Maison >interface Web >Questions et réponses frontales >Quels sont les fichiers js requis par jquery ?
Quels sont les fichiers js requis par jquery ?
- 青灯夜游original
- 2023-01-18 12:35:181548parcourir
Pour utiliser jquery, il vous suffit d'importer le fichier jquery.js. jQuery est en fait un fichier js Lorsque vous l'utilisez, vous devez d'abord introduire le fichier dans le document HTML. Il existe deux manières de l'introduire : 1. Téléchargez le fichier jquery depuis le site officiel vers la zone locale et importez le fichier local avec la syntaxe "

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Pour utiliser jquery, il vous suffit d'importer le fichier jquery.js.
jQuery est en fait un fichier js Lorsque nous l'utilisons, nous devons d'abord introduire le fichier dans le document HTML. Il existe deux façons d'importer jquery, l'une est l'importation locale et l'autre est l'importation à partir d'un lien hypertexte (en ligne).
Première méthode d'introduction : introduction locale
Nous pouvons rechercher jquery sur Baidu et trouver le site officiel de jquery : https://jquery.com/download/
Vous pouvez télécharger la dernière version de jquery à partir d'ici, cliquez sur pour télécharger l'icône, vous accéderez à la page de détails du téléchargement :

Les deux premiers liens ici sont deux versions de téléchargements jquery, l'une est la version compressée et l'autre est la version non compressée. Il n'y a aucune différence fonctionnelle entre les deux. deux versions. C'est juste que afin d'utiliser la version compressée de jquery pour occuper moins d'espace lors de la publication du projet, la version compressée de jquery a été supprimée des espaces redondants et des sauts de ligne pour atteindre l'objectif de simplification. Je ne l'ai pas encore publié, alors choisissez simplement la deuxième version non compressée.
Cliquez sur le lien et vous pourrez voir le code source de jquery

Nous ctrl+a directement, sélectionnons tout, créons un nouveau fichier txt, copions le code source dedans, puis modifions le suffixe en .js .

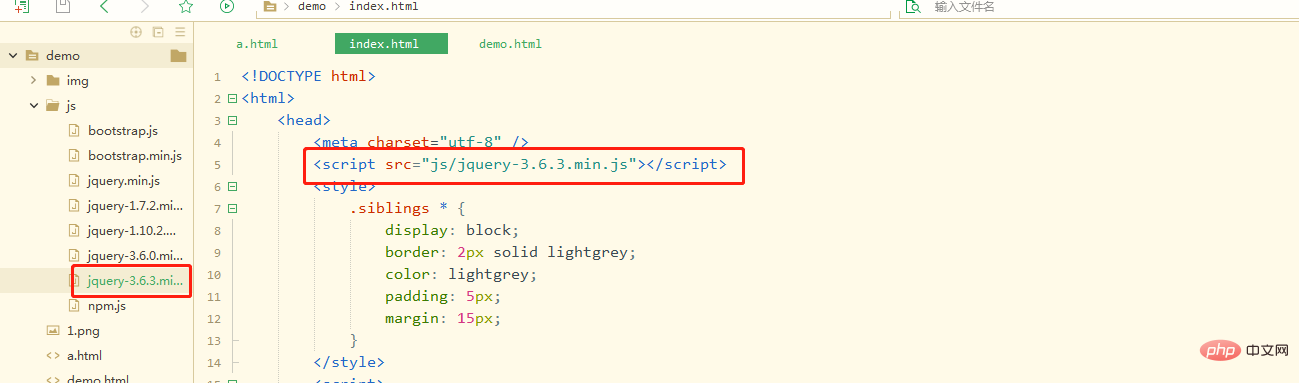
Ensuite, nous introduisons ce fichier .js sur la page où nous voulons utiliser jquery Le code est le suivant :
<script src="本地jquery文件路径"></script>
<script>
//在此书写你的jquery代码
</script> Attention ! Assurez-vous d'écrire d'abord le script importé, puis votre propre code jquery, car l'ordre de chargement de la page est de haut en bas. Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery, ce qui fera que votre code jquery sera considéré comme un. erreur. Le format d’écriture ne peut pas obtenir l’effet.
Attention ! Assurez-vous d'écrire d'abord le script importé, puis votre propre code jquery, car l'ordre de chargement de la page est de haut en bas. Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery, ce qui fera que votre code jquery sera considéré comme un. erreur. Le format d’écriture ne peut pas obtenir l’effet.
Méthode d'introduction deux : introduire jquery en ligne
Nous pouvons importer le code jquery en ligne en écrivant une URL dans l'attribut src du script Certaines personnes peuvent se demander s'il y aura un téléchargement lorsque la page Web sera chargée ? temps? Le téléchargement prendra-t-il beaucoup de temps, empêchant le chargement de votre code jquery, affectant ainsi l'expérience utilisateur ?
En fait, il y a tellement de sites Web qui utilisent jquery maintenant. Le navigateur pré-téléchargera jquery lors du chargement du site Web qui utilisait jquery auparavant, nous n'avons donc pas besoin de le télécharger à nouveau, même si notre version de jquery est une nouvelle. 1 Pour les versions qui n'ont pas été chargées par le navigateur, le code jquery sera téléchargé très rapidement. Cependant, si vous craignez toujours d'affecter la vitesse de chargement, l'importation du fichier jquery localement est en effet le meilleur moyen.
Par exemple, le fichier JQ en ligne du site officiel de jquery : https://code.jquery.com/jquery-3.6.3.min.js
Importer jquery en ligne :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此书写你的jquery代码
</script>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

