Maison >interface Web >tutoriel CSS >Utilisez intelligemment du CSS pur pour obtenir l'effet de clic et de glisser de la souris, rendant l'interaction plus vivante !
Utilisez intelligemment du CSS pur pour obtenir l'effet de clic et de glisser de la souris, rendant l'interaction plus vivante !
- 青灯夜游avant
- 2022-11-08 20:08:123689parcourir
Cet article vous expliquera comment utiliser du CSS pur pour obtenir l'effet clic-glisser de la souris afin de rendre l'interaction plus vivante. J'espère que cela sera utile à tout le monde !

Arrière-plan
Faites glisser la souris pour déplacer les éléments, ce qui est une interaction légèrement compliquée.
Dans cet article, nous allons briser les règles et vous présenter un effet de clic et de glisser de souris super puissant qui peut être obtenu en utilisant du CSS pur. [Apprentissage recommandé : Tutoriel vidéo CSS]
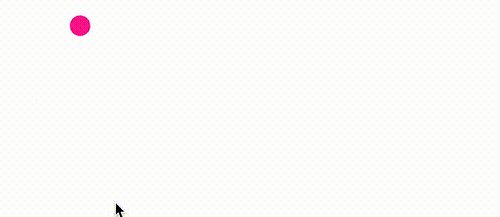
Dans cet article précédent - Incroyable suivi de souris CSS pur, nous avons introduit de nombreux effets intéressants de suivi de souris CSS pur, comme celui-ci :

Cependant, vous pouvez voir que dans l'effet ci-dessus, le mouvement des éléments n'est pas très fluide. Si vous comprenez l’implémentation ci-dessus, vous saurez qu’elle présente des limitations relativement importantes.
Dans cet article, nous utilisons uniquement CSS pour obtenir un effet de mouvement d'élément de clic et de déplacement fluide et soyeux.
Cliquez et faites glisser la souris pour suivre l'effet
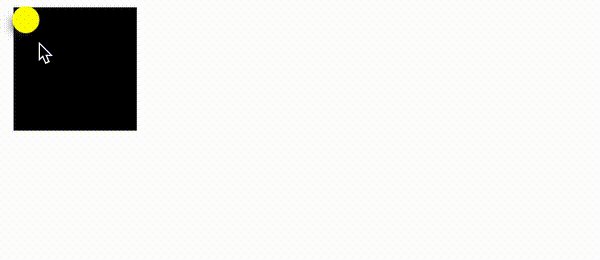
OK, qu'est-ce que cela signifie ? Regardons d'abord le diagramme schématique le plus simple pour obtenir l'effet de cliquer sur un élément et de pouvoir faire glisser l'élément pour le déplacer :

D'accord, ici, vous pouvez vous arrêter un instant avant de continuer à lire. Normalement, cet effet doit être obtenu à l'aide de JavaScript. D'un point de vue performance :
Faites d'abord glisser l'élément, vous pouvez déplacer l'élément arbitrairement
Puis placez l'élément et laissez-le rester à un autre endroit
Pensez-y, si vous ne le faites pas utilisez JavaScript, il existe Existe-t-il un moyen de déplacer la boule d'élément du point A au point B ? Cet effet est complètement différent de ce que le CSS pur peut obtenir.
La réponse doit être oui ! L'ensemble du processus est également très intelligent. Ici, nous devons utiliser le puissant attribut resize. Et, en construisant un agencement ingénieux, on peut résoudre différents problèmes qui peuvent être rencontrés. resize 属性。以及,配合通过构建一种巧妙的布局,去解决可能会遇到的各种难题。
使用 resize,构建可拖拽改变大小的元素
首先,我们利用 resize 属性来实现一个可改变大小的元素。
什么是 resize 呢?根据 MDN -- resize:该 CSS 属性允许你控制一个元素的可调整大小性。
其 CSS 语法如下所示:
{
/* Keyword values */
resize: none;
resize: both;
resize: horizontal;
resize: vertical;
resize: block;
resize: inline;
}
简单解释一下:
-
resize: none:元素不能被用户缩放 -
resize: both:允许用户在水平和垂直方向上调整元素的大小 -
resize: horizontal:允许用户在水平方向上调整元素的大小 -
resize: vertical:允许用户在垂直方向上调整元素的大小 -
resize: block:根据书写模式(writing-mode)和方向值(direction),元素显示允许用户在块方向上(block)水平或垂直调整元素大小的机制。 -
resize: inline:根据书写模式(writing-mode)和方向值(direction),元素显示一种机制,允许用户在内联方向上(inline)水平方向或垂直方向调整元素的大小。
看一个最简单的 DEMO:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!</p>
p {
width: 200px;
height: 200px;
resize: horizontal;
overflow: scroll;
}
这里,我们设置了一个长宽为 200px 的 <p></p>
Utilisez resize pour créer un élément qui peut être déplacé et modifié en taille

resize Attribut pour implémenter un élément redimensionnable A. <p></p>Qu'est-ce que le redimensionner ? Selon MDN -- resize🎜 : Cette propriété CSS vous permet de contrôler le redimensionnement d'un élément. 🎜🎜La syntaxe CSS est la suivante : 🎜<div></div>🎜Une brève explication : 🎜
- 🎜
resize : aucun : L'élément ne peut pas être mis à l'échelle par l'utilisateur🎜🎜resize : les deux code> : Autoriser les utilisateurs à redimensionner les éléments horizontalement et verticalement🎜🎜<code>resize : horizontal : Autoriser les utilisateurs à redimensionner les éléments horizontalement🎜🎜resize : vertical : Autoriser les utilisateurs à redimensionner les éléments verticalement direction🎜🎜resize: block : Selon le mode d'écriture (writing-mode) et la valeur de direction (direction), l'affichage de l'élément permet à l'utilisateur de redimensionner horizontalement ou verticalement dans la direction du bloc (block) Un mécanisme pour redimensionner les éléments. 🎜🎜resize: inline : En fonction du mode d'écriture (writing-mode) et de la valeur de direction (direction), l'élément affiche un mécanisme qui permet à l'utilisateur de redimensionner horizontalement ou verticalement dans le sens en ligne ( inline) La taille de l'élément. 🎜🎜🎜Regardez la DÉMO la plus simple : 🎜.g-resize {
width: 100px;
height: 100px;
border: 1px solid deeppink;
}
.g-resize {
width: 100px;
height: 100px;
border: 1px solid deeppink;
resize: both;
overflow: scroll;
}🎜Ici, nous définissons un <p></p> avec une longueur et une largeur de 200px afin qu'il puisse être glissé horizontalement vers changer la largeur. L'effet est le suivant : 🎜🎜🎜🎜🎜Un bref résumé de quelques conseils : 🎜-
resize的生效,需要配合overflow: scroll,当然,准确的说法是,overflow不是visible,或者可以直接作用于替换元素譬如图像、<video></video>及<iframe></iframe>、<textarea></textarea>等 - 我们可以通过
resize的horizontal、vertical、both来设置横向拖动、纵向拖动、横向纵向皆可拖动。 - 可以配合容器的
max-width、min-width、max-height、min-height限制可拖拽改变的一个范围
这里,如果你的对 resize 还有所疑惑,或者想了解更多 resize 的有趣用法,可以看看我的这篇文章:CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能。
将 resize 应用到本文实例中
OK,接下来,我们将 resize 实际运用到我们本文的例子中去,首先,我们先简单实现一个 DIV:
<div></div>
.g-resize {
width: 100px;
height: 100px;
border: 1px solid deeppink;
}
如下,非常普通,没有什么特别的:

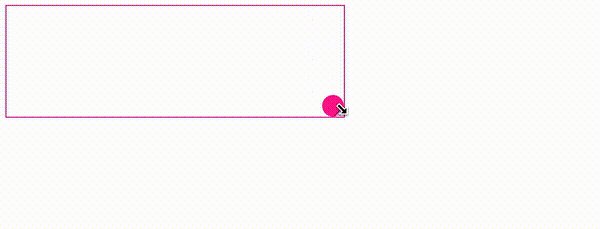
但是,通过给这个元素加上 resize: both 以及 overflow: scroll,此时,这个元素的大小就通过元素右下角的 ICON 进行拖动改变。
简单修改下我们的 CSS 代码:
.g-resize {
width: 100px;
height: 100px;
border: 1px solid deeppink;
resize: both;
overflow: scroll;
}
这样,我们就得到了一个灵活可以拖动的元素:

是的,我们的整个效果,就需要借助这个特性进行实现。
在此基础上,我们可以尝试将一个元素定位到上面这个可拖动放大缩小的元素的右下角,看着能不能实现上述的效果。
简单加一点代码:
<div></div>
.g-resize {
position: relative;
width: 20px;
height: 20px;
resize: both;
overflow: scroll;
}
.g-resize::before {
content: "";
position: absolute;
bottom: 0;
right: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background: deeppink;
}
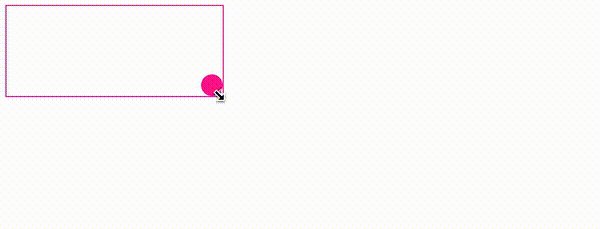
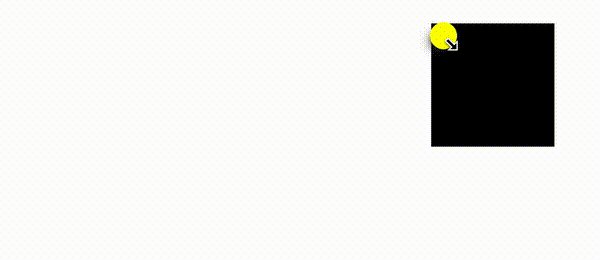
我们利用元素的伪元素实现了一个小球,放置在容器的右下角看看效果:

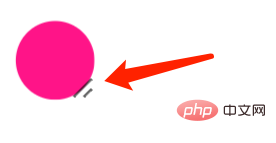
如果我们再把整个设置了 resize: both 的边框隐藏呢?那么效果就会是这样:

Wow,整个效果已经非常的接近了!只是,认真看的话,能够看到一些瑕疵,就是还是能够看到设置了 resize 的元素的这个 ICON:

这个也好解决,在 Chrome 中,我们可以通过另外一个伪元素 ::-webkit-resizer ,设置这个 ICON 的隐藏。
根据 MDN - ::-webkit-resizer,它属于整体的滚动条伪类样式家族中的一员。
其中 ::-webkit-resizer 可以控制出现在某些元素底角的可拖动调整大小的滑块的样式。
所以,这里我就利用这个伪类:
.g-resize {
position: relative;
width: 20px;
height: 20px;
resize: both;
overflow: scroll;
}
.g-resize::before {
content: "";
position: absolute;
bottom: 0;
right: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background: deeppink;
}
.g-resize::-webkit-resizer {
background-color: transparent;
}
这样,这里的核心在于利用了 .g-resize::-webkit-resizer 中的 background-color: transparent,将滑块的颜色设置为了透明色。我们就得到了与文章一开始,一模一样的效果:

解决溢出被裁剪问题
当然,这里有个很致命的问题,如果需要移动的内容,远比设置了 resize 的容器要大,或者其初始位置不在该容器内,超出了的部分因为设置了 overflow: scroll,将无法看到。
因此上述方案存在比较大的缺陷。
举个例子,假设我们需要被拖动的元素不再是一个有这样一个简单的结构:
<div></div>
.g-content {
width: 100px;
height: 100px;
background: black;
pointer-event: none;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
background: yellow;
border-radius: 50%;
}
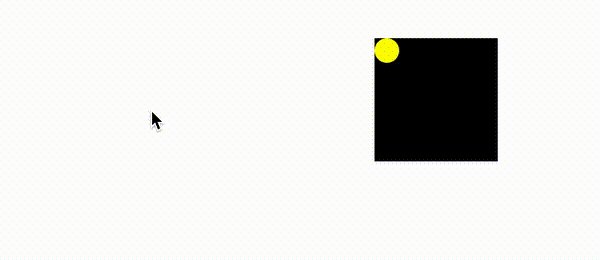
而像是这样,是一个更为复杂的布局内容展示(当然下面展示的也比较简单,实际中可以想象成任意复杂结构内容):

如果将这个结构,扔到上面的 g-resize 中:
<div></div>
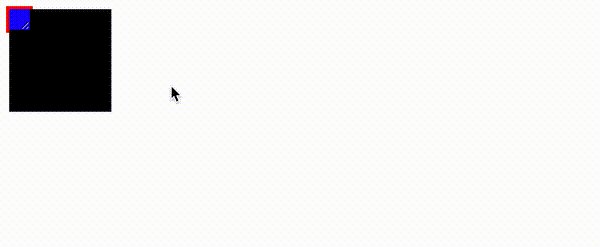
那么就会因为设置了 overflow: scroll 的原因,将完全看不到,只剩下一小块:

为了解决这个问题,我们得修改原本的 DOM 结构,另辟蹊径。
方法有很多,譬如可以利用 Grid 布局的一些特性。当然,这里我们只需要巧妙的加多一层,就可以完全解决这个问题。
我们来实现这样一个布局:
<div></div> <div></div>
解释一下上述代码,其中:
g-container设置为绝对定位加上display: inline-block,这样其盒子大小就可以由内部正常流式布局盒子的大小撑开g-resize设置为position: relative 并且设置resize,负责提供一个可拖动大小元素,在这个元素的变化过程中,就能动态改变父容器的高宽g-content实际内容盒子,通过position: absolute定位到容器的右下角即可
看看完整的 CSS 代码:
.g-container {
position: absolute;
display: inline-block;
}
.g-resize {
content: "";
position: relative;
width: 20px;
height: 20px;
border-radius: 50%;
resize: both;
overflow: scroll;
z-index: 1;
}
.g-content {
position: absolute;
bottom: -80px;
right: -80px;
width: 100px;
height: 100px;
background: black;
pointer-event: none;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
background: yellow;
border-radius: 50%;
transition: .3s;
}
}
.g-container:hover .g-content::before {
transform: scale(1.1);
box-shadow: -2px 2px 4px -4px #333, -4px 4px 8px -4px #333;
}
.g-resize::-webkit-resizer {
background-color: transparent;
}
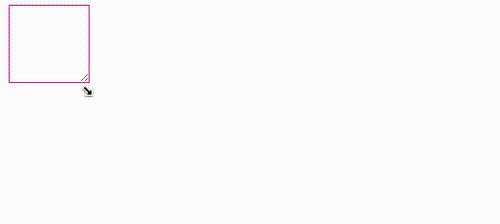
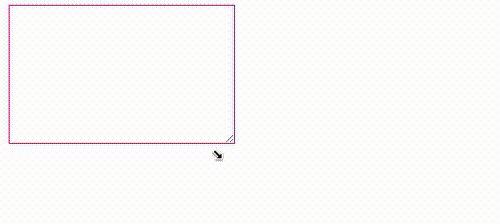
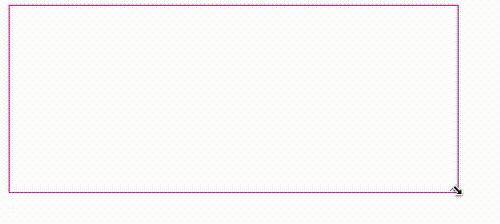
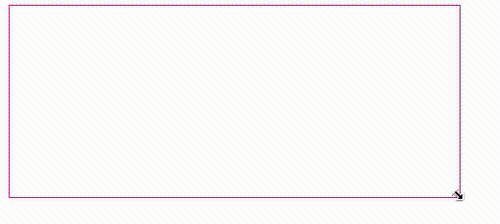
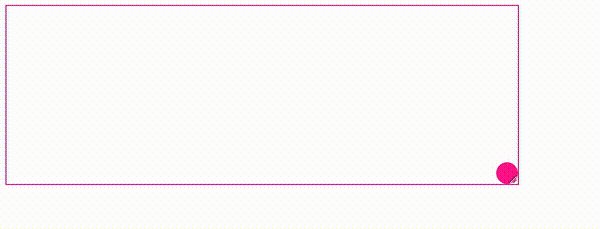
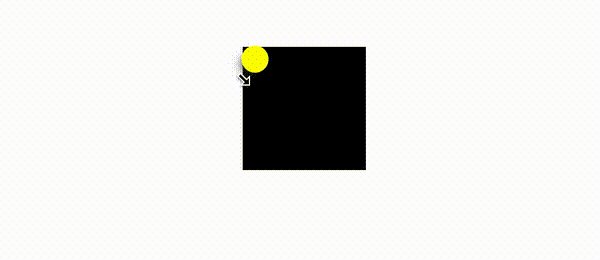
下图中,你看到的所有元素,都只是 g-content 呈现出来的元素,整个效果就是这样:

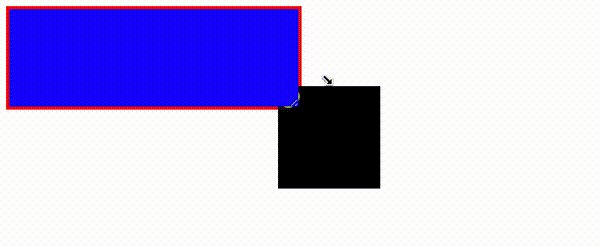
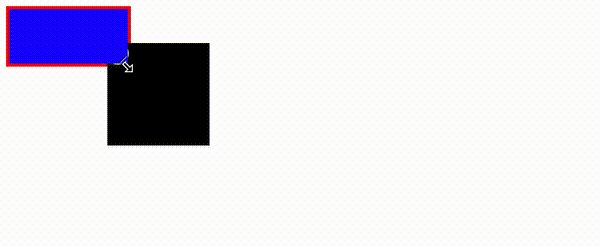
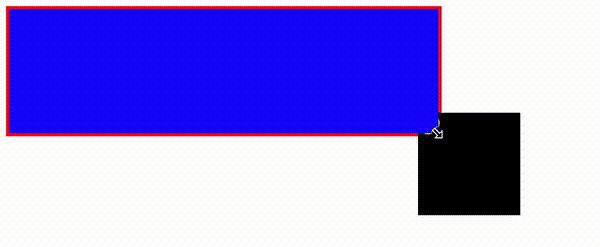
是的,可能你会有所疑惑,下面我用简单不同颜色,标识不同不同的 DOM 结构,方便你去理解。
红色边框表示整个
g-container的大小用蓝色矩形表示设置了
g-resize元素的大小关掉
::-webkit-resizer的透明设置,展示出 resize 框的可拖拽 ICON
.g-container {
border: 3px solid red;
}
.g-resize {
content: "";
background: blue;
resize: both;
overflow: scroll;
}
.g-resize::-webkit-resizer {
// background-color: transparent;
}
看看这个图,整个原理基本就比较清晰的浮现了出来:

完整的原理代码,你可以戳这里:CodePen Demo -- Pure CSS Auto Drag Demo
实际应用
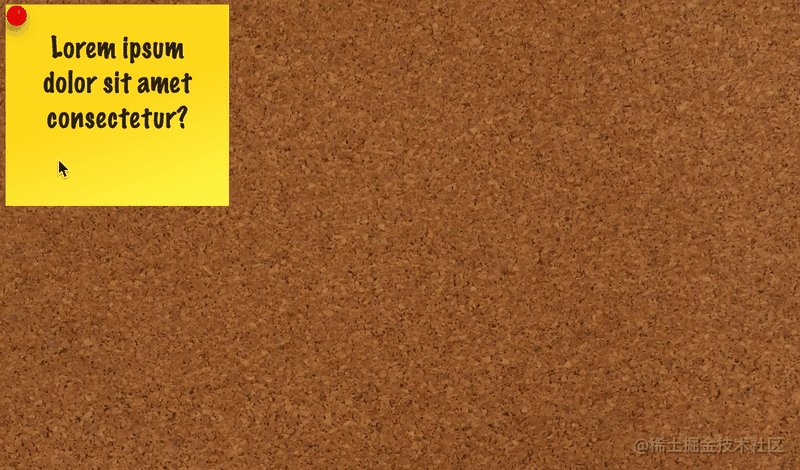
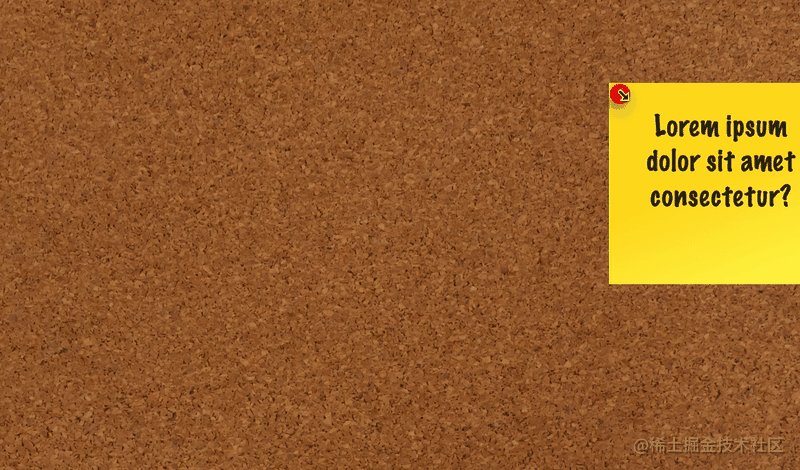
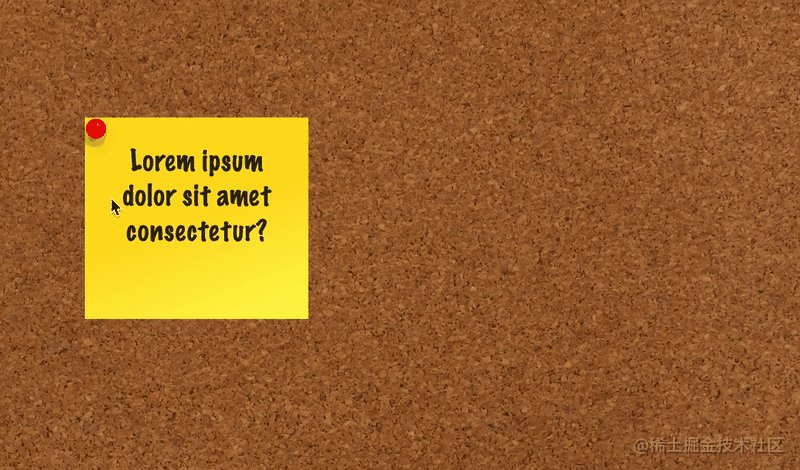
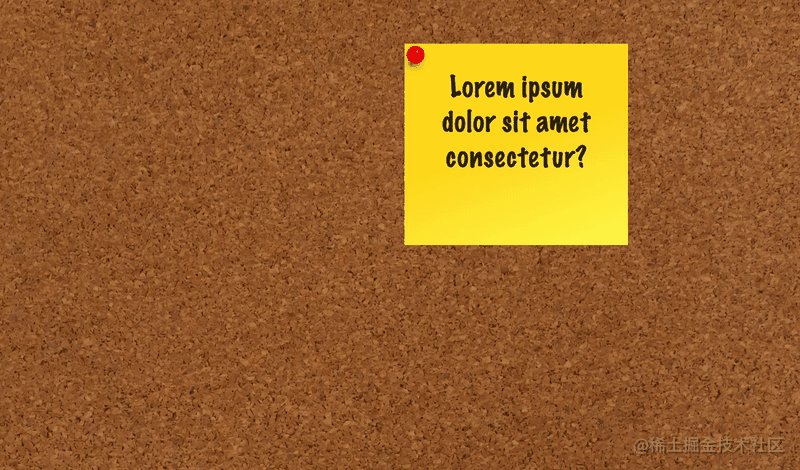
OK,用了比较大篇幅对原理进行了描述。下面我们举一个实际的应用场景。使用上述技巧制作的可拖动便签贴。灵感来自 -- scottkellum。
代码也不多,如果你了解了上面的内容,下面的代码将非常好理解:
<div></div>Lorem ipsum dolor sit amet consectetur?
完整的 CSS 代码如下:
body {
position: relative;
padding: 10px;
background: url("背景图");
background-size: cover;
}
.g-container {
position: absolute;
display: inline-block;
}
.g-resize {
content: "";
position: relative;
width: 20px;
height: 20px;
resize: both;
overflow: scroll;
z-index: 1;
}
.g-content {
position: absolute;
bottom: -160px;
right: -180px;
color: rgba(#000, 0.8);
background-image: linear-gradient(
160deg,
rgb(255, 222, 30) 50%,
rgb(255, 250, 80)
);
width: 200px;
height: 180px;
pointer-event: none;
text-align: center;
font-family: "marker felt", "comic sans ms", sans-serif;
font-size: 24px;
line-height: 1.3;
padding: 1em;
box-sizing: border-box;
&:before {
content: "";
position: absolute;
width: 20px;
height: 20px;
top: 0;
left: 0;
border-radius: 50%;
background-image: radial-gradient(
at 60% 30%,
#f99,
red 20%,
rgb(180, 8, 0)
);
background-position: 20% 10%;
cursor: pointer;
pointer-events: none;
transform: scale(0.8);
box-shadow: -5px 10px 3px -8.5px #000, -1px 7px 12px -5px #000;
transition: all 0.3s ease;
transform: scale(0.8);
}
}
.g-container:hover .g-content::before {
transform: scale(0.9);
box-shadow: -5px 10px 6px -8.5px #000, -1px 7px 16px -4px #000;
}
.g-resize::-webkit-resizer {
background-color: transparent;
}
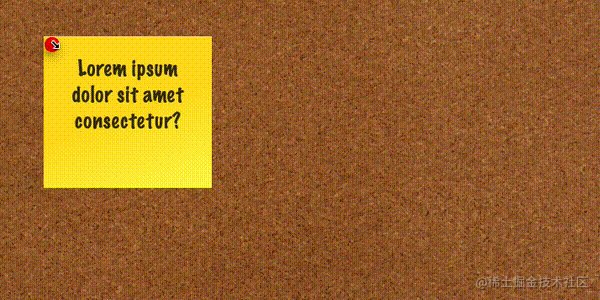
我们通过上述的技巧,实现了一个仅仅使用 CSS 实现的自由拖拽的便签贴。我们可以自由的将其拖拽到任意地方。看看效果:

当然,我们可以再配合上另外一个有意思是 HTML 属性 -- contenteditable。
contenteditable 是一个 HTML TAG 的属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的部件以允许编辑。
简单修改一下 DOM 结构:
<div></div>Lorem ipsum dolor sit amet consectetur?
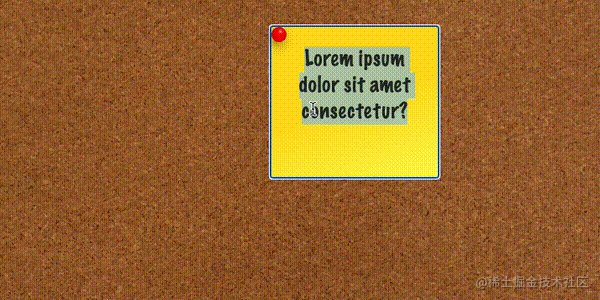
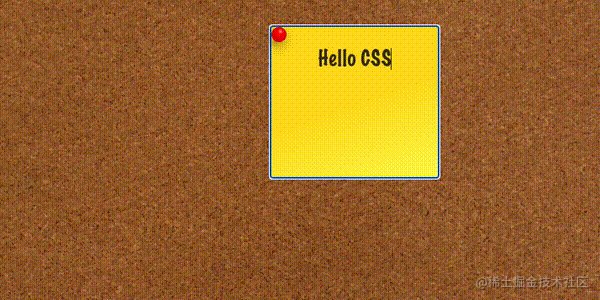
此时,元素不仅可以被拖动,甚至可以被重写,感受一下:

纯 CSS 实现的效果,非常的有意思,完整的代码,你可以戳这里:Pure CSS Auto Drag Demo
最后
基于 resize 这个 CSS 属性,其实还有很多有意思的用法。譬如我之前使用了 Resize 实现了一个图片切换预览的功能:CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能 可以一并看看,相信能碰撞出更多火花。
原文地址:https://www.cnblogs.com/coco1s/p/16774696.html
作者:ChokCoco
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.
- Guidez-vous étape par étape pour créer une animation de bordure triangulaire colorée à l'aide de CSS
- Vous présente les propriétés CSS3 : transition et transformation
- Propriétés de mise en page CSS flex : la différence entre align-items et align-content
- [Compilation et partage] 75 points de test haute fréquence en CSS pour les entretiens front-end

