Maison >interface Web >Questions et réponses frontales >Comment supprimer le soulignement en CSS a
Comment supprimer le soulignement en CSS a
- 藏色散人original
- 2023-01-28 15:07:414179parcourir
Comment annuler le soulignement en CSS a : 1. Créez un exemple de fichier HTML ; 2. Ajoutez la balise a au corps ; 3. Ajoutez "#none{text-decoration: none;}" à la balise a spécifiée. annuler le soulignement.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3
Comment annuler le soulignement en css a ?
Supprimez le soulignement dans la balise a :
Dans la page Web de développement, le lien hypertexte défini par la balise a aura une ligne descendante dans la performance, mais dans de nombreux cas, le soulignement n'est pas beau. Alors comment s’en débarrasser ? Cet article vous explique comment supprimer le soulignement dans la balise a.
attribut text-decoration
l'attribut text-decoration est utilisé pour définir l'attribut de soulignement de la balise a. Ses valeurs d'attribut sont :
aucun : supprime le soulignement
underline : définit le soulignement
overline : définit la ligne au-dessus du texte
line-through : définit la ligne au milieu du texte
initial : Valeur par défaut
inherit : De l'élément parent Héritage moyen
Jetons un coup d'œil au code spécifique et à l'effet d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
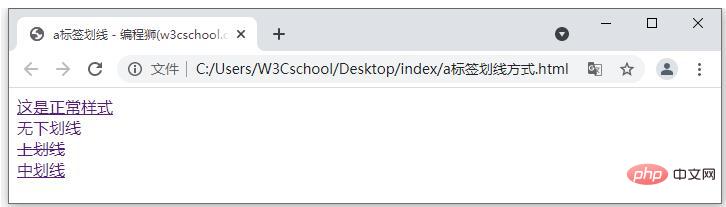
</html>Effet d'implémentation :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

