Maison >interface Web >tutoriel CSS >Parlons de la façon d'utiliser CSS pour créer des arrière-plans en perspective sophistiqués
Parlons de la façon d'utiliser CSS pour créer des arrière-plans en perspective sophistiqués
- 青灯夜游avant
- 2022-10-17 19:49:112397parcourir
Cet article présentera une façon d'utiliser background et backdrop-filter pour créer un effet d'arrière-plan de perspective intéressant. J'espère que cela sera utile à tout le monde ! background 配合 backdrop- filter 来构建有趣的透视背景效果的方式,希望对大家有所帮助!

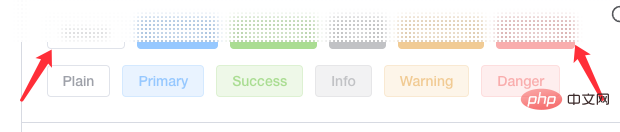
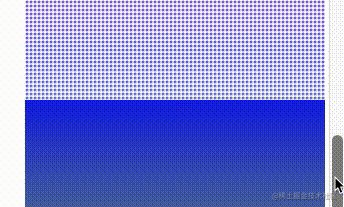
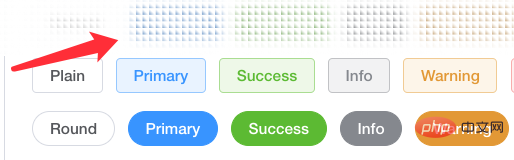
本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:

仔细看,在页面的的滚动过程中,顶栏的背景不是白色的,也不是毛玻璃效果,而是能够将背景颗粒化:

准确而言,是一种基于颗粒化的毛玻璃效果,元素首先是被颗粒化,其次,元素的边缘也是在一定程度上被虚化了。那么,我们该如何实现这个效果呢?
需求拆解
上述效果看似神奇,其实原理也非常简单。主要就是颗粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我们需要实现颗粒背景。
我们利用 background 实现这样一个背景:
<div></div>
div {
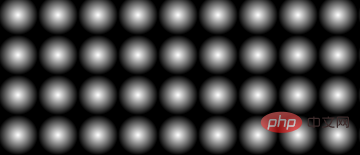
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}
从透明到黑色的径向渐变效果如下:

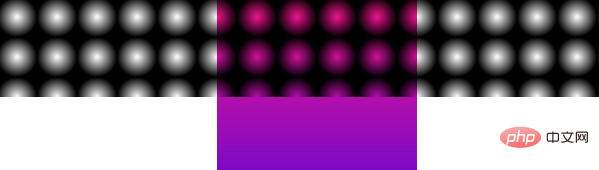
需要注意的是,图里的白色部分其实透明的,可以透出背后的背景。此时,如果背景后面有元素,效果就会是这样:

好,我们将 background: radial-gradient(transparent, #000 20px) 中的黑色替换成白色,效果如下:

这里为了展示原理,每个径向渐变的圆设置的比较大,我们把它调整回正常大小:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
}
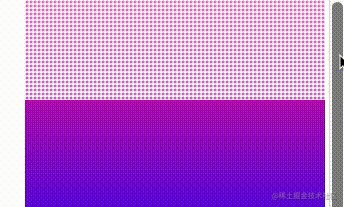
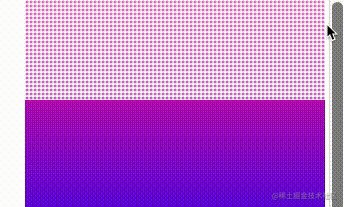
这样,我们就成功的将背景颗粒化:

当然,此时透出的背景看上去非常生硬,也不美观,所以,我们还需要 backdrop-filter: blur(),我们加上一个试试看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
}
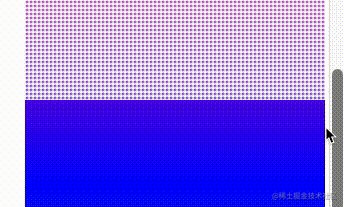
这样,我们就实现了一开始所展示的效果:

这里需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都会影响效果。

完整的 DEMO,你可以戳这里:CodePen Demo -- Mask Filter
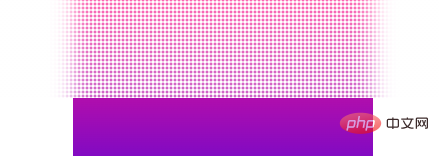
当然,掌握了这个技巧之后,我们可以尝试替换掉 background: radial-gradient() 图形,及改变 background-size,尝试各种不同形状的透视背景。简单举几个例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}
这里使用了 linear-gradient() 替换了 radila-gradient()

 Cette astuce vient d'une question d'un ami du groupe, comment créer un effet d'arrière-plan de la barre supérieure comme un document ElementUI, voir l'effet :
Cette astuce vient d'une question d'un ami du groupe, comment créer un effet d'arrière-plan de la barre supérieure comme un document ElementUI, voir l'effet :
Regardez bien, lors du défilement de la page, le fond de la barre supérieure n'est pas blanc, ni un effet verre dépoli, mais le fond peut être granulé :

Pour être précis, il est une méthode basée sur l'effet verre dépoli granulaire, les éléments sont d'abord granulés, et d'autre part, les bords des éléments sont également flous dans une certaine mesure. Alors, comment obtenir cet effet ? Démantèlement des exigences
L'effet ci-dessus peut paraître magique, mais en fait le principe est très simple. L'essentiel est un arrière-plan granulaire plus un backdrop-filter: blur().
background pour obtenir un tel arrière-plan : 🎜rrreeerrreee🎜L'effet de dégradé radial du transparent au noir est le suivant : 🎜🎜 🎜🎜Il est à noter que la partie blanche de l'image est en réalité transparente et peut révéler l'arrière-plan derrière elle . A ce moment, s'il y a des éléments derrière l'arrière-plan, l'effet sera comme ceci : 🎜🎜
🎜🎜Il est à noter que la partie blanche de l'image est en réalité transparente et peut révéler l'arrière-plan derrière elle . A ce moment, s'il y a des éléments derrière l'arrière-plan, l'effet sera comme ceci : 🎜🎜 🎜🎜D'accord, nous allons remplacer le noir dans
🎜🎜D'accord, nous allons remplacer le noir dans background : radial-gradient(transparent, #000 20px) par du blanc, l'effet est le suivant :🎜🎜 🎜🎜Ici pour l'affichage Le principe est que chaque cercle de dégradé radial est agrandi et que nous l'ajustons à sa taille normale : 🎜rrreee🎜De cette façon, nous réussissons à granuler l'arrière-plan : 🎜🎜
🎜🎜Ici pour l'affichage Le principe est que chaque cercle de dégradé radial est agrandi et que nous l'ajustons à sa taille normale : 🎜rrreee🎜De cette façon, nous réussissons à granuler l'arrière-plan : 🎜🎜 🎜🎜Bien sûr, l'arrière-plan révélé à ce moment semble très rigide et pas beau, donc , nous avons aussi besoin de
🎜🎜Bien sûr, l'arrière-plan révélé à ce moment semble très rigide et pas beau, donc , nous avons aussi besoin de backdrop-filter: blur(), ajoutons-en un pour essayer : 🎜rrreee🎜De cette façon, nous obtenons l'effet montré au début : 🎜🎜 🎜🎜Ce qu'il faut noter ici, c'est que
🎜🎜Ce qu'il faut noter ici, c'est que background-size Le contrôle de la taille de et les différentes valeurs de background-filter: blur(10px) affecteront l'effet. 🎜🎜 🎜🎜DÉMO complète, vous pouvez cliquer ici : Démo CodePen -- Mask Filter🎜🎜🎜Bien sûr, après avoir maîtrisé cette technique, nous pouvons essayer Remplacer le graphique
🎜🎜DÉMO complète, vous pouvez cliquer ici : Démo CodePen -- Mask Filter🎜🎜🎜Bien sûr, après avoir maîtrisé cette technique, nous pouvons essayer Remplacer le graphique background: radial-gradient() et modifiez le background-size pour essayer différentes formes d'arrière-plans en perspective. Juste pour donner quelques exemples : 🎜rrreee🎜Ici, linear-gradient() est utilisé à la place de radila-gradient() : 🎜🎜🎜🎜🎜🎜Adresse originale : https://www.cnblogs.com/coco1s/p/16549752.html🎜🎜Auteur : ChokCoco🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Découvrez ces deux questions d'entretien CSS pour tester vos fondations !
- Le guide complet des requêtes multimédias CSS (Media Qures)
- Vous guidez étape par étape pour implémenter une disposition d'échiquier complexe à l'aide d'une seule balise + CSS
- Conseils pratiques CSS : utilisez la parallaxe pour obtenir des effets interactifs sympas
- Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip

