Maison >interface Web >Questions et réponses frontales >Comment déterminer si un certain attribut est inclus dans jquery
Comment déterminer si un certain attribut est inclus dans jquery
- 青灯夜游original
- 2022-12-16 18:43:383304parcourir
Étapes de mise en œuvre : 1. Utilisez le sélecteur jquery pour obtenir l'objet élément spécifié, la syntaxe "$(selector)" ; 2. Utilisez la méthode attr() pour obtenir la valeur de l'attribut spécifié de l'objet jquery, le syntaxe "element object.attr(" Nom de l'attribut ")"; 3. Utilisez l'opérateur "==" pour déterminer si la valeur d'attribut obtenue est égale à indéfinie. La syntaxe est "valeur d'attribut == 'indéfini'". est égal, un attribut ne sera pas inclus, sinon il sera inclus.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, pour déterminer si un élément a un certain attribut, la méthode attr() est principalement utilisée. Grâce à cette méthode, la valeur d'attribut obtenue peut être jugée pour déterminer si l'élément a un certain attribut.
Étapes d'implémentation :
Étape 1 : Utilisez le sélecteur jquery pour obtenir l'objet élément spécifié
$(selector)
renverra un objet jquery contenant l'élément spécifié
Étape 2 : Utilisez l'attr( ) méthode pour obtenir La valeur de l'attribut spécifié de l'objet jquery
元素对象.attr("属性名")renverra la valeur de l'attribut spécifié
Étape 3 : Utilisez l'opérateur "==" pour déterminer si l'attribut obtenu la valeur est égale à undefined
属性值=='undefined'
Si elle est égale, n'incluez pas un certain attribut
Si elle n'est pas égale, incluez un certain attribut
Exemple d'implémentation :
Déterminez si l'élément d'entrée a un attribut de nom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name属性")
}
else{
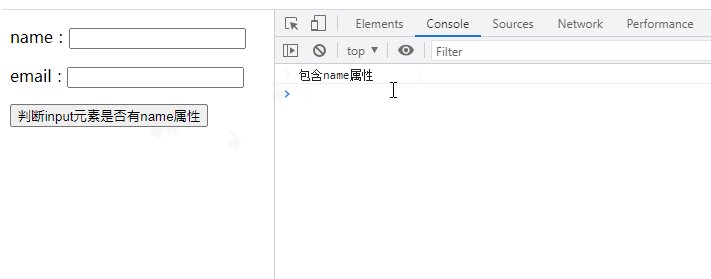
console.log("包含name属性")
}
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
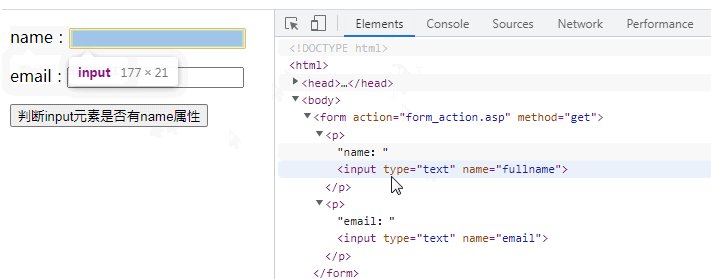
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判断input元素是否有name属性</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

