Maison >interface Web >Questions et réponses frontales >Comment implémenter CSS pour afficher uniquement la ligne inférieure d'une ligne
Comment implémenter CSS pour afficher uniquement la ligne inférieure d'une ligne
- 藏色散人original
- 2023-01-28 15:17:482531parcourir
Comment implémenter CSS pour afficher uniquement la bordure inférieure : 1. Ouvrez une page de codes HTML et ajoutez une balise div contenant du contenu ; 2. Utilisez l'attribut "border-bottom" de CSS pour définir uniquement l'effet de bordure inférieure.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3
Comment se rendre compte que le css n'affiche que le bas de la ligne ?
Les paramètres CSS affichent uniquement la bordure inférieure
Ouvrez une page de codes HTML et ajoutez une balise div avec du contenu.

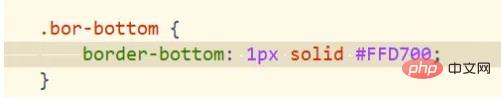
Utilisez l'attribut border-bottom de CSS pour définir uniquement l'effet de bordure inférieure. Comme le montre l'image

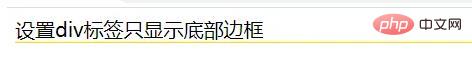
enregistrez le fichier de code html et ouvrez-le avec un navigateur. À ce stade, vous pouvez voir que la balise div n'affiche qu'une bordure jaune en bas. Comme le montre l'image

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

