Maison >interface Web >Questions et réponses frontales >Quelle est la signification chinoise du DOM dans jquery
Quelle est la signification chinoise du DOM dans jquery
- 青灯夜游original
- 2022-11-21 19:48:031931parcourir
Dans jquery, la signification chinoise de DOM est « Modèle d'objet de document ». Il s'agit d'une interface indépendante des navigateurs, des plates-formes et des langues. Vous pouvez utiliser cette interface pour accéder facilement à tous les composants standard de la page ; être divisé en trois Les trois aspects sont DOM Core (core), HTM-DOM et CSS-DOM. Les opérations DOM dans JQuery comprennent principalement : la création, l'ajout, la suppression, la modification et la recherche de nœuds DOM.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dom est l'abréviation de Document Object Model, qui signifie modèle objet de document. DOM est une interface indépendante des navigateurs, des plates-formes et des langages. Vous pouvez utiliser cette interface pour accéder facilement à tous les composants standard de la page. Les opérations DOM peuvent être divisées en trois aspects : DOM Core, HTM-DOM et CSS-DOM.
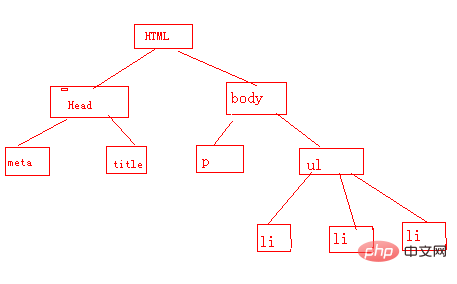
Chaque page Web peut être représentée par DOM, et chaque DOM peut être considéré comme un arbre DOM. La structure de page HTML suivante peut construire un arbre DOM. Le code :
L'arbre DOM construit est le suivant :

Les principales opérations DOM dans JQuery incluent : créer [Nouveau], ajouter [Ajouter], supprimer [Supprimer". ], modifiez [Modifier], cochez [Rechercher] [comme le fonctionnement de la base de données]. Les opérations DOM suivantes se concentreront sur l'arborescence DOM ci-dessus pour apprendre les opérations JQueryDOM.
1. Recherche - Trouver des nœuds DOM
Il est très facile de trouver des nœuds et vous pouvez facilement effectuer diverses tâches de recherche à l'aide de sélecteurs. Exemple : La recherche du nœud d'élément p renvoie le contenu du texte dans p $("p").text(); Exemple : La recherche des attributs du nœud d'élément p renvoie la valeur d'attribut correspondant au nom d'attribut $("p").attr ("title" ), renvoie la valeur de l'attribut title de p.
2. Créez un nouveau nœud DOM
1. Créez un nœud d'élément
Créez un nœud d'élément et ajoutez le nœud à l'arborescence des nœuds DOM en tant que nœud enfant de l'élément
- Créez d'abord le point d'élément. Créez le nœud d'élément à l'aide de la fonction d'usine $() de Jquery. Le format est le suivant : $(html) Cette méthode renverra un objet DOM basé sur la chaîne html entrante et encapsulera l'objet DOM dans un JQuery. Retour après objet. Le code JQuery pour créer un nœud d'élément est le suivant :
- ")
Le code renvoie $li1 qui est un objet JQuery enveloppé par un objet DOM. Le code JQuery pour ajouter le nouveau nœud à l'arborescence DOM est le suivant :
$("ul").append($li1);
Après l'ajout, seul le "·" par défaut de l'élément
- être visible sur la page, car il n'y a pas d'ajout de texte au nœud donc seul le symbole par défaut est affiché, créez le nœud de texte ci-dessous.
PS : La méthode append() consiste à ajouter un nœud DOM. Pour plus de détails, voir Ajouter – Ajouter un nœud DOM.
2. Créer des nœuds de texte
Les nœuds de texte peuvent également être créés à l'aide de la fonction d'usine de JQuery $() Le code JQuery pour créer des nœuds de texte est le suivant :
$li2=$("
- Apple >. ;" );
- Durian "); $li3 est également un objet DOM enveloppé dans un objet JQuery, ajoutez le nœud d'attribut nouvellement créé à l'arborescence DOM avec le code JQuery suivant :
- Banana ");
- Lizhi
- ").appendTo("ul");
Ceci La méthode crée un nouvel élément li, puis ajoute li à l'élément ul trouvé.
3. Méthode prepend()
La méthode prepend() ajoute l'élément à ajouter à chaque élément correspondant La méthode est la suivante : $(target).prepend(element); ") .prepend("
- Mango ")
$li1=$("
Le code renvoie $li2 qui est un objet DOM empaqueté dans un objet JQuery. Ajoutez le nœud de texte nouvellement créé à l'arborescence DOM. Le code JQuery est le suivant :
$("ul").append ($li2);
Ajouter Vous pouvez voir "·Apple" sur la dernière page. Cliquez avec le bouton droit pour afficher le code source de la page et constater que le nœud de texte nouvellement ajouté n'a pas d'attribut de titre. La méthode suivante crée un nœud avec des attributs.
3. Créer des nœuds d'attribut
La création de nœuds d'attribut se fait à l'aide de la fonction d'usine de JQuery, tout comme les nœuds d'éléments et les nœuds de texte. Le code JQuery pour créer le nœud d'attribut est le suivant :
$li3=$("
$("ul").append($li3);
Après l'ajout, vous pouvez voir "·Durian" sur sur la page, cliquez avec le bouton droit pour afficher le code source de la page et trouver le nouveau nœud d'attribut ajouté. Le nœud d'attribut ajouté a l'attribut title='Durian'.
3. Ajouter--Ajouter des nœuds DOM
Créer dynamiquement de nouveaux éléments sans les ajouter au document n'a aucun sens. Il existe de nombreuses méthodes pour insérer de nouveaux nœuds dans le document, comme suit : append(), appendTo(), prepend() , prependTo(), after(), insertAfter(), before(), insertBefore(). 1. La méthode append() ccoatch' La méthode append() ajoute du contenu à l'élément correspondant. La méthode est la suivante : $("target").append(element);
Cette méthode trouve l'élément ul puis ajoute le nouvel élément li à ul.
2. Méthode appendTo()
La méthode appendTo() ajoute tous les éléments correspondants à l'élément spécifié. Cette méthode est l'inversion de la méthode append() [l'inversion du thème de l'opération n'est pas le résultat de l'opération]. La méthode est la suivante : $(element).appendTo(target); Exemple :
$("
Cette méthode trouvera l'élément ul puis utilisera l'élément li nouvellement créé comme nœud enfant ul et comme premier enfant nœud de ul Insérer dans ul. ... ='Watermelon'>Watermelon").prependTo("ul");
Cette méthode insère l'élément li nouvellement créé dans l'élément ul trouvé en tant que premier élément de sous-section de ul.
5. Méthode after()
La méthode after() ajoute un élément à l'arrière de l'élément correspondant, et l'élément nouvellement ajouté est utilisé comme élément frère immédiatement après l'élément cible. La méthode est la suivante : $(target).after(element); Exemple :
$("p").after("New Add Section New Add Section New Add Section New Add Section New Add Section La méthode trouvera le nœud p, puis ajoutera l'élément nouvellement créé à l'arrière du nœud span en tant que nœud frère de p. La méthode insertAfter() insère l'élément nouvellement créé après l'élément cible trouvé en tant que nœud frère de l'élément cible. La méthode est la suivante : $(element).insertAfter(target); Exemple : $(" insertAfter operation 6. Méthode insertAfter()
La méthode ajoute le nouveau Élément p Une fois l'étendue de l'élément cible trouvée, elle est utilisée comme premier nœud frère après l'élément cible.
7. méthode before()
La méthode before() s'insère avant chaque élément correspondant en tant que nœud frère précédent de l'élément correspondant. La méthode est la suivante : $(target).before(element); Exemple :
$("p").before("Ce qui suit est un paragraphe");
L'avant La méthode trouve chaque élément p, insère l'élément span nouvellement créé avant l'élément p comme nœud frère précédent de p.
8. Méthode insertBefore()
La méthode insertBefore() ajoute le nouvel élément avant l'élément cible en tant que nœud frère précédent de l'élément cible. La méthode est la suivante : $(element).insertBefore(target); :
$("anchor").insertBefore("ul");
insertBefore() crée un nouvel élément a et ajoute l'élément a nouvellement créé devant de l'élément ul, do C'est le nœud frère précédent de ul.
Les quatre premières méthodes d'ajout d'éléments consistent à les ajouter à l'intérieur de l'élément, et les quatre dernières consistent à les ajouter à l'extérieur de l'élément. Ces méthodes peuvent compléter n'importe quelle forme d'ajout d'éléments.
4. Supprimer - Opération de suppression du nœud DOM
Si vous souhaitez supprimer un élément dans le document, JQuery propose deux méthodes pour supprimer des nœuds : remove() et empty(); La méthode Remove() supprime tous les éléments correspondants. Les paramètres passés sont utilisés pour filtrer les éléments. Cette méthode peut supprimer tous les nœuds enfants de l'élément. Lorsque les nœuds correspondants et les descendants sont supprimés, la valeur de retour de cette méthode pointe vers le nœud supprimé. . référence, vous pouvez donc utiliser cette référence pour réutiliser ces éléments supprimés. La méthode est la suivante : $(element).remove(); Exemple :
$span=$("span").remove(); après ul en tant que nœud frère de ul. Cette opération équivaut à déplacer tous les éléments span et les éléments descendants derrière ul.
2. méthode empty().
À proprement parler, la méthode empty() ne supprime pas les éléments. Cette méthode efface uniquement les nœuds. Elle peut effacer tous les nœuds enfants de l'élément. La méthode est la suivante : $(element).empty(); Exemple :
$("ul li:eq(0)").empty();
Cet exemple utilise la méthode vide pour effacer la valeur texte de le premier li dans ul . Seul le symbole par défaut "·" pour la balise li peut être téléchargé.
5. Modifier : Modifier le fonctionnement du nœud DOM
Vous pouvez utiliser plusieurs méthodes pour modifier les nœuds d'éléments dans le document : copier des nœuds, remplacer des nœuds et envelopper des nœuds.
1. Copier le nœud $ (élément) .clone ()
Logue dans dans \ L'élément de nœud peut être copié, et le comportement de copier l'élément de nœud peut être décidé en fonction des paramètres. La méthode est la suivante : $(element).clone(true); Exemple :
$("ul li:eq(0)").clone(true);
Cette méthode copie le premier élément li de ul, true paramètre Détermine la copie du comportement de l'élément lors de la copie de l'élément. Il n'y a aucun paramètre lorsque le comportement n'est pas copié.
2. Remplacer le nœud $(element).repalcewith(), $(element).repalceAll()
La méthode du nœud de remplacement peut remplacer un certain nœud. Il existe deux formes d'implémentation : replaceWith() et replaceAll(). Utilisation La méthode replaceWith utilise l'élément ultérieur pour remplacer l'élément précédent et la méthode replaceAll utilise l'élément précédent pour remplacer l'élément ultérieur. La méthode est la suivante : $(oldelement).replaceWith(newelement);$(newelement).repalceAll. (oldelement); Exemple : $(" p").replaceWith("Je veux garder");Cette méthode remplace l'élément p par l'élément strong.
$("
Replace strong
").repalceAll("strong");Cet exemple utilise l'élément h3 pour remplacer tous les éléments forts. 3, nœud de parcelle $ (element) .wrap (), $ (element) .wrapall (), $ (element) .wrapinner ()Méthode de nœud Packal utilisant d'autres balises pour utiliser les éléments cibles des parcelles pour changer le formulaire d'affichage d'éléments, etc., et cette opération ne détruira pas le sens verbal du document original. Il existe trois formes d'implémentation de nœuds d'encapsulation : wrap(); wrapAll();
La méthode wrap() est la suivante : $(dstelement).wrap(tag); b>");Cet exemple de méthode utilise la balise b pour envelopper tous les éléments p et chaque élément est enveloppé avec la balise b.
La méthode wrapAll() est la suivante : $(dstelement).wrapAll(tag); Exemple :
$("p").wrapAll(""); exemple de méthode, utilisez la balise b Enveloppez tous les éléments p et enveloppez toutes les balises d'élément p avec une balise b.
La méthode wrapInner() est la suivante : $(dstelement).wrapInner(tag); Exemple :
$("strong").wrapInner(""); la balise b pour envelopper chaque élément enfant d'un élément fort.
Autres opérations sur les éléments Dom : opérations d'attributs, opérations de style, définition et obtention de HTML, de texte et de valeurs, opérations de traversée de nœuds, opérations Css-Dom.
1. Les opérations d'attribut attr() et la méthode removeAttr()
attr() peuvent obtenir des attributs d'élément et peuvent également définir des attributs d'élément. La méthode est la suivante. Lorsque la méthode attr(para1) a un paramètre, elle est utilisée pour obtenir la valeur d'attribut de para1 de l'élément actuel. Lorsque attr(para1,attrValue) a deux paramètres, elle définit la valeur d'attribut de l'élément actuel. élément actuel nommé para1 à attrValue ; Exemple :
$("p").attr("title"); Cet exemple est utilisé pour obtenir la valeur de l'attribut title de l'élément p.
$("p").attr("title","votre fruit préféré");Cet exemple définit la valeur de l'attribut titre de l'élément p sur "votre fruit préféré";
Si vous définissez plusieurs attributs en même temps La valeur peut être sous la forme d'un couple "nom/valeur", par exemple :
$("p").attr({"title":"Votre fruit préféré","name":"Fruit"}) . Cet exemple définit deux valeurs de propriété à la fois. La méthode
removeAttr() est utilisée pour supprimer un attribut spécifique en spécifiant le nom de l'attribut dans le paramètre. Exemple :
$("p").removeAttr("name"); Cette méthode consiste à supprimer l'attribut name de l'élément p.
2. Opérations de style addClass(), removeClass(), toggleClass() et hasClass()
Ajoutez la méthode style addClass() Utilisez cette méthode pour ajouter le style correspondant à l'élément cible. $(element).addClass ();Exemple :
$("p").addClass("ul");Cet exemple définit le style de l'élément p sur ul.
Méthode Remove style removeClass(), utilisez cette méthode pour supprimer le style spécifié de l'élément cible, la méthode est la suivante : $(element).removeClass(); Exemple :
$("p").removeClass(); "ul") ; Cette aide supprime le style de classe ul de l'élément p.
Méthode ToggleClass() de changement de style, utilisez cette méthode pour changer le style de l'élément cible, la méthode est la suivante : $(element).toggleClass(); Exemple :
$("p").toggleClass(" ul");Cette méthode Basculez d'avant en arrière [ajoutez et supprimez pour changer] le style de l'élément p ul.
Pour déterminer si l'élément utilise le style $(element).hasClass(), la méthode est la suivante : $(element).hasClass(class); Exemple :
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。PS La différence entre les méthodes :addClass() et attr() dans la définition des styles est que la méthode attr définit la valeur d'attribut correspondant au nom d'attribut de l'élément comme valeur de paramètre. dans la méthode, tandis que addClass() ajoute la valeur d'attribut à la valeur d'attribut correspondant au nom de l'attribut.
例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que l'objet différé jquery
- Jquery déclenche-t-il un événement en cliquant sur l'entrée ?
- Quoi utiliser pour terminer la fonction dans jquery
- Jquery est-il une bibliothèque ?
- Comment déterminer si un élément est un élément enfant d'un autre élément dans jquery
- Qu'est-ce qu'une fonction de rappel dans jquery

