Maison >interface Web >tutoriel CSS >Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
- 青灯夜游avant
- 2022-11-04 19:52:512709parcourir
Cet article vous guidera étape par étape pour implémenter un robot de synthèse vocale utilisant CSS+jQuery J'espère qu'il sera utile à tout le monde !

matériaux
-
yeux de robot

[Apprentissage recommandé : tutoriel vidéo CSS, tutoriel vidéo jQuery, vidéo front-end web 】
Page layout
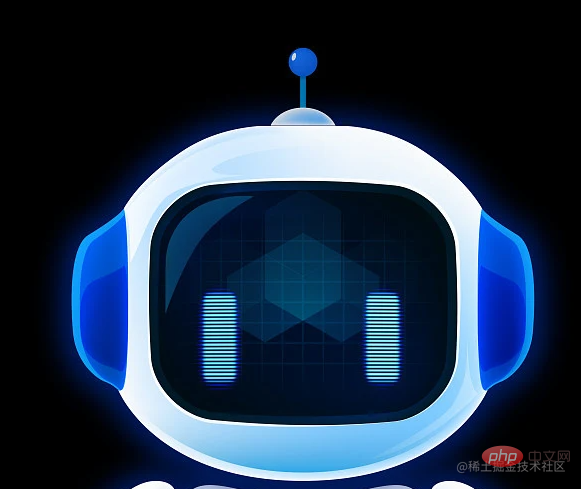
Le style robot fait référence à l'image ci-dessous et est implémenté via le style CSS. Dessin de conception partiellement restauré
- La partie tête
La partie supérieure de la tête est un cercle + pseudo-classe après pour réaliser le point blanc
<div class="tianxian"></div> .tianxian{ width: 35px; height: 35px; border-radius: 50%; background: #0e58cc; position: absolute; left: 0; right: 0; top: 0; margin: auto; } .tianxian::after{ content: ''; display: block; width: 5px; height: 10px; border-radius: 12px; background: #fff; position: absolute; top: 10px; left: 5px; transform: rotateZ(20deg); }
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>
- effet tridimensionnel
Grâce à la fonction d'encart de box-shadow et en décalant de manière appropriée les axes x et y, l'effet tridimensionnel de l'ombre intérieure est obtenu
box-shadow: -5px -5px 30px 1px #0075af inset;
- Implémentation de la synthèse vocale
SpeechSynthesisUtterance API fournie par le navigateur Implémenter
Attributs de base de SpeechSynthesisUtterance
SpeechSynthesisUtterance Api进行实现SpeechSynthesisUtterance基本属性
-
SpeechSynthesisUtterance.lang获取并设置话语的语言 -
SpeechSynthesisUtterance.pitch获取并设置话语的音调(值越大越尖锐,越低越低沉) -
SpeechSynthesisUtterance.rate获取并设置说话的速度(值越大语速越快,越小语速越慢) -
SpeechSynthesisUtterance.text获取并设置说话时的文本 -
SpeechSynthesisUtterance.voice获取并设置说话的声音 -
SpeechSynthesisUtterance.volume获取并设置说话的音量
SpeechSynthesisUtterance.text基本方法
-
speak()将对应的实例添加到语音队列中 -
cancel()删除队列中所有的语音.如果正在播放,则直接停止 -
pause()暂停语音 resume()
SpeechSynthesisUtterance.lang Récupérer et définir la langue de la parole SpeechSynthesisUtterance.pitch Obtenez et définissez la hauteur de la parole (plus la valeur est grande, plus elle est nette, basse, plus profonde)
SpeechSynthesisUtterance.rate Obtenez et définissez la vitesse de parole (plus la valeur est grande, plus la vitesse de parole est rapide, plus la vitesse est petite, plus la vitesse de parole est faible)
SpeechSynthesisUtterance.text Obtient et définit le texte lorsque vous parlez SpeechSynthesisUtterance.voice Obtient et définit la voix parlée
SpeechSynthesisUtterance.volume Obtenez et définit le volume parlant
SpeechSynthesisUtterance. méthode de base du texte
speak() Ajoutez l'instance correspondante à la file d'attente vocale
pause() Mettez la voix en pause 🎜🎜resume() Reprenez la voix en pause🎜🎜🎜Ajoutez un événement de clic au bouton, obtenez la valeur du zone de saisie, lisez-la, ajoutez une animation oculaire et supprimez l'animation oculaire dans le rappel à la fin de la lecture🎜<pre class="brush:js;toolbar:false;">$(&#39;#btn&#39;).click(function () {
let text = $(&#39;#input&#39;).val()
if (text) {
$(&#39;.eye&#39;).addClass(&#39;shine&#39;)
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = &#39;zh&#39;
u.rate = 0.7
u.onend = function () {
$(&#39;.eye&#39;).removeClass(&#39;shine&#39;)
}
speechSynthesis.speak(u)
})</pre>🎜Classe d'animation : 🎜<pre class="brush:js;toolbar:false;"> .shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}</pre>🎜 🎜Code complet : 🎜🎜🎜HTML+CSS🎜<pre class="brush:html;toolbar:false"><style>
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
.robot{
width: 658px;
height:800px;
position: absolute;
left: 0;
right: 0;
margin: auto;
top: 0;
bottom: 0;
}
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}
.gun{
width: 5px;
height: 30px;
background:#0075af ;
position: absolute;
left: 0;
right: 0;
top: 35px;
margin: auto;
}
.gai{
width: 60px;
height: 60px;
background: #fff;
box-shadow: -5px -5px 30px 1px #0075af inset;
position: absolute;
left: 0;
right: 0;
top: 65px;
margin: auto;
border-radius: 50%;
}
.head{
width: 370px;
height: 350px;
position: absolute;
left: 0;
right: 0;
top: 95px;
margin: auto;
border-radius: 70px;
background: #fff;
box-shadow: -5px -5px 30px 1px #0075af inset;
}
.erduo{
width: 60px;
height: 180px;
background: #0022b0;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border-radius: 60px;
border-top: 4px solid #0e9df9;
border-bottom: 4px solid #0e9df9;
box-shadow: -5px -5px 30px 1px #0075af inset;
}
.erduo:nth-child(1) {
border-left: 4px solid #0e9df9;
left: -40px;
}
.erduo:nth-child(2){
border-right: 4px solid #0e9df9;
right: -40px;
box-shadow: -5px -5px 30px 1px #0075af inset;
}
.face{
width: 288px;
height: 244px;
background: #03192f;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border-radius: 60px;
box-shadow: -5px -5px 30px 1px #0075af inset;
}
.eye{
width: 30px;
height: 100px;
background-image: url('https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/41c21816e3c740eaa43ade57de3eb5a5~tplv-k3u1fbpfcp-watermark.image');
background-size: contain;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
.eye:nth-child(1){
left: 60px;
}
.eye:nth-child(2){
right: 60px;
}
.trans{
width:370px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
left: 0;
right: 0;
margin: auto;
top: 600px;
font-size: 16px;
}
#input{
margin-right: 10px;
background: transparent;
border: none;
outline: none;
color: #fff;
border-bottom: 1px dashed #fff;
height: 40px;
}
#btn{
cursor: pointer;
}
.shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}
</style>
<body>
<div class="robot">
<div class="tianxian"></div>
<div class="gun"></div>
<div class="gai"></div>
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>
</div>
<div class="trans">
<input id="input" type="text">
<div id="btn">点击朗读</div>
</div>
</body></pre>🎜js🎜🎜<pre class="brush:js;toolbar:false"> $(function () {
$(&#39;#btn&#39;).click(function () {
let text = $(&#39;#input&#39;).val()
if (text) {
$(&#39;.eye&#39;).addClass(&#39;shine&#39;)
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = &#39;zh&#39;
u.rate = 0.7
u.onend = function () {
$(&#39;.eye&#39;).removeClass(&#39;shine&#39;)
}
speechSynthesis.speak(u)
})
})</pre>🎜 Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer le nom de classe dans jquery
- Guidez-vous étape par étape pour créer une animation de bordure triangulaire colorée à l'aide de CSS
- Vous présente les propriétés CSS3 : transition et transformation
- Qu'est-ce que l'objet différé jquery
- Jquery déclenche-t-il un événement en cliquant sur l'entrée ?