Maison >interface Web >Questions et réponses frontales >Comment remplacer la valeur de l'attribut de balise dans jquery
Comment remplacer la valeur de l'attribut de balise dans jquery
- 青灯夜游original
- 2023-01-03 17:56:472762parcourir
Deux méthodes pour remplacer la valeur de l'attribut de la balise : 1. Utilisez attr() pour remplacer la valeur de l'attribut, la syntaxe "$("img").attr({Attribut 1 : "Nouvelle valeur", Attribut 2 : "Nouvelle valeur ".. .});". 2. Utilisez prop() pour remplacer la valeur de l'attribut, la syntaxe est "$("img").prop({Attribute 1 : "New Value", Attribute 2 : "New Value"...});".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Attributs des balises HTML
Les balises en HTML sont comme des mots-clés. Chaque balise a sa propre sémantique (signification). Par exemple, la balise
un paragraphe épais. En fonction de la balise, le navigateur affichera le contenu de la balise de différentes manières.
Généralement, une balise HTML se compose d'une balise de début, d'attributs, de contenu et d'une balise de fin. Le nom de la balise n'est pas sensible à la casse, mais les valeursde la plupart des attributs doivent être sensibles à la casse, car montré ci-dessous :
属性 ↓ <div class="foo">PHP中文网</div> ↑ ↑ ↑ 开始标签 内容 结束标签
Les attributs peuvent être des balises HTML fournissant des informations supplémentaires ou modifiant les balises HTML. Les attributs doivent être ajoutés dans la balise de début et le format de syntaxe est le suivant :
attr="value"
attr représente le nom de l'attribut et value représente la valeur de l'attribut. Les valeurs d'attribut doivent être entourées de guillemets doubles " " ou de guillemets simples " ".
Notez que bien que les guillemets doubles et les guillemets simples puissent entourer les valeurs d'attribut, dans un souci de standardisation et de professionnalisme, veuillez utiliser des guillemets doubles autant que possible.
Une balise peut n'avoir aucun attribut, ou elle peut avoir un ou plusieurs attributs.
Deux méthodes pour jquery pour modifier les valeurs d'attribut de balise
Méthode 1 : utilisez attr() pour modifier les valeurs d'attribut
La méthode attr() peut définir la valeur d'attribut de l'élément sélectionné.
Syntaxe de remplacement :
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
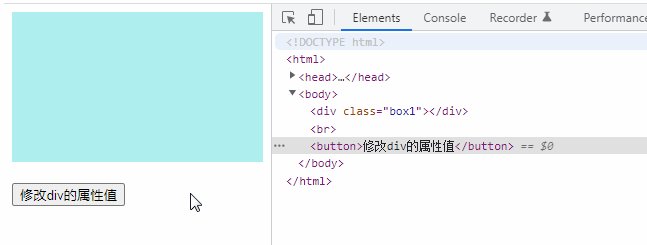
$("div").attr({属性1:"新值",属性2:"新值"....});Exemple 1 : Modifier la valeur de l'attribut style de la balise div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
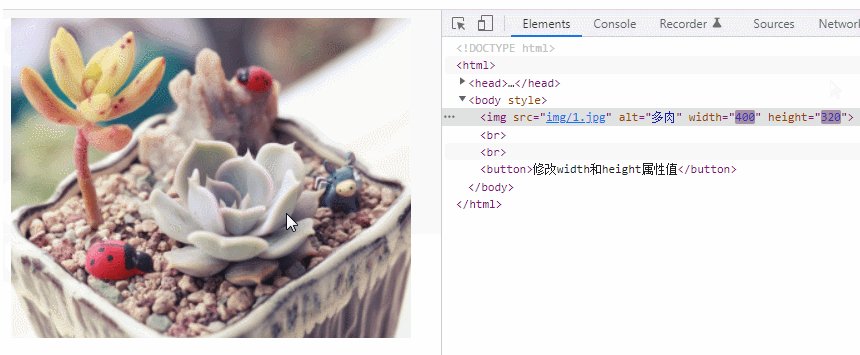
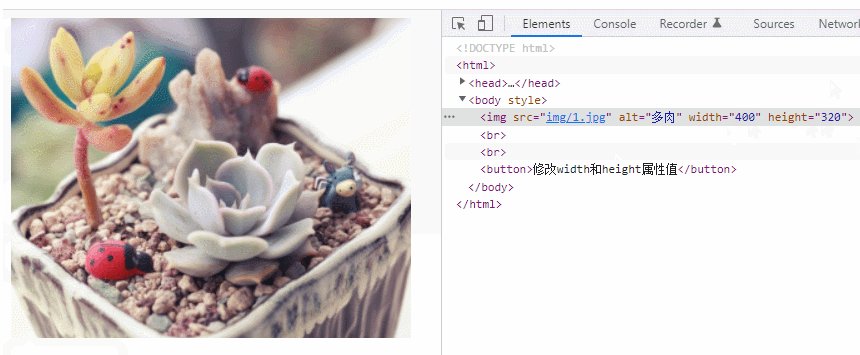
Exemple 2 : Modifier les attributs de largeur et de hauteur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
Méthode 2 : accessoire () pour modifier la valeur de l'attribut
Comme la méthode attr(), la méthode prop() peut également définir la valeur de l'attribut de l'élément sélectionné.
Modifiez la syntaxe :
//单个属性
$("div").prop("属性名","新值");
//多个个属性
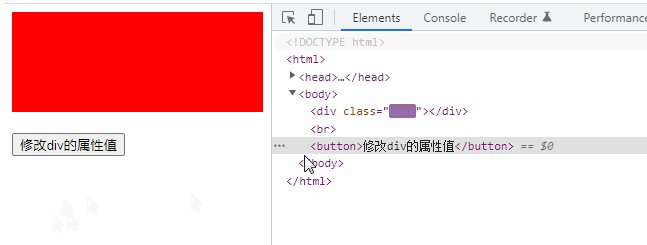
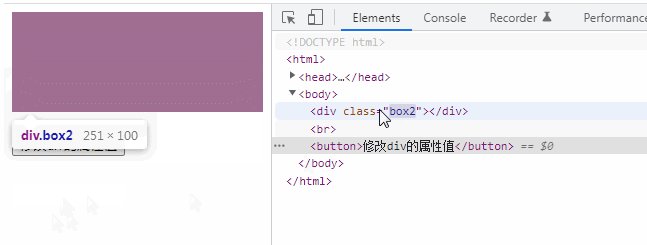
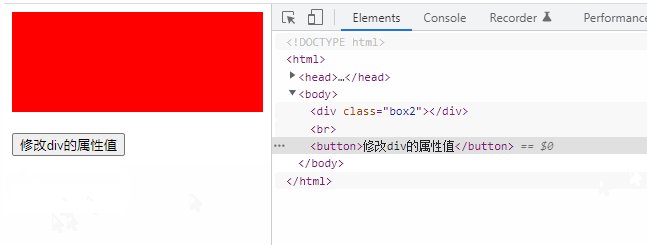
$("div").prop({属性1:"新值",属性2:"新值"....});Exemple 1 : Modifiez l'attribut de classe de balise div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
Exemple 2 : Modifiez les attributs src et alt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%"><br><br>
<button>修改src和alt属性</button>
</body>
</html>
[Apprentissage recommandé jQuery tutoriel vidéo, Vidéo frontale Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

