Maison >interface Web >Questions et réponses frontales >Comment masquer les éléments div dans la position de jquery
Comment masquer les éléments div dans la position de jquery
- 青灯夜游original
- 2022-12-16 18:15:282618parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour définir le style de visibilité ou d'opacité de l'élément div afin d'occuper la position et masquer l'élément div. Étapes d'implémentation : 1. Utilisez le sélecteur jquery pour obtenir l'objet élément div, la syntaxe "$("selector")" 2. Utilisez css() pour masquer l'élément div, la syntaxe "element object.css("visibility"); ,"hidden") ;" ou "ElementObject.css('opacity',0);".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode css() pour définir le style de visibilité ou d'opacité de l'élément div afin d'occuper la position et de masquer l'élément div.
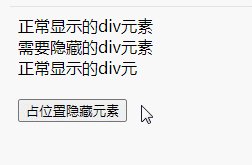
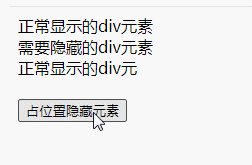
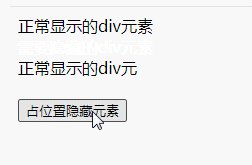
Méthode 1. Utilisez css() pour ajouter le style visibility: Hidden; à l'élément et définissez l'attribut invisible visibility: hidden;样式,设置不可见
visibility 属性规定元素是否可见。
visibility: hidden;样式隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="visibility">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
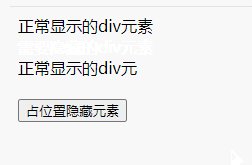
方法2:使用css()给元素添加opacity:0;样式,将元素的透明度设置为0
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden
visibility pour spécifier si l'élément est visible.
Le style visibilité : masqué ; masque l'élément correspondant, mais conserve l'espace d'origine dans le flux de documents et la ressource sera chargée. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="opacity">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
opacity:0; à l'élément et définissez la transparence de l'élément sur 0L'attribut opacité signifie définir la transparence de un élément. Il n’est pas conçu pour modifier le cadre de délimitation d’un élément.
Cela signifie que définir l'opacité sur 0 masque uniquement visuellement l'élément. L'élément lui-même occupe toujours sa propre position et contribue à la mise en page de la page Web. Ceci est similaire à
visibilité : cachée ci-dessus. Exemple :
$(".btn2").click(function(){
$("p").show();
});
- Connaissances étendues : la méthode intégrée de jquery pour masquer des éléments
- Il existe de nombreuses méthodes pour masquer des éléments intégrés à jquery. En voici quelques-unes couramment utilisées :
- show() peuvent afficher des éléments
$(".btn1").click(function(){ $("p").hide(); });hide() peut masquer les élémentsvisibles :
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>Cette fonction est souvent utilisée avec la méthode show
🎜🎜toggle() change l'état visible de l'élément. 🎜🎜Si les éléments sélectionnés sont visibles, masquez ces éléments. Si les éléments sélectionnés sont masqués, affichez ces éléments. 🎜$(".btn2").click(function(){
$("p").slideDown();
});🎜🎜🎜slideDown() méthode🎜🎜🎜🎜Afficher les éléments cachés de manière coulissante : 🎜rrreee🎜Tutoriels recommandés : 🎜Tutoriel vidéo jQuery🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

