Maison >interface Web >Questions et réponses frontales >Quels sont les styles CSS pour les tableaux ?
Quels sont les styles CSS pour les tableaux ?
- 青灯夜游original
- 2022-07-27 19:41:334949parcourir
Style de tableau CSS : 1. style de réduction des bordures, qui peut définir si les bordures du tableau sont fusionnées en une seule bordure ; 2. style d'espacement des bordures, qui spécifie la distance entre les limites des cellules dans le modèle de bordure séparée ; . style de légende, définit la position du titre du tableau ; 4. style de cellules vides, précise s'il faut afficher les bordures et les arrière-plans des cellules vides du tableau ; 5. style de présentation du tableau, définit l'algorithme de mise en page utilisé lors du remplissage ; la disposition des tables.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Utilisez CSS pour rendre les tableaux HTML plus beaux.
Propriétés de style CSS du tableau
| Property | Description | CSS |
|---|---|---|
| border-collapse | Spécifie s'il faut fusionner les bordures du tableau | 2 |
| espacement-bordure | réglementations La distance entre les bordures des cellules adjacentes | 2 |
| caption-side | Spécifie la position du titre du tableau | 2 |
| empty-cells | Spécifie s'il faut afficher la bordure sur les cellules vides dans le table et background | 2 |
| table-layout | Définissez l'algorithme de mise en page utilisé pour la table | 2 |
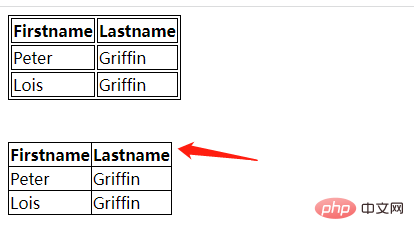
1. le tableau est fusionné soit sous forme d'une seule bordure, soit séparément comme en HTML standard.
| collapse | |
|---|---|
| separate | |
| inherit | |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
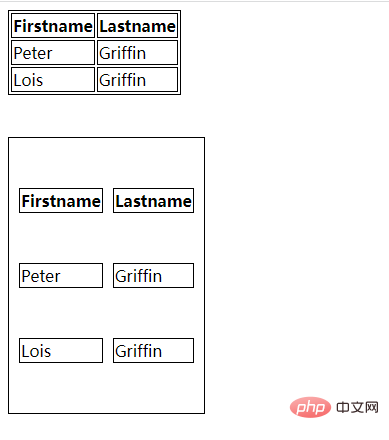
(1) Fonction : Cet attribut spécifie la distance entre les limites des cellules dans le modèle de bordure séparée. Cette propriété est ignorée sauf si border-collapse est défini sur séparé. Bien que cette propriété ne s'applique qu'aux tables, elle est héritée par tous les éléments de la table.
| description
|
|
| longueur longueur Spécifie la distance entre les bordures des cellules adjacentes. . Utilisez des unités telles que px, cm, etc. Les valeurs négatives ne sont pas autorisées. |
Si vous définissez un paramètre de longueur, alors l'espacement horizontal et vertical est défini. Si deux paramètres de longueur sont définis, alors le premier définit l'espacement horizontal et le second définit l'espacement vertical. |

(1) Fonction : Définir la position du titre du tableau Cet attribut spécifie la position de placement du titre du tableau par rapport. au cadre de la table. Le titre du tableau s'affiche comme s'il s'agissait d'un élément de niveau bloc avant (ou après) le tableau.
(2) Valeurs possibles :| description
|
||||||||||||
| valeur par défaut. Placez le titre du tableau au-dessus du tableau. | ||||||||||||
| Positionnez le titre du tableau en dessous du tableau. |
valeur |
description |
|
masquer |
Ne tracez pas de bordures autour des cellules vides. |
| show | Dessinez une bordure autour des cellules vides. défaut. |
(3) Compatibilité des navigateurs : tous les navigateurs, à l'exception d'IE, prennent en charge l'attribut de cellules vides. Internet Explorer 8 (et versions ultérieures) prend en charge l'attribut cellules vides si !DOCTYPE est spécifié.
5. Attribut table-layout
(1) Fonction : pour afficher les règles d'algorithme des cellules, des lignes et des colonnes du tableau. Cet attribut spécifie l'algorithme de mise en page utilisé pour compléter la mise en page du tableau.
(2) Deux algorithmes :
Disposition du tableau fixe : fixe
#Avantages : Permet au navigateur de disposer le tableau plus rapidement (en disposition de tableau fixe, la disposition horizontale ne dépend que de la largeur du tableau, de la colonne largeur, largeur de la bordure du tableau, espacement des cellules, quel que soit le contenu de la cellule. En utilisant une disposition de tableau fixe, l'agent utilisateur peut afficher le tableau après avoir reçu la première ligne) ;
Mise en page automatique du tableau : automatique
#Avantages : Plus représentatif du HTML traditionnel (dans la mise en page automatique du tableau, la largeur de la colonne est définie par le contenu le plus large de la cellule de la colonne sans retour à la ligne . );
#Inconvénients : L'algorithme automatique est plus lent car il doit accéder à tout le contenu du tableau avant de déterminer la disposition finale.
(3) Valeurs possibles :
valeur |
automatique | Par défaut. La largeur des colonnes est définie par le contenu de la cellule.
La largeur des colonnes est définie par la largeur du tableau et la largeur des colonnes. |
|
| (Partage de vidéos d'apprentissage : Démarrer avec le front-end Web) |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie la hauteur en CSS
- Comment utiliser l'attribut de contenu en CSS
- Comment exprimer un interligne de 150 % en CSS
- Animation CSS3 en action : effet de bulle collante super cool
- Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
- Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !

