Maison >interface Web >Questions et réponses frontales >Comment supprimer un événement de survol dans jquery
Comment supprimer un événement de survol dans jquery
- 青灯夜游original
- 2022-12-16 17:13:222637parcourir
Dans jquery, vous pouvez utiliser la méthode unbind() pour supprimer l'événement de survol ; mais vous ne pouvez pas utiliser directement l'instruction "unbind("hover")", car le survol est composé de mouseenter et mouseleave, donc pour supprimer l'effet de survol. , il vous suffit de vous déplacer. À l'exception de ces deux événements, la syntaxe est "element object.unbind("mouseenter").unbind("mouseleave")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Aujourd'hui, j'ai rencontré le problème de jquery devant supprimer le survol. Je pensais pouvoir le résoudre directement unbind("hover"), mais il m'a fallu beaucoup de temps pour le résoudre mais cela n'a toujours pas fonctionné.
$("button").click(function() {
$("p").unbind("hover");
});
La raison est en fait très simple, le survol n'est pas un événement. Ouvrez le manuel de référence, le survol est en fait composé de mouseenter et mouseleave. Cela rend le problème très clair !
/* 这种方法是错误的 */
$(#hover_div).unbind("hover");
/* 这种方法也是错误的 */
$(#hover_div).unbind("mouseover").unbind("mouseout");
/* 这种方法是新增的,在老的版本里是无法使用的 */
$(#hover_div).unbind("mouseenter mouseleave");
/* 这种方法正确的,新老版本皆可用 */
$(#hover_div).unbind("mouseenter").unbind("mouseleave");Le code ci-dessus recommande d'utiliser la quatrième méthode, qui est relativement plus sûre.
Exemple d'utilisation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
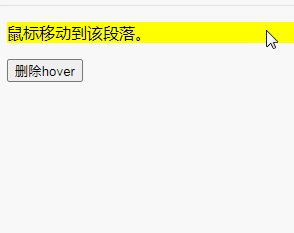
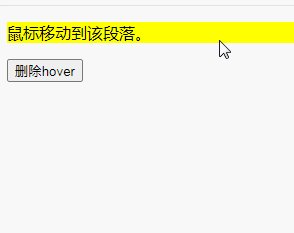
$("p").hover(function() {
$("p").css("background-color", "yellow");
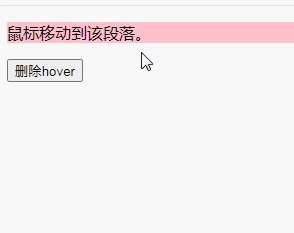
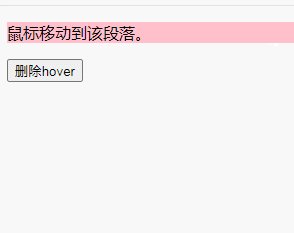
}, function() {
$("p").css("background-color", "pink");
});
$("button").click(function() {
$("p").unbind("mouseenter").unbind("mouseleave");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
<button>删除hover</button>
</body>
</html>Description : méthode unbind()
La méthode unbind() peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou mettre fin à l'exécution de la fonction spécifiée lorsqu'un événement se produit.
Cette méthode peut également dissocier les gestionnaires d'événements via l'objet événement. Cette méthode est également utilisée pour dissocier des événements en lui-même (par exemple, supprimer le gestionnaire d'événements après que l'événement a été déclenché un certain nombre de fois).
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


