utiliser la méthode post() dans jquery
La méthode get() dans jQuery peut utiliser la méthode GET pour demander des données au serveur et renvoyer les données. De plus, il existe une méthode dans jQuery qui est similaire à la méthode post(). get(), c'est-à-dire la méthode $.post(). La méthode $.post() La requête HTTP POST soumet les données au serveur.
1. La méthode $.post() dans jQuery
$.post() soumet des données au serveur via une requête HTTP POST, en utilisant la méthode POST pour effectuer des requêtes asynchrones.
2. Utilisez la syntaxe
$.post(URL,data,callback);
3. Utilisez les paramètres
url (String) : adresse URL pour envoyer la demande
data (Map) : (facultatif) à envoyer au. Les données du serveur sont exprimées sous forme de paires clé/valeur.
callback (Fonction) : (facultatif) Fonction de rappel lorsque le chargement est réussi (cette méthode est appelée uniquement lorsque l'état de retour de la réponse est réussi).
4. Exemples d'utilisation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
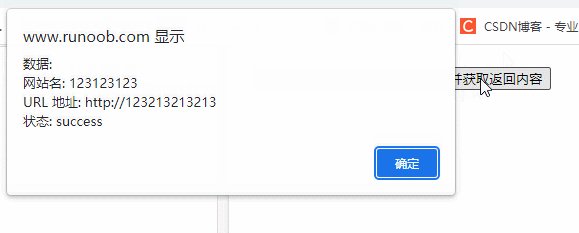
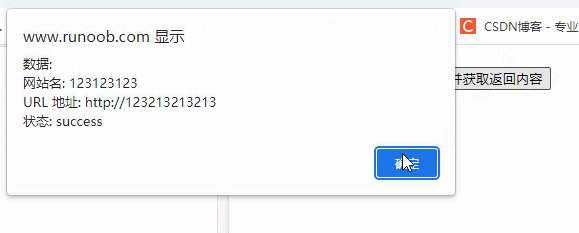
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>Résultats de sortie :

Tutoriels associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

