Maison >interface Web >Questions et réponses frontales >Vue est-elle adaptée aux applications multipages ?
Vue est-elle adaptée aux applications multipages ?
- 青灯夜游original
- 2022-12-19 16:04:532980parcourir
vue convient aux applications multipages. Vue s'appuie sur Webpack pendant le développement technique, et Webpack intègre toutes les ressources pour former un fichier HTML et un ensemble de fichiers js ; si vous souhaitez utiliser Vue pour implémenter des applications multipages, vous devez reconfigurer ses dépendances. en modifiant la configuration du webpack, l'échafaudage a la capacité de créer des applications multipages.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Nous savons que vue peut développer rapidement des applications Web d'une seule page, et le responsable nous fournit son propre échafaudage d'application vue-cli. Il nous suffit de télécharger l'échafaudage et d'installer les dépendances pour démarrer le prototype de l'application vue.
Cela bénéficie du suivi des dépendances de Webpack, des chargeurs de divers suffixes de ressources et des fonctions puissantes des plug-ins Webpack associés.
Cependant, parfois, nous avons des besoins de développement pour plusieurs pages. Dans ce cas, nous pouvons créer plusieurs applications pour plusieurs pages, comme générer plusieurs répertoires d'applications via vue-cli, mais cela entraînera davantage de code de construction répétitif et le code passe-partout détruira également l’unité de l’application et la rendra difficile à maintenir. Nous pouvons modifier la configuration du webpack basée sur vue-cli pour permettre à l'échafaudage de créer des applications multipages.
vue s'appuie sur webpack lors du développement technique, et webpack intègre toutes les ressources ensemble pour former un fichier html et un ensemble de fichiers js. Si vue est implémenté en tant qu'application multipage, ses dépendances doivent être reconfigurées, c'est-à-dire modifiées. le fichier de configuration de webpack
Ce qui suit détaille principalement le développement d'applications multipages (MPA) de Vue
Les étapes spécifiques de mise en œuvre
1.1.1. 1. Entrez dans le répertoire buildwebpack.base.conf.js, recherchez l'entrée dans le domaine module.exports, puis configurez et ajoutez-y plusieurs entrées :
 Faites attention à la modification et à la correspondance de la boîte verte.
Faites attention à la modification et à la correspondance de la boîte verte.
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}
2. Apportez des modifications à l'environnement de développement, exécutez dev, ouvrez le fichier buildwebpack.dev.conf.js et recherchez les plugins dans module.exports. Ce qui suit est écrit comme suit :
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),
 Remarque : Le la configuration ici est plus importante, si elle n'est pas bien écrite, une erreur sera signalée lors de l'empaquetage. L'application en morceaux fait référence au nom de variable correspondant dans l'entrée de webpack.base.conf.js. La fonction des morceaux est que chaque entrée correspondra à une entrée à chaque fois qu'elle est compilée et exécutée. Si elle n'est pas écrite, les ressources de toutes les pages seront introduites. Autrement dit, l'application d'une seule page a été créée avant que la configuration du projet ne soit modifiée.
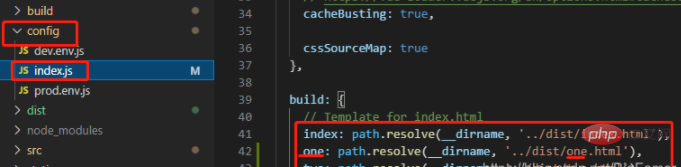
Remarque : Le la configuration ici est plus importante, si elle n'est pas bien écrite, une erreur sera signalée lors de l'empaquetage. L'application en morceaux fait référence au nom de variable correspondant dans l'entrée de webpack.base.conf.js. La fonction des morceaux est que chaque entrée correspondra à une entrée à chaque fois qu'elle est compilée et exécutée. Si elle n'est pas écrite, les ressources de toutes les pages seront introduites. Autrement dit, l'application d'une seule page a été créée avant que la configuration du projet ne soit modifiée. 3. Configurez ensuite le build d'exécution, qui est l'environnement de compilation. Ouvrez d'abord le fichier configindex.js et ajoutez ce
index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
 à la build Remarque : Il s'agit du code HTML formé dans le dossier dist après l'empaquetage.
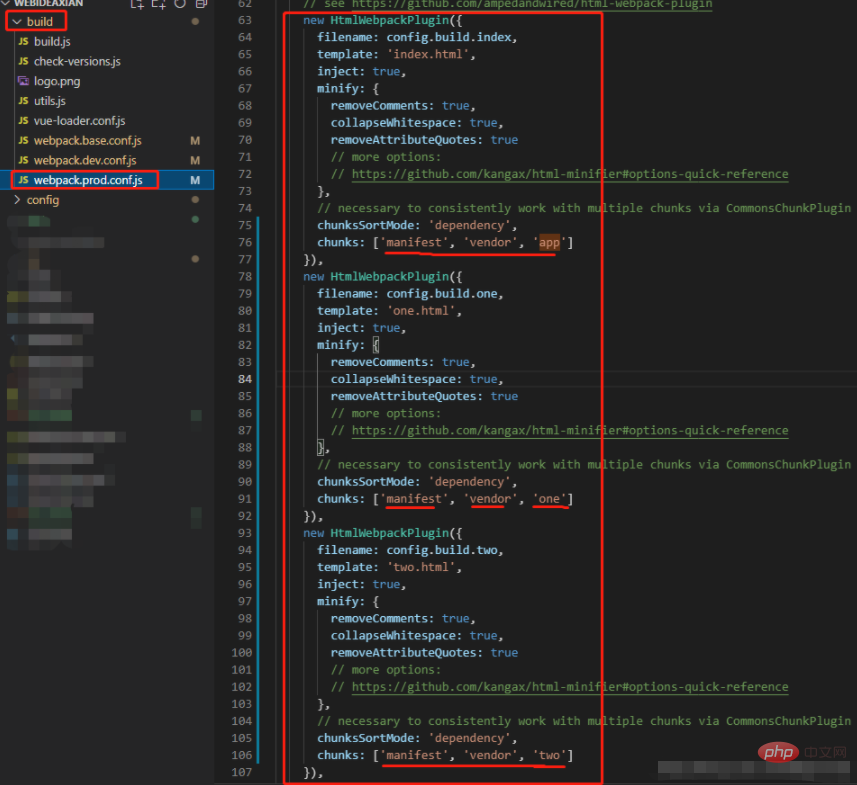
à la build Remarque : Il s'agit du code HTML formé dans le dossier dist après l'empaquetage. 4. Ensuite, ouvrez le fichier /build/webpack.prod.conf.js, recherchez HTMLWebpackPlugin dans les plugins, ajoutez
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),
 Remarque : le nom de fichier fait référence à la version dans configindex.js, et chaque page dont vous avez besoin configurez un chunk, sinon les ressources de toutes les pages seront chargées.
Remarque : le nom de fichier fait référence à la version dans configindex.js, et chaque page dont vous avez besoin configurez un chunk, sinon les ressources de toutes les pages seront chargées.
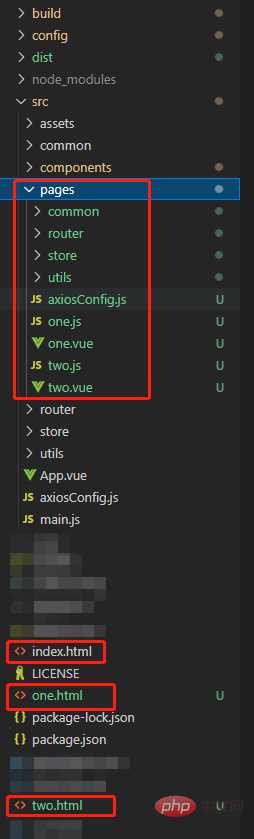
1.2. exemple ici), two.js est similaire à ce code, remplacez simplement "one" par "two". import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})
2. Code du fichier One.vue : (je donne un exemple ici), two.vue est similaire à ce code, remplacez simplement "one" par "two". <template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>3. Code du fichier One.html : (je donne un exemple ici), two.vue est similaire à ce code, remplacez simplement "one" par "two".
nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
Attention ! J'ai oublié de modifier l'identifiant dans  auparavant, et la page était vide sans contenu. Lorsque j'ai ouvert la console, j'ai vu qu'il n'y avait pas de contenu dans la balise div, et l'identifiant était app, j'ai seulement réalisé que tout allait bien. après la modification.
auparavant, et la page était vide sans contenu. Lorsque j'ai ouvert la console, j'ai vu qu'il n'y avait pas de contenu dans la balise div, et l'identifiant était app, j'ai seulement réalisé que tout allait bien. après la modification.
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la compréhension du composant intégré keep-alive de Vue
- Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
- Le développement Web mobile peut-il utiliser Vue ?
- Qu'est-ce que le composant de lien de navigation de vue ?
- Quelle est la différence entre la composantisation et la modularisation dans Vue

