Maison >interface Web >js tutoriel >Partage de plug-in jQuery : Turn.js implémente un effet de rotation de page de livre électronique mobile
Partage de plug-in jQuery : Turn.js implémente un effet de rotation de page de livre électronique mobile
- 青灯夜游avant
- 2022-12-01 20:35:484092parcourir
Comment obtenir un effet livre tournant sympa ? L'article suivant partagera avec vous un plug-in jQuery - Turn.js, et vous présentera comment utiliser Turn.js pour mettre en œuvre un projet de rotation de page de livre électronique mobile. J'espère qu'il sera utile à tout le monde !
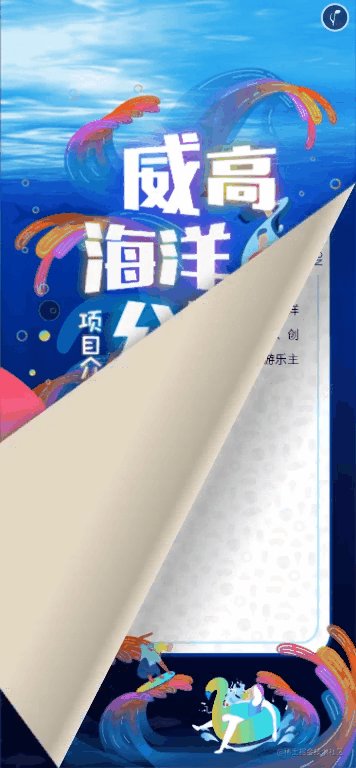
Jetons d'abord un coup d'œil à l'effet :

À propos de Turn.js
Il s'agit d'un plug-in jQuery/html5 léger (15 Ko) utilisé pour créer des effets de rotation de pages de livres et de magazines, prenant en charge l'écran tactile. appareils. Turn.js prend en charge l'accélération matérielle pour rendre l'effet de changement de page plus fluide. [Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Caractéristiques :
- Applicable à l'iPad et à l'iPhone.
- API simple, belle et puissante.
- Permet le chargement dynamique des pages via des requêtes Ajax.
- Contenu HTML5/CSS3 pur.
- Deux effets de transition.
- Applicable aux anciens navigateurs, comme IE 8 avec turn.html4.js
Utilisation de base de turn.js
1 Présentation de turn.js
Turn.js dépend de jQuery, premier script La balise introduit jQuery et turn.js, jQuery nécessite la version 1.3 ou supérieure.
turn.js peut être téléchargé depuis le site officiel
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
2 Créez du HTML et du CSS
Créez un élément conteneur et quelques sous-éléments représentant le numéro de page, définissez la largeur et la hauteur appropriées pour celui-ci, et entrez du contenu
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>3 Utilisation de base
$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});De cette façon, vous pouvez obtenir l'effet de rotation de page de base
3.1 tourner les éléments de configuration courants

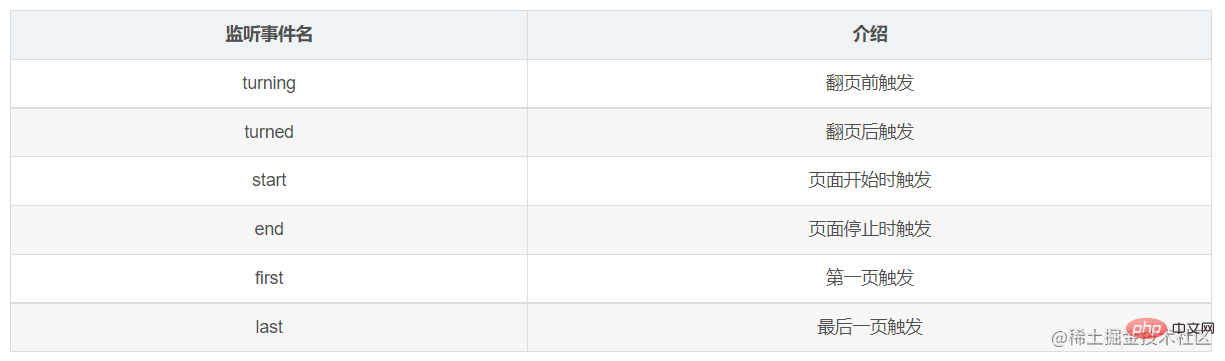
3.2 lors de la surveillance d'événements courants

3.3 tour méthodes communes

Mise en œuvre du projet
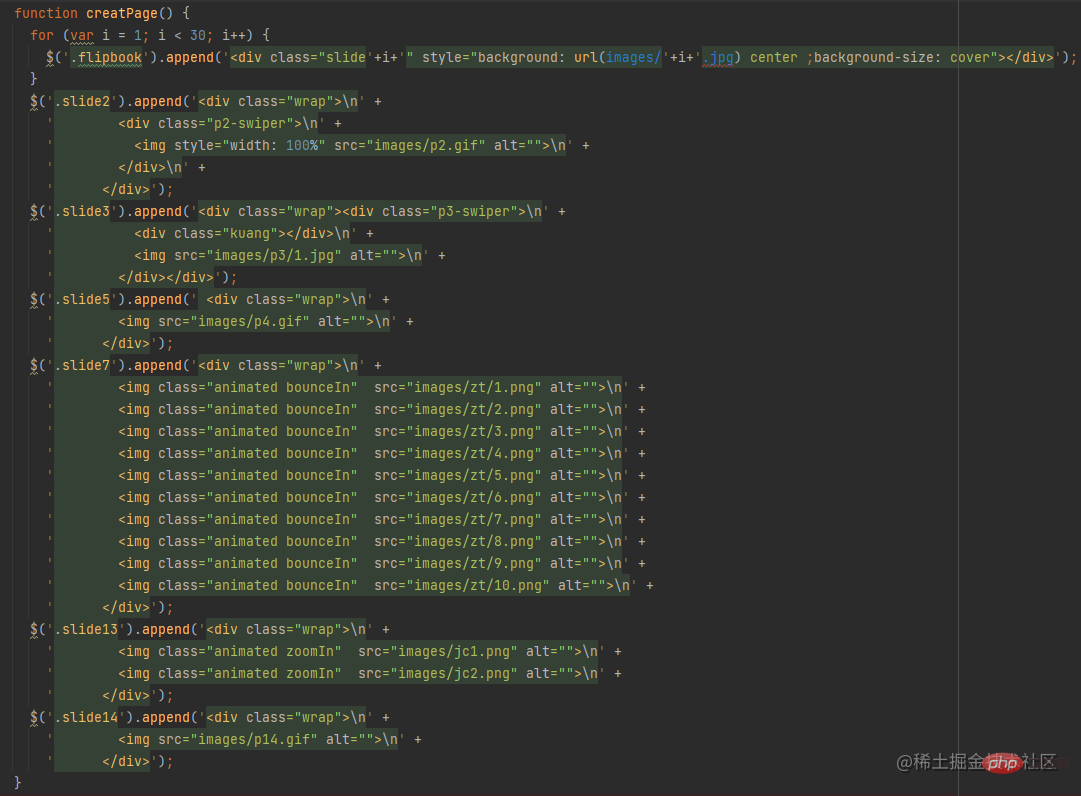
Le projet a 30p, chaque p correspond à une image, c'est trop lent à construire page par page, utilisez js pour créer

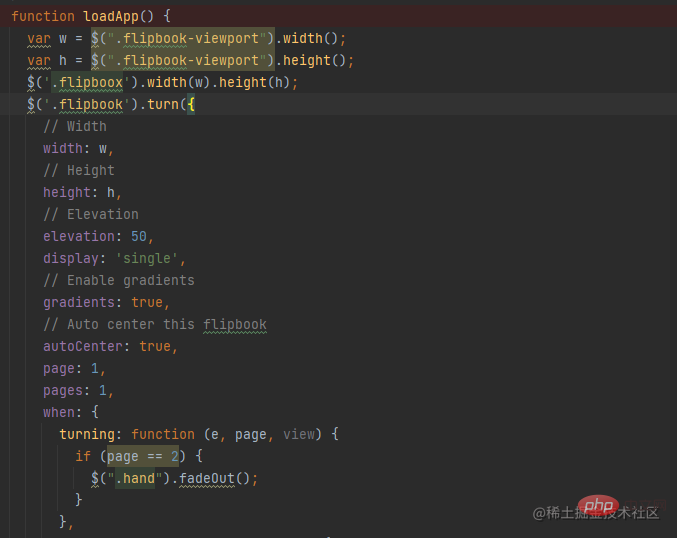
à encapsulez une fonction de configuration de base turn.js, réalisez votre propre effet de changement de page selon l'API

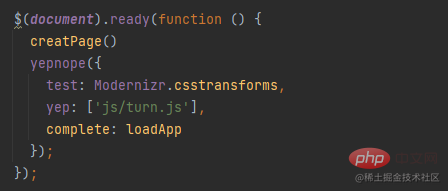
Une fois entré, appelez la fonction de création, construisez la page, déterminez si l'environnement de navigateur actuel prend en charge la fonctionnalité csstransforms et prise en charge de l'appel de turn.js. Une fois l'appel terminé, exécutez la fonction de configuration de base de turn.js

Expansion
Une brève introduction aux deux plug-ins js utilisés dans le projet
Modernizr.js.
Les navigateurs traditionnels ne seront pas complètement remplacés à l'heure actuelle, ce qui rend difficile l'utilisation des dernières fonctions CSS3 ou HTML5 intégrées à votre site Web. Modernizr est né pour résoudre ce problème. En tant que bibliothèque JavaScript open source, Modernizr détecte la prise en charge par le navigateur des fonctions CSS3 ou HTML5.
yeponpe.js
yepnope.js est un script js qui peut charger de manière sélective et asynchrone des fichiers de ressources en fonction des conditions d'entrée. Il peut charger uniquement le js/css dont l'utilisateur a besoin sur la page.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

