Maison >interface Web >tutoriel CSS >Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.
Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.
- 青灯夜游avant
- 2022-10-18 20:21:101831parcourir
Cet article vous amènera à trouver une nouvelle façon d'expliquer comment utiliser les filtres CSS pour créer des coins arrondis et comment utiliser les coins arrondis pour obtenir un effet de vague. J'espère que cela sera utile à tout le monde !

【Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end web】
Regardons d'abord un tel graphique :

Un rectangle, rien de spécial, le code est le suivant :
div {
width: 200px;
height: 40px;
background-color: #000;
}
Si nous devons maintenant ajouter des coins arrondis aux deux extrémités de ce rectangle, comme ceci, que devons-nous faire :

Si simple, ajoutez simplement un border-radius :border-radius 而已:
div {
width: 200px;
height: 40px;
+ border-radius: 40px;
background-color: #000;
}
好,那如果,不再是直线,而是一条曲线,希望曲线两端,带有圆角,像是这样,又该怎么办呢:

到这,基本上触及了传统 CSS 的天花板,想通过一个属性搞定这个效果是不太可能了。
当然,有这样一种方式,通过首尾两端,利用两个伪元素,实现两个圆形,叠加上去:

emm,这也是一个可行的方案,主要是定位会稍微有点点麻烦。那么除了这个方式以及直接使用 SVG 外,还有没有其他方法能够实现带圆角的曲线?
有!在 CSS 中,我们还可以通过 filter: contrast() 配合 filter: blur() 这对组合来实现这个图形。
filter: contrast() 配合 filter: blur() 的奇妙化学作用
在 神奇的滤镜!巧妙实现内凹的平滑圆角 一文中,其实已经介绍过这个组合的另类用法。
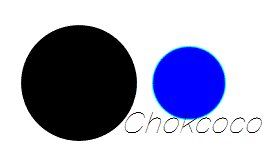
经常阅读我的文章的小伙伴,对 filter: contrast() 配合 filter: blur() 的组合一定不陌生,上经典的一张图:

单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
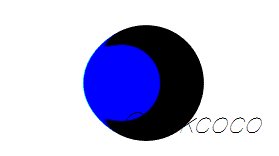
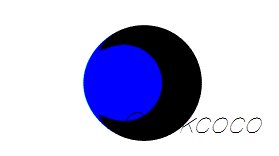
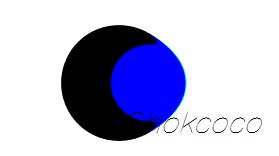
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
当然,重点来了,blur 与 contrast 滤镜的组合不仅能用于这种融合效果,其特殊的性质使得它们的组合可以将直角变成圆角!
先看看之前的一个例子:
首先,我们只需要实现这样一个图形:
<div> <div> <div></div> </div> </div>
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}
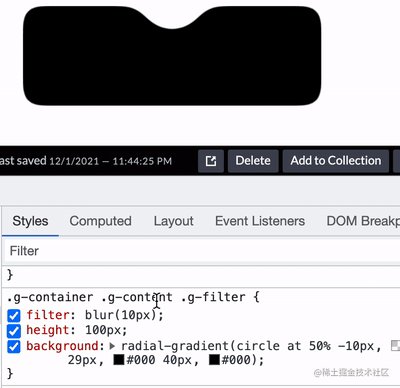
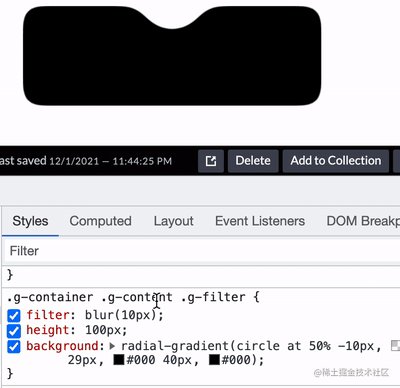
得到这样一个简单的图形:

看到这里,肯定会疑惑,为什么这个图形需要用 3 层 div 嵌套的方式?不是一个 div 就足够了吗?
是因为我们又要运用 filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}
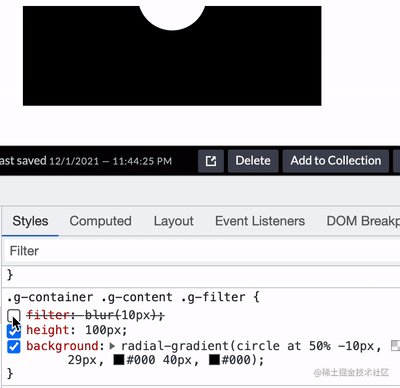
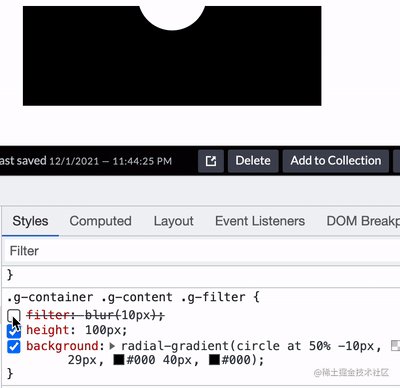
我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)
div {
position: relative;
width: 250px;
height: 250px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
filter: blur(7px);
border: 25px solid transparent;
border-bottom: 25px solid #000;
border-radius: 50%;
}D'accord, et si ce n'était plus une ligne droite, mais une courbe, et j'espère que les extrémités de la courbe ont des coins arrondis, comme ça :

 À ce stade, j'ai essentiellement touché le plafond du CSS traditionnel. Je veux passer Il est peu probable qu’un seul attribut puisse produire cet effet.
À ce stade, j'ai essentiellement touché le plafond du CSS traditionnel. Je veux passer Il est peu probable qu’un seul attribut puisse produire cet effet.
Bien sûr, il existe un moyen d'utiliser deux pseudo éléments au début et à la fin pour réaliser deux cercles et les superposer : 
emm, c'est aussi une solution réalisable, principalement parce que le positionnement sera un peu gênant. Alors, outre cette méthode et l'utilisation directe de SVG, existe-t-il un autre moyen d'obtenir des courbes aux coins arrondis ?
Oui ! En CSS, on peut également réaliser ce graphique grâce à la combinaison de filter: contrast() et filter: blur(). 
filter: contrast() La merveilleuse chimie du filter: blur() Fonction
Filtre incroyable ! Dans l'article Réaliser astucieusement des coins arrondis concaves et lisses, nous avons déjà présenté des utilisations alternatives de cette combinaison. Les amis qui lisent souvent mes articles doivent être familiers avec la combinaison de filter: contrast() et filter: blur() Voici une Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés. classique : 🎜🎜<. img src="https://img.php.cn/upload/article/000/000/024/5c915a608efcb8b1b1433e483c676db2-4.gif" alt="" chargement="lazy">🎜🎜Séparez les deux Retirez les filtres et leurs fonctions sont : 🎜
- 🎜
filter: blur() : définit un effet de flou gaussien sur l'Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.. 🎜
- 🎜
filter: contrast() : Ajustez le contraste de l'Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.. 🎜
🎜Cependant, lorsqu'ils "s'emboîtent", un merveilleux phénomène de fusion s'est produit. 🎜🎜Regardez attentivement le processus d'intersection de deux cercles. Lorsque les bords se touchent, un effet de fusion de limite sera produit. Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien et utilisez le flou gaussien pour réaliser la fusion. effet. 🎜🎜Bien sûr, voici le point important : la combinaison des filtres 🎜flou et contraste peut non seulement être utilisée pour cet effet de mélange, mais leurs propriétés spéciales permettent à leur combinaison de transformer les angles droits en coins arrondis ! 🎜🎜🎜Regardons l'exemple précédent : 🎜🎜Tout d'abord, il suffit d'implémenter un tel graphique : 🎜div {
position: relative;
width: 400px;
height: 160px;
background: linear-gradient(90deg, #945700 0%, #f49714 100%);
&::before,
&::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom :0;
}
&::before {
width: 10px;
background-Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.: radial-gradient(circle at -5px 10px, transparent 12px, #fff 13px, #fff 0px);
background-size: 20px 20px;
background-position: 0 15px;
}
&::after {
width: 15px;
background-Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.: radial-gradient(circle at 15px 10px, #fff 12px, transparent 13px, transparent 0px);
background-size: 20px 40px;
background-position: 0 15px;
}
}
div {
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}🎜Obtenez un graphique aussi simple : 🎜🎜 🎜🎜En voyant cela, vous vous demanderez certainement pourquoi ce graphique doit être imbriqué avec 3 couches de divs ? Un div ne suffirait-il pas ? 🎜🎜Parce que nous devons à nouveau utiliser la combinaison magique de
🎜🎜En voyant cela, vous vous demanderez certainement pourquoi ce graphique doit être imbriqué avec 3 couches de divs ? Un div ne suffirait-il pas ? 🎜🎜Parce que nous devons à nouveau utiliser la combinaison magique de filter: contrast() et filter: blur(). 🎜🎜Transformons simplement le code ci-dessus et observons attentivement les similitudes et les différences avec le CSS ci-dessus : 🎜<div>
<div></div>
</div>
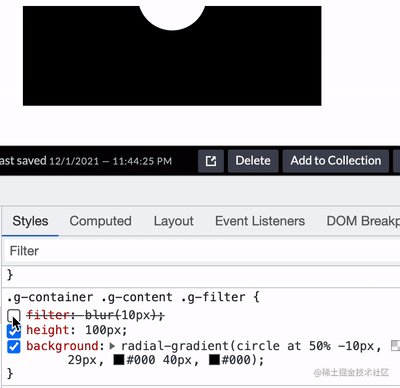
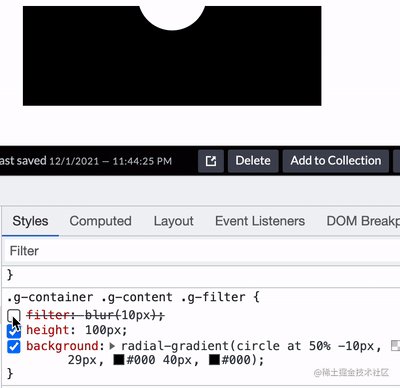
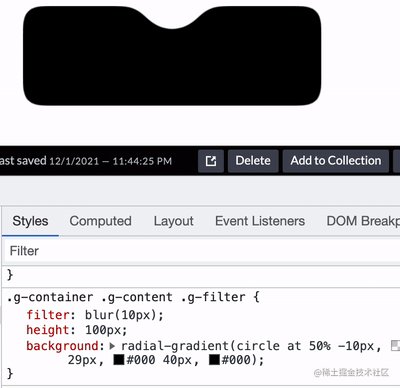
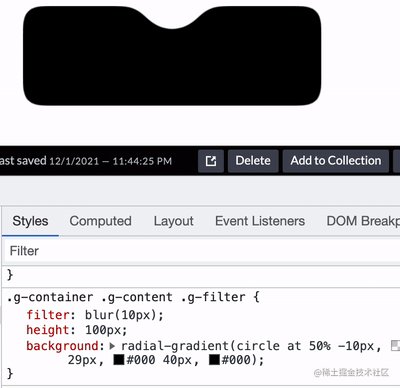
🎜Nous avons ajouté filter: contrast(20) et background-color: white, ajout de filter: blur(10px) à .g-filter. 🎜🎜Une chose magique s'est produite, nous avons obtenu cet effet : 🎜🎜🎜🎜🎜 a utilisé le filtre de contraste pour supprimer les bords flous du flou gaussien, 🎜a transformé les angles droits d'origine en coins arrondis🎜, incroyable. 🎜🎜Obtenez une sensation plus intuitive grâce à un Gif : 🎜🎜🎜🎜Vous pouvez cliquer ici pour le code complet : 🎜Démo CodePen - Coins arrondis concaves lisses Par filtre🎜🎜通过滤镜实现圆角圆弧
filter: blur() : définit un effet de flou gaussien sur l'Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.. 🎜filter: contrast() : Ajustez le contraste de l'Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.. 🎜到这里,你应该知道如何通过直角圆弧得到圆角圆弧了。就是借助 filter: contrast() 配合 filter: blur() 的组合。
直接上代码:
div {
position: relative;
width: 250px;
height: 250px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
filter: blur(7px);
border: 25px solid transparent;
border-bottom: 25px solid #000;
border-radius: 50%;
}
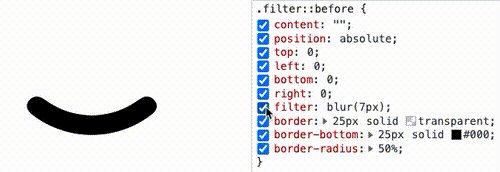
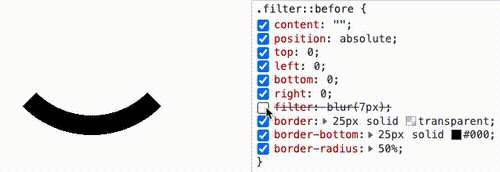
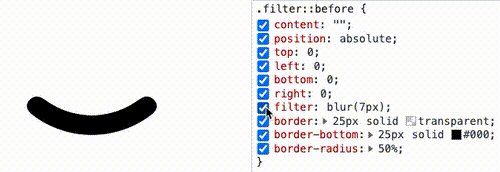
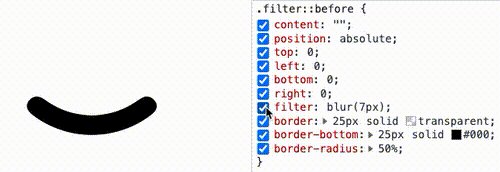
效果如下:

通过 Gif 看,更加直观:

CodePen Demo -- Arc with rounded corners
使用 filter: contrast() 配合 filter: blur() 实现波浪效果
好了,有了上面的铺垫,我们再来看一个有意思的。使用 filter: contrast() 配合 filter: blur() 实现波浪效果。
在之前,我们如果想使用纯 CSS,实现下述的波浪效果,是非常的困难的:

这种波浪效果,通常会使用在优惠券等切图中:

在之前,我们是怎么去做的呢?如果不切图,使用纯 CSS 的话,需要使用两层渐变进行叠加,大概是这样,感受一下:

其代码也比较复杂,需要不断的调试渐变,使两个径向渐变吻合:
div {
position: relative;
width: 400px;
height: 160px;
background: linear-gradient(90deg, #945700 0%, #f49714 100%);
&::before,
&::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom :0;
}
&::before {
width: 10px;
background-Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.: radial-gradient(circle at -5px 10px, transparent 12px, #fff 13px, #fff 0px);
background-size: 20px 20px;
background-position: 0 15px;
}
&::after {
width: 15px;
background-Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés.: radial-gradient(circle at 15px 10px, #fff 12px, transparent 13px, transparent 0px);
background-size: 20px 40px;
background-position: 0 15px;
}
}
那么,如果使用 filter: contrast() 配合 filter: blur() 的话,整个过程将会变得非常简单。
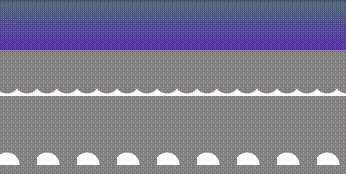
我们只需要实现这样一个图形:

这个图形使用渐变是容易得到的:
div {
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}
按照上文介绍的技巧,只需要应用上 filter: contrast() 配合 filter: blur(),就能将锐利的直角转化成圆角。我们尝试一下:
<div> <div></div> </div>
.g-container {
position: relative;
margin: auto;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
.g-inner {
position: relative;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
filter: blur(10px)
}
可以写在 1 个 DIV 里面(通过元素和它的伪元素构造父子关系),也可以用 2 个,都可以,问题不大。
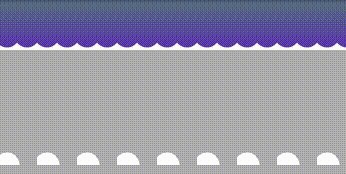
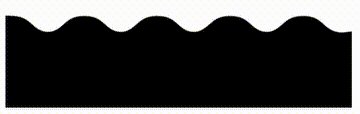
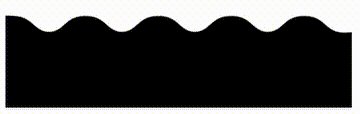
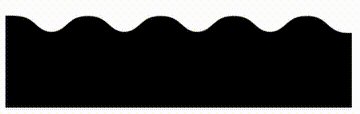
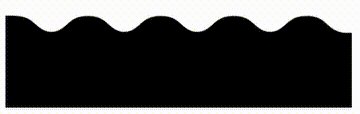
得到如下所示的波浪图形:

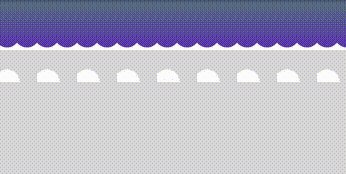
我们希望它波浪的地方的确是波了,但是我们不希望的地方,它也变成了圆角:

这是 filter: blur() 的一个问题,好在,我们是可以使用 backdrop-filter() 去规避掉这个问题的,我们简单改造下代码:
.g-container {
position: relative;
width: 380px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.g-inner {
position: relative;
width: 380px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
}
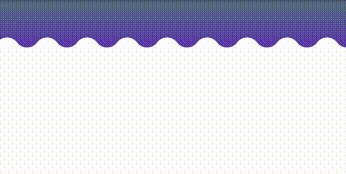
这样,我们就实现了一份完美的波浪效果:

部分同学可能对上面的
padding-top 100px有所疑惑,这个也是目前我所发现的一个 BUG,暂未解决,不影响使用,你可以尝试将 padding-top: 100px 替换成 height: 100px。
基于这种方式实现的波浪效果,我们甚至可以给它加上动画,让他动起来,也非常的好做,简单改造下代码:
.g-inner {
position: relative;
- width: 380px;
+ width: 480px;
height: 100px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #000 21px, #000 40px);
background-size: 80px 100%;
+ animation: move 1s infinite linear;
}
@keyframes move {
100% {
transform: translate(-80px, 0);
}
}
通过一个简单的位移动画,并且使之首尾帧一致,看上去就是连续的:

完整的代码,你可以戳这里:CodePen Demo -- Pure CSS Wave
SVG 滤镜,让使用更简单
这就结束了吗?没有!上述双滤镜的组合固然强大,确实还是有一点麻烦。
再补充一种 SVG 滤镜的方案。这里,对于大部分场景,我们可以借助 SVG 滤镜,在 CSS 中一行引入,实现同样的功能。
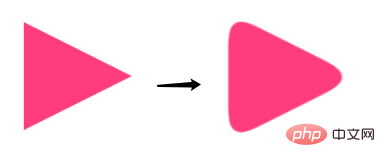
看这样一个 DEMO,我们有这样一个三角形:

我们想通过它得到一个圆角三角形:

借助 SVG 滤镜,其实也可以快速达成,省去了上面还需要叠加一个 filter: contrast() 的烦恼:
<div></div> <svg> <filter> <fegaussianblur></fegaussianblur> <fecomponenttransfer> <fefunca></fefunca> </fecomponenttransfer> </filter> </svg>
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url(#blur);
}
效果如下:

是的,利用 filter: url(xxx) 可以快速引入一个定义好的 SVG 滤镜。也可以这样,直接嵌入到 URL 中:
div {
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url("data:Trouvez un autre moyen ! Découvrez comment utiliser les filtres CSS pour créer des coins arrondis et des effets ondulés./svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='blur' color-interpolation-filters='sRGB'%3E%3CfeGaussianBlur stdDeviation='10'/%3E%3CfeComponentTransfer%3E%3CfeFuncA type='table' tableValues='0 0 10'/%3E%3C/feComponentTransfer%3E%3C/filter%3E%3C/svg%3E#blur");
}
完整的代码,你可以戳这里:CodePen Demo -- triangle with rounded corners and shadow
总结一下
本文介绍了一种使用 filter: contrast() 配合 filter: blur() 的方式,将直角图形变为圆角图形的方式,在一些特定的场景下,可能有着妙用。同时,在很多场景下,可以使用 SVG 滤镜简化操作。
不过,这种方式也有几个小缺陷:
使用了
filter: contrast()之后,图形的尺寸可能相对而言会缩小一点点,要达到固定所需尺寸的话,要一定的调试此方式产生的图形,毕竟经过了一次
filter: blur(),放大来看图形会有一定的锯齿,可以通过调整 contrast 和 blur 的大小尽可能的去除,但是没法完全去掉
当然,我觉得这两个小缺点瑕不掩瑜,在特定的场景下,此方式还是有一定的用武之地的。
原文地址:https://www.cnblogs.com/coco1s/p/16516585.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous guidez étape par étape pour implémenter une disposition d'échiquier complexe à l'aide d'une seule balise + CSS
- Conseils pratiques CSS : utilisez la parallaxe pour obtenir des effets interactifs sympas
- Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip
- Il s'avère que les puzzles peuvent également être réalisés en utilisant du CSS pur !
- Explication détaillée de la façon d'utiliser du CSS pur pour réaliser l'animation de fondu de texte multiligne

