Maison >interface Web >tutoriel CSS >Explication détaillée de la façon d'utiliser du CSS pur pour réaliser l'animation de fondu de texte multiligne
Explication détaillée de la façon d'utiliser du CSS pur pour réaliser l'animation de fondu de texte multiligne
- 青灯夜游avant
- 2022-10-14 19:21:342108parcourir
<p>Cet article explorera quelques animations de texte intéressantes dans des situations de texte multiligne. Texte multiligne, par rapport au texte sur une seule ligne, la scène sera plus compliquée, mais dans les affaires réelles, il y a aussi beaucoup de texte multiligne, mais son traitement des effets sera plus difficile que le texte sur une seule ligne.
<p> <p>【Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end Web】
<p>【Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end Web】
 <p>En utilisant
<p>En utilisant  <p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用
<p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用 使用
<p>这里会运用到一个技巧,就是  <p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
<p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
 <p>这里,
<p>这里, <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了 使用
<p>那么,如果使用  <p>C'est un peu plus compliqué, mais il existe de nombreuses façons d'y parvenir. <p>
<p>C'est un peu plus compliqué, mais il existe de nombreuses façons d'y parvenir. <p> Voyons d'abord comment utiliser l'
Voyons d'abord comment utiliser l'🎜utiliser
🎜Une technique sera utilisée ici, qui est l' 🎜🎜Qu'est-ce que cela signifie ? La différence est évidente. L'arrière-plan des éléments au niveau du bloc est un dégradé dans son ensemble, tandis que chaque rangée d'éléments en ligne a un effet différent et le tout est connecté en série pour former un tout. 🎜🎜Sur la base de cette fonctionnalité, nous pouvons construire une telle mise en page : 🎜
🎜🎜Qu'est-ce que cela signifie ? La différence est évidente. L'arrière-plan des éléments au niveau du bloc est un dégradé dans son ensemble, tandis que chaque rangée d'éléments en ligne a un effet différent et le tout est connecté en série pour former un tout. 🎜🎜Sur la base de cette fonctionnalité, nous pouvons construire une telle mise en page : 🎜 🎜🎜Ici, le dégradé du
🎜🎜Ici, le dégradé du
 <p>【Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end Web】
<p>【Partage vidéo d'apprentissage : tutoriel vidéo CSS, front-end Web】
Fondu en fondu du texte sur une seule ligne et sur plusieurs lignes
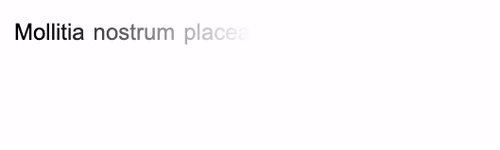
<p>Tout d'abord, regardons un tel exemple, nous souhaitez implémenter un tel fondu de texte sur une seule ligne : <p> <p>En utilisant
<p>En utilisant masque, vous pouvez facilement obtenir cet effet, simplement : mask,可以轻松实现这样的效果,只需要:
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
}
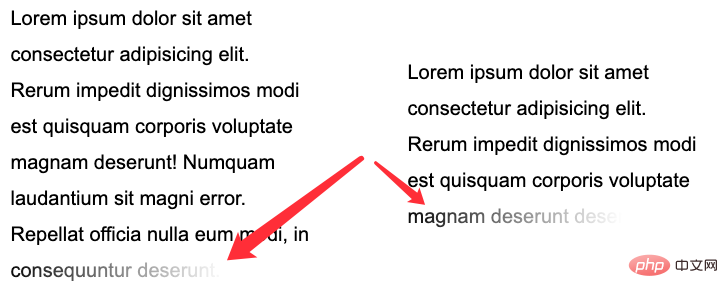
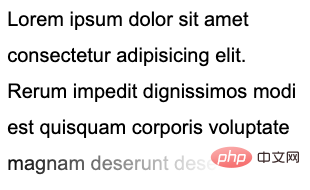
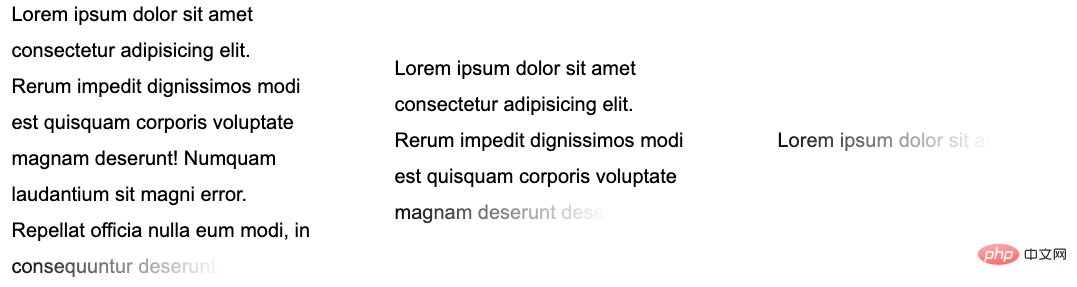
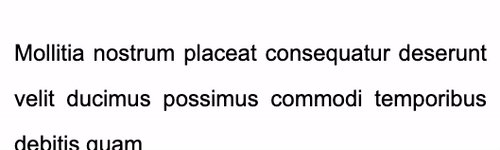
<p>但是,如果,场景变成了多行呢?我们需要将多行文本最后一行,实现渐隐消失,并且适配不同的多行场景:
<p> <p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用
<p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用 background 的方式。
使用 <span style="font-size: 18px;">background</span> 实现
<p>这里会运用到一个技巧,就是 display: inline 内联元素的 background 展现形式与 display: block 块级元素(或者 inline-block、flex、grid)不一致。
<p>简单看个例子:
<p>Lorem .....</p> <a>Lorem .....</a><p>这里需要注意,
<p> 元素是块级元素,而 <a> 是内联元素。
<p>我们给它们统一添加上一个从绿色到蓝色的渐变背景色:
p, a {
background: linear-gradient(90deg, blue, green);
}
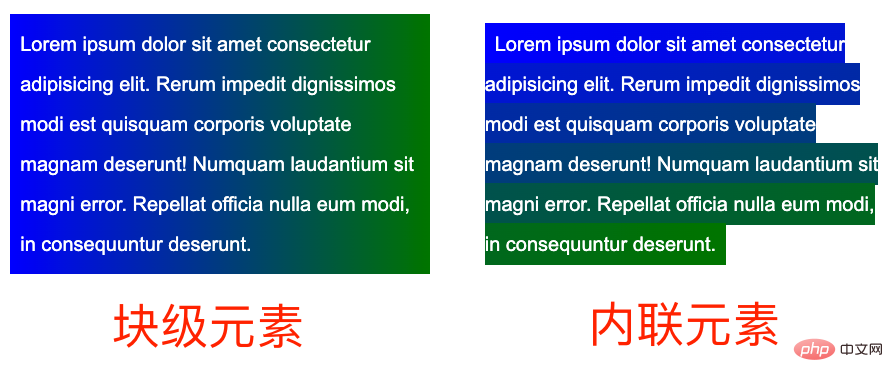
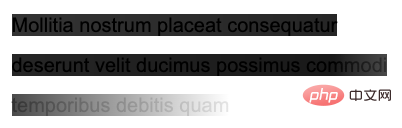
<p>看看效果:
<p> <p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
<p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
}
<p>这里需要解释一下:
- <p>为了利用到实际的内联元素的
background的特性,我们需要将实际的文本包裹在内联元素<a>内 - <p>实际的文本,利用了
opacity: 0进行隐藏,实际展示的文本使用了<a>元素的伪元素,并且将它的层级设置为-1,目的是让父元素的背景可以盖过它 - <p>
<a>元素的渐变为从透明到白色,利用它去遮住下面的实际用伪元素展示的文字,实现文字的渐隐
 <p>这里,
<p>这里,<a> 元素的渐变为从透明到白色,利用后面的白色逐渐遮住文字。
<p>如果我将渐变改为从黑色到白色(为了方便理解,渐变的黑色和白色都带上了一些透明),你能很快的明白这是怎么回事:
a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
}
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了 z-index: -1,如果父容器设置了背景色,则会失效,同时不容易准确定位最后一行。因此,更好的方式是使用 mask 来解决。
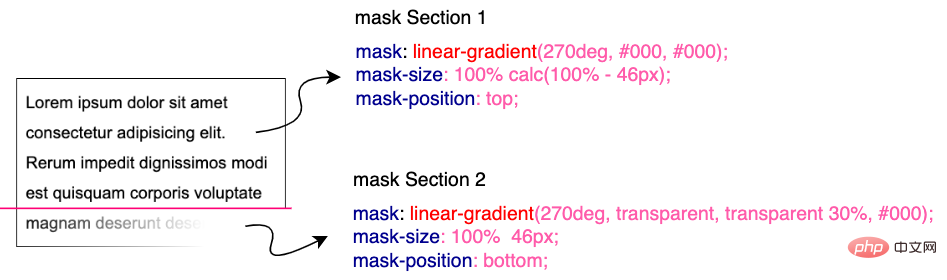
使用 <span style="font-size: 18px;">mask</span> 实现
<p>那么,如果使用 mask 的话,问题,就会变得简单一些,我们只需要在一个 mask 中,实现两块 mask
<p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
}Mais que se passe-t-il si la scène devient plusieurs lignes ? Nous devons faire disparaître la dernière ligne du texte multiligne et nous adapter à différents scénarios multilignes : <p>
 <p>C'est un peu plus compliqué, mais il existe de nombreuses façons d'y parvenir. <p>
<p>C'est un peu plus compliqué, mais il existe de nombreuses façons d'y parvenir. <p> Voyons d'abord comment utiliser l'
Voyons d'abord comment utiliser l'arrière-plan.
🎜utiliser<span style="font-size: 18px;">arrière-plan</span> Implémentation🎜
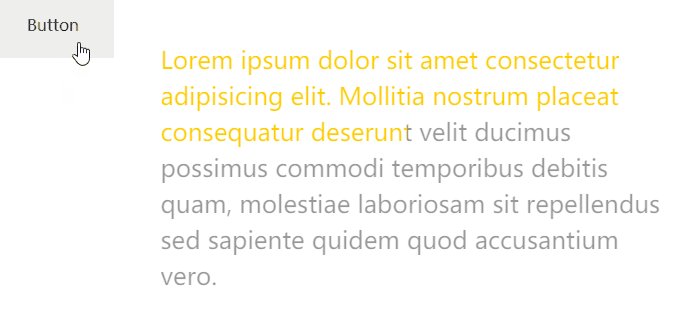
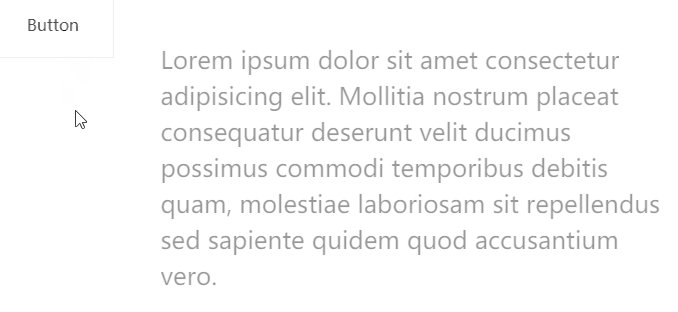
🎜Une technique sera utilisée ici, qui est l'affichage : en ligne La forme de présentation background de l'élément en ligne est la même que celle de l'élément de niveau bloc display: block (ou inline-block, flex, grid) sont incohérents. 🎜🎜Regardez un exemple simple : 🎜<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>🎜Il convient de noter ici que l'élément
<p> est un 🎜élément de niveau bloc🎜, tandis que <a> est un 🎜élément en ligne 🎜. 🎜🎜Nous leur ajoutons une couleur de fond dégradé du vert au bleu : 🎜a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}🎜Regardez l'effet : 🎜🎜 🎜🎜Qu'est-ce que cela signifie ? La différence est évidente. L'arrière-plan des éléments au niveau du bloc est un dégradé dans son ensemble, tandis que chaque rangée d'éléments en ligne a un effet différent et le tout est connecté en série pour former un tout. 🎜🎜Sur la base de cette fonctionnalité, nous pouvons construire une telle mise en page : 🎜
🎜🎜Qu'est-ce que cela signifie ? La différence est évidente. L'arrière-plan des éléments au niveau du bloc est un dégradé dans son ensemble, tandis que chaque rangée d'éléments en ligne a un effet différent et le tout est connecté en série pour former un tout. 🎜🎜Sur la base de cette fonctionnalité, nous pouvons construire une telle mise en page : 🎜<p> <a class="word">Mollitia nostrum placeat consequatur deserunt.</a> <a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a> </p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}🎜Une explication est nécessaire ici : 🎜- 🎜Afin de profiter de la éléments en ligne réels La fonctionnalité de
background, nous devons envelopper le texte réel à l'intérieur de l'élément en ligne<a>🎜 - 🎜Le texte réel est
opacity : 0utilisé est masqué. Le texte affiché utilise le pseudo-élément de l'élément<a>et définit son niveau sur-1code >, le but est de permettre à l'arrière-plan de l'élément parent de le recouvrir🎜 - 🎜
<a>Le dégradé de l'élément va du transparent au blanc, utilisez-le pour couvrir le sous-jacent réel. Utilisez des pseudo-éléments pour afficher le texte afin d'obtenir un fondu du texte🎜
 🎜🎜Ici, le dégradé du
🎜🎜Ici, le dégradé du <a> va de transparent à white , en utilisant le blanc derrière pour recouvrir progressivement le texte. 🎜🎜Si je change le dégradé du noir au blanc (pour faciliter la compréhension, le noir et blanc du dégradé ont une certaine transparence), on comprend vite ce qui se passe : 🎜rrreee🎜 🎜🎜Pour le code complet, vous pouvez cliquer ici : Démo CodePen -- Le texte disparaît🎜🎜🎜Bien sûr, cette solution présente de nombreux problèmes, comme l'utilisation de
🎜🎜Pour le code complet, vous pouvez cliquer ici : Démo CodePen -- Le texte disparaît🎜🎜🎜Bien sûr, cette solution présente de nombreux problèmes, comme l'utilisation de z-index : - 1, si le conteneur parent définit une couleur d'arrière-plan, celle-ci ne sera pas valide et il ne sera pas facile de localiser avec précision la dernière ligne. Par conséquent, une meilleure façon consiste à utiliser mask pour le résoudre. 🎜🎜utiliser<span style="font-size: 18px;">masque</span> Implémentation🎜
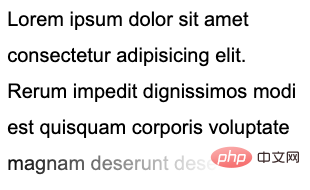
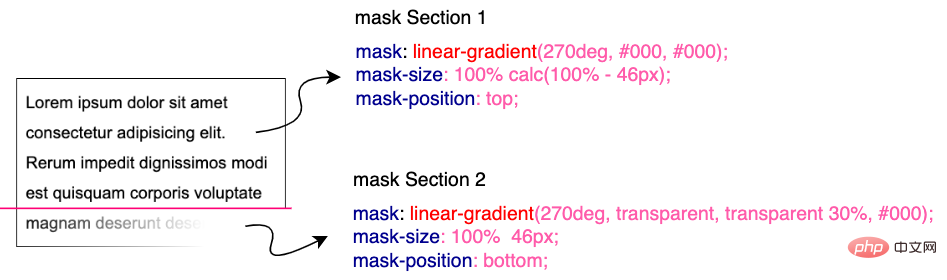
🎜Ensuite, si vous utilisez mask, le problème deviendra Pour être plus simple, il suffit d'implémenter deux zones de masque dans un seul masque, une pour contrôler avec précision la dernière ligne et une pour contrôler la transparence des parties restantes. 🎜🎜Il n'y a pas besoin de construction spéciale du HTML : 🎜rrreeerrreee🎜L'effet est le suivant : 🎜🎜🎜🎜<p>核心在于整个 mask 相关的代码,正如上面而言的,mask 将整个区域分成了两块进行控制:
<p> <p>在下部分这块,我们利用
<p>在下部分这块,我们利用 mask 做了从右向左的渐隐效果。并且利用了 mask-position 定位,以及 calc 的计算,无论文本都多少行,都是适用的!需要说明的是,这里的 46px 的意思是单行文本的行高加上 padding-bottom 的距离。可以适配任意行数的文本:
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
添加动画效果
<p>好,看完静态的,我们再来实现一种**动态的文字渐隐消失。
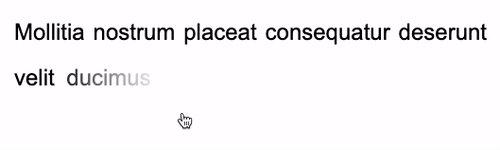
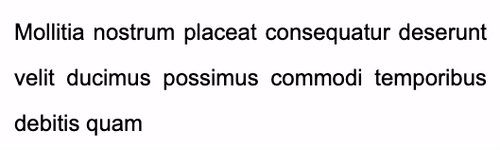
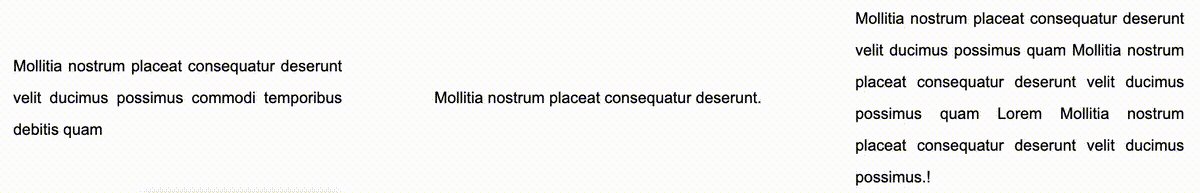
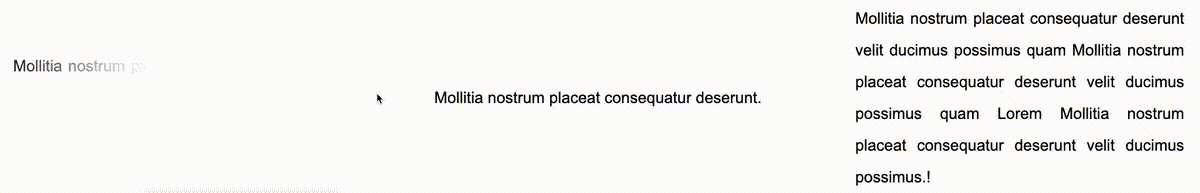
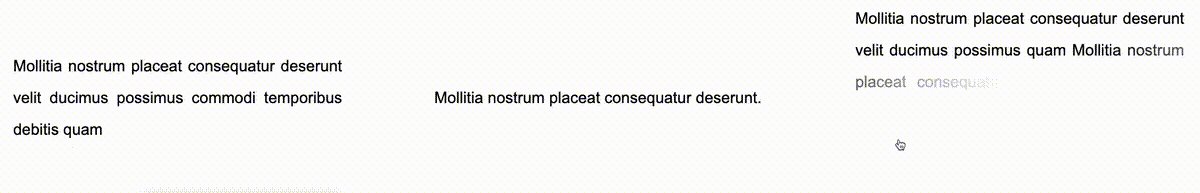
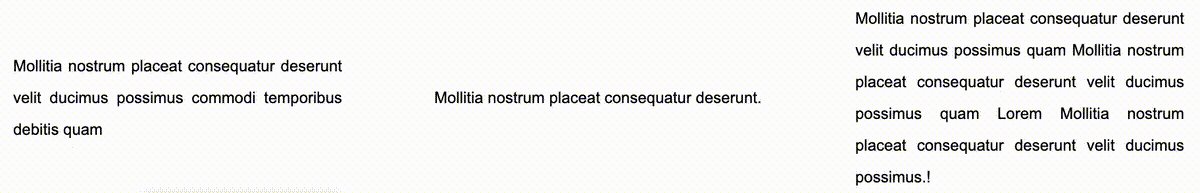
<p>整体的效果是当鼠标 Hover 到文字的时候,整个文本逐行逐渐消失。像是这样:
<p> <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素 background 的特性。在 妙用 background 实现花式文字效果 这篇文章中,我们介绍了这样一种技巧。
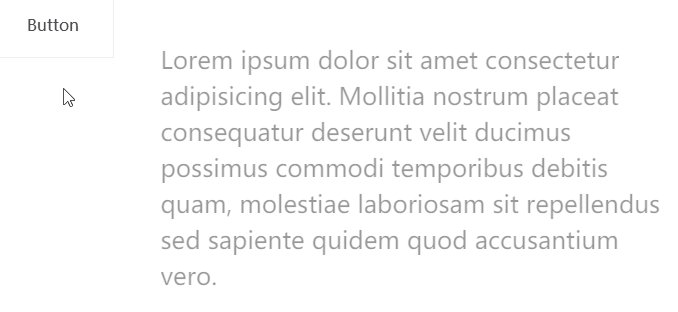
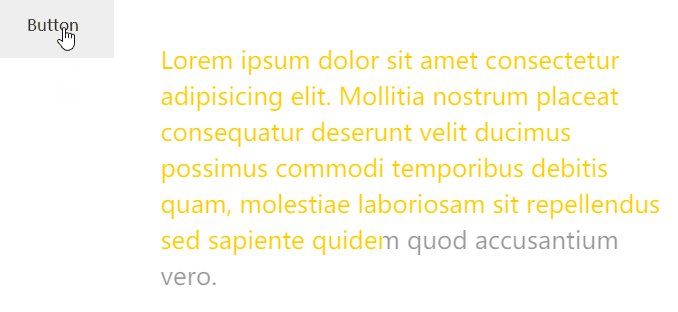
<p>实现整段文字的渐现,从一种颜色到另外一种颜色:
<div class="button">Button</div>
<p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}
<p>这里需要解释一下,虽然设置了 color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。
<p> <p>当 hover 触发时,
<p>当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
<p>CodePen -- background-clip 文字渐现效果
<p>好,我们可以借鉴这个技巧,去实现文字的渐隐消失。一层为实际的文本,而另外一层是进行动画的遮罩,进行动画的这一层,本身的文字设置为 color: transparent,这样,我们就只能看到背景颜色的变化。
<p>大致的代码如下:
<p>
<a class="word">Mollitia nostrum placeat consequatur deserunt.</a>
<a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a>
</p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}
<p>其中,.word 为实际在底部,展示的文字层,而 pesudo 为叠在上方的背景层,hover 的时候,触发上方元素的背景变化,逐渐遮挡住下方的文字,并且,能适用于不同长度的文本。
<p> <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下 transition-duration 的时长。
<p>完整的 DEMO,你可以戳:CodePen -- Text fades away Animation
<p>原文地址:https://www.cnblogs.com/coco1s/p/16590809.html
<p>作者:ChokCoco
<p>更多编程相关知识,请访问:编程视频!!Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Il s’avère que les puzzles peuvent également être réalisés en utilisant du CSS pur !Article suivant:Il s’avère que les puzzles peuvent également être réalisés en utilisant du CSS pur !
Articles Liés
Voir plus- Quelles sont les propriétés de la zone de saisie de texte HTML/CSS ?
- Astuce CSS : utilisez la transition pour conserver l'état de survol
- Découvrez ces deux questions d'entretien CSS pour tester vos fondations !
- Le guide complet des requêtes multimédias CSS (Media Qures)
- Vous guidez étape par étape pour implémenter une disposition d'échiquier complexe à l'aide d'une seule balise + CSS
- Conseils pratiques CSS : utilisez la parallaxe pour obtenir des effets interactifs sympas


 <p>完整的代码,你可以戳这里:
<p>完整的代码,你可以戳这里: <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素  <p>当 hover 触发时,
<p>当 hover 触发时, <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下