Maison >interface Web >Questions et réponses frontales >Comment obtenir le nombre de sous-éléments d'un élément avec jquery
Comment obtenir le nombre de sous-éléments d'un élément avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-09 16:45:482776parcourir
Dans jquery, vous pouvez utiliser la méthode children() avec l'attribut length pour obtenir le nombre d'éléments enfants d'un élément ; la méthode children() peut renvoyer tous les éléments enfants de l'élément sélectionné, et l'attribut length peut obtenir le le nombre d'éléments dans l'objet jquery. La syntaxe est "$(specified element).children().length;".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
Comment obtenir le nombre d'éléments enfants d'un élément dans jquery
Vous pouvez utiliser la méthode children et l'attribut length pour obtenir le nombre d'éléments enfants d'un élément. La méthode
children() renvoie tous les enfants directs de l'élément sélectionné.
Arbre DOM : Cette méthode ne parcourt qu'un seul niveau dans l'arborescence DOM. Pour parcourir plusieurs niveaux (renvoyant des nœuds descendants ou d'autres descendants), utilisez la méthode find().
Astuce : Pour parcourir un seul niveau dans l'arborescence DOM ou parcourir tous les chemins jusqu'à l'élément racine du document (renvoyant des nœuds parents ou d'autres ancêtres), utilisez la méthode parent() ou parents().
La syntaxe est :
$(selector).children(filter)
La propriété length contient le nombre d'éléments dans l'objet jQuery.
Grammar
$(selector).length
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var res = $("ul").children().length;
$(".button2").click(function(){
$("input").val(res);
});
});
</script>
</head>
<body>body (曾祖先节点)
<div>div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
</ul>
</div>
</body>
<p>数量: <input type="text" name="user"></p>
<button class="button2">获取ul (直接父节点)的子元素个数</button>
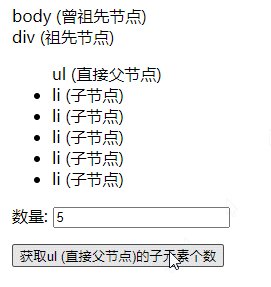
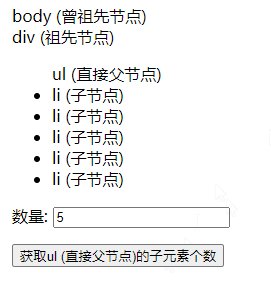
</html>Résultat de sortie :

Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

