Maison >interface Web >Questions et réponses frontales >Le projet vue n'a-t-il qu'une seule instance de vue ?
Le projet vue n'a-t-il qu'une seule instance de vue ?
- 青灯夜游original
- 2022-12-19 15:25:032714parcourir
Non, un projet vue peut contenir plusieurs instances de vue. Dans un projet Vue, il n'y a généralement qu'une seule instance VUE définie dans main.js, et les autres sont des instances de composant Vue. Vue est construite à partir d'instances. Un composant est une instance de Vue. Les propriétés peuvent être écrites à l'intérieur de chaque composant, donc chaque composant est une instance de Vue.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Non, un projet vue peut contenir plusieurs instances de vue.
Vue est construit à partir d'instances. Un composant est une instance de Vue. Les propriétés peuvent être écrites à l'intérieur de chaque composant, donc chaque composant est une instance de Vue. Dans un projet Vue, il n'y a généralement qu'une seule instance VUE définie dans main.js, et les autres sont des instances de composants Vue.
Instance Vue
Lorsque vous utilisez Vue pour écrire un projet, la chose la plus importante est l'instance Vue. Elle fournit la direction pour apprendre Vue. Maîtriser progressivement les "fonctionnalités" liées à l'instance Vue est notre objectif ultime. .
Tout d'abord, chargez vue.js dans un fichier html. Vous pouvez charger le fichier vue.js directement via la balise script :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
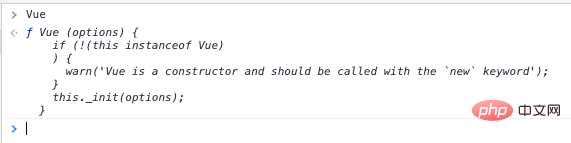
<body>Ouvrez cette page avec un navigateur, entrez Vue dans la console, vous constaterez que Vue est essentiellement une fonction :

En fait, Vue est un constructeur, qui peut être considéré comme une "classe", et son instance est créée via new. Alors, combien d’instances peuvent être créées dans une page ?
Habituellement, une seule instance de Vue est créée dans une page :
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body> Lors de la création d'une instance de Vue, un objet "personnalisé" est transmis. Nous pouvons remplacer l'objet ci-dessus par une autre façon d'écrire :
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>Dans le obj object , il existe un attribut el, qui représente le "modèle" fourni à l'instance Vue, c'est-à-dire que lorsque vous créez une instance, vous devez indiquer à Vue quel HTML est rendu et comment établir une sorte de connexion entre. les choses à faire dans le HTML et l'obj. Par exemple, comment associer les données à afficher dans le modèle HTML aux données de l'instance Vue, et comment répondre aux événements à déclencher dans le modèle HTML. Pour établir une association, un contrat doit être conclu entre le modèle et l'instance Vue.
el peut être un sélecteur ou une instance HTMLElement (architecture de conception qui ouvre le DOM). Vous pouvez écrire el comme :
el: document.getElementById('app'),
ou n'importe quel sélecteur :
el: 'div',
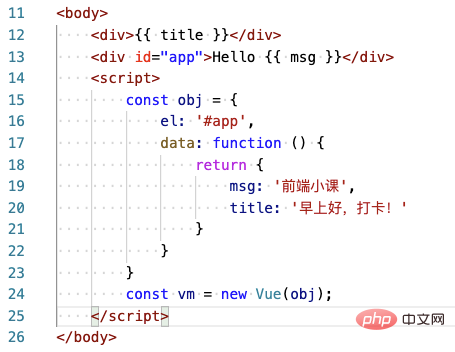
Quel est le résultat affiché ci-dessous ?

Enfin, il a été découvert que la valeur du titre "Bonjour, check-in !" n'était pas rendue au HTML, car le div où se trouve le titre n'est pas dans la portée de l'instance Vue, ce qui signifie que l'instance Vue ne peut être utilisée. Accédez au modèle où l'instance est créée (comme le modèle pointé par el) :

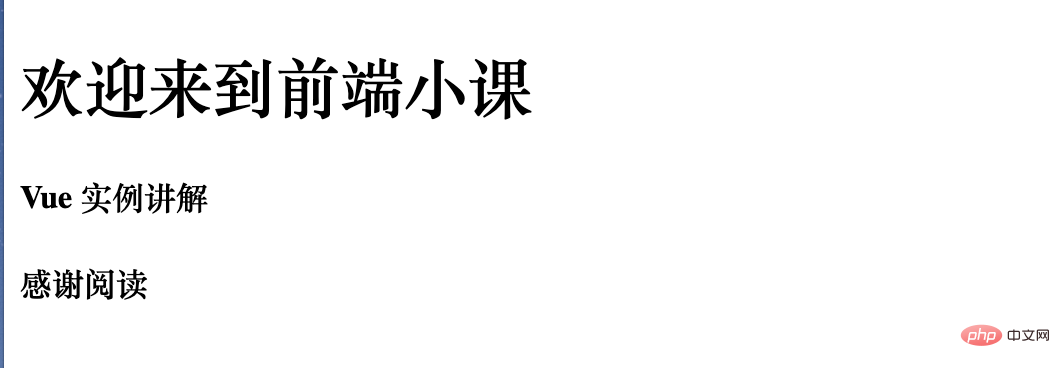
En fait, une page peut créer plusieurs instances Vue. le code suivant crée 3 instances Vue et constate qu'il fonctionne normalement :
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
</body>Ouvrez-le avec un navigateur, et le résultat est le suivant :

Cet exemple me rappelle les composants "Les composants sont des instances Vue réutilisables. " Cette façon d'écrire est un peu comme les composants. Chaque instance de Vue est considérée comme un composant. .
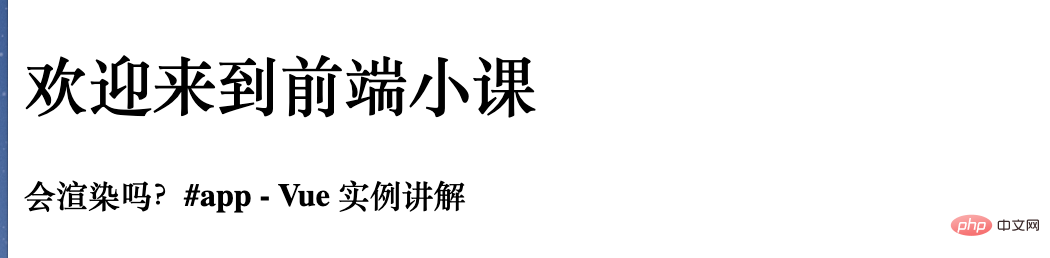
Regardons un autre exemple - une instance de Vue imbriquée dans l'instance de Vue :
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>Le résultat du rendu est, et on constate que le résultat utilise les données de l'instance #app :

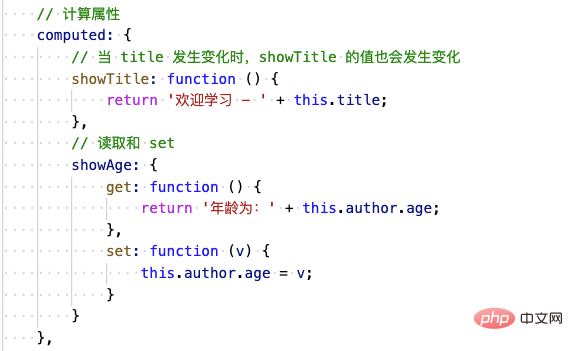
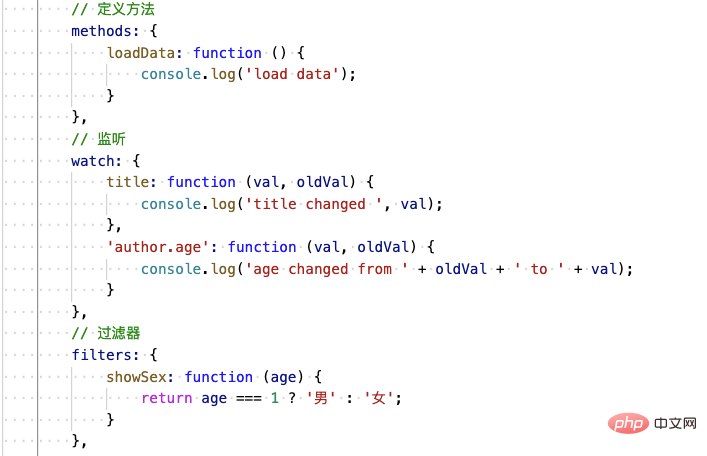
Il y a Il existe également de nombreuses API, dont chacune nous oblige à apprendre étape par étape. Par exemple, fonctions de cycle de vie, propriétés calculées, méthodes de définition, filtres :


[Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

