Maison >interface Web >tutoriel CSS >Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
- 青灯夜游avant
- 2022-07-19 11:28:063154parcourir
Cet article vous montrera comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !

Comment utiliser CSS pour implémenter un bouton de coin incrusté ? Comment implémenter un bouton avec une flèche ?
Cet article est basé sur certains boutons qui apparaissent fréquemment dans les brouillons de conception et qui sont légèrement difficiles et délicats à implémenter en utilisant CSS, et explique comment les implémenter autant que possible en utilisant CSS. [Apprentissage recommandé : Tutoriel vidéo CSS]
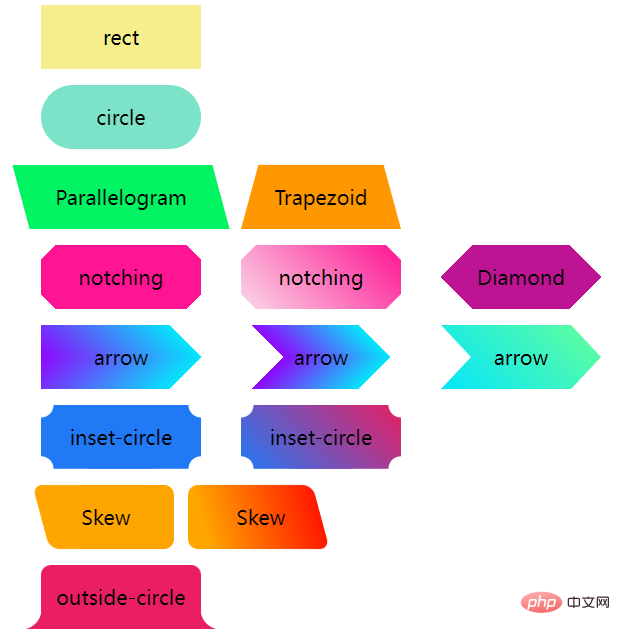
Tout d'abord, jetons un coup d'œil à ces formes de boutons qui apparaissent souvent :

Boutons rectangulaires et arrondis
Normalement, ce sont les seuls boutons que nous rencontrons. et coins arrondis :

Ils sont très simples, avec largeur, hauteur, coins arrondis et couleur de fond.
<div class='btn rect'>rect</div> <div class='btn circle'>circle</div>
.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}
Trapèze et Parallélogramme
Ensuite, en fonction de la déformation du rectangle, les boutons Trapèze et Parallélogramme apparaissent souvent.
Pour les réaliser, vous pouvez principalement utiliser transform, mais veuillez noter qu'après avoir utilisé transform, le texte de l'étiquette sera également déformé de la même manière, nous utilisent généralement des éléments Les pseudo-éléments sont utilisés pour implémenter le style, de sorte que le texte dans le bouton ne soit pas affecté. transform 即可,但是要注意一点,使用了 transform 之后,标签内的文字也会同样的变形,所以,我们通常使用元素的伪元素去实现造型,这样可以做到不影响按钮内的文字。
平行四边形
使用 transform: skewX() 即可,注意上述说的,利用元素的伪元素实现平行四边形,做到不影响内部的文字。
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}

如果不想使用伪元素,除了 transform: skewX(),平行四边形使用渐变也是可以实现的。
大概就是这样:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}
梯形
梯形比平行四边形稍微复杂一点,它多借助了 perspective,其实是利用了一定的 3D 变换。原理就是一个矩形,绕着 X 轴旋转,像是这样:

使用 perspective 和 transform: rotateX() 即可,当然,它们可以合在一起写:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}

切角 -- 纯色背景与渐变色背景
接下来是切角图形,最常见的方法主要是借助渐变 linear-gradient 实现,来看这样一个图形
<div></div>
.notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}
结果如下,

基于此,我们只需要利用多重渐变,实现 4 个这样的图形即可,并且,利用 background-position 定位到四个角:
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

利用 clip-path 实现渐变背景的切角图形
当然,这个技巧有个问题,当要求底色是渐变色的时候,这个方法就比较笨拙了。
好在,我们还有另外一种方式,借助 clip-path 切出一个切角图形,这样,背景色可以是任意定制的颜色,无论是渐变还是纯色都不在话下:
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
}
简单的实现一个渐变背景,接着核心就是,在渐变矩形图形的基础上,利用 clip-path: polygon() 切出我们想要的形状(一个 8 边形):

当然,上述代码非常容易联想到下述这种 6 边形,使用渐变和 clip-path
Parallélogramme
Utiliseztransform: skewX(). Faites attention à ce qui précède et utilisez le pseudo-élément de l'élément pour implémenter le parallélogramme sans affecter le texte interne.
<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
}


Si vous ne souhaitez pas utiliser de pseudo-éléments, en plus de transform: skewX(), les parallélogrammes peuvent également être implémentés en utilisant des dégradés.
C'est probablement comme ça :
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}
Trapèze
Le trapèze est un peu plus compliqué que le parallélogramme. Il s'appuie davantage sur la perspective, qui utilise en fait une certaine transformation 3D. Le principe est un rectangle tournant autour de l'axe X, comme ceci :

perspective et transform: rotateX(), bien sûr, ils vous pouvez les écrire ensemble : 🎜<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}🎜 🎜🎜Coupe de coin - fond de couleur unie et fond dégradé🎜🎜Vient ensuite les graphiques de coin. La méthode la plus courante consiste à utiliser un dégradé
🎜🎜Coupe de coin - fond de couleur unie et fond dégradé🎜🎜Vient ensuite les graphiques de coin. La méthode la plus courante consiste à utiliser un dégradé gradient linéaire Implémentation. , regardez un tel graphique 🎜<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}🎜Le résultat est le suivant, 🎜🎜 🎜🎜Sur cette base, nous n'avons besoin que d'utiliser plusieurs dégradés pour implémenter 4 de ces graphiques, et d'utiliser
🎜🎜Sur cette base, nous n'avons besoin que d'utiliser plusieurs dégradés pour implémenter 4 de ces graphiques, et d'utiliser background-position Localisez les quatre coins : 🎜<pre class="brush:php;toolbar:false"><div class="mask-inset-circle">inset-circle</div></pre>
<pre class="brush:php;toolbar:false">.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}</pre>🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/3005d5489c518e034c71c9d853c7d815-7.png" class="lazy" referrerpolicy="no-referrer" alt=" " title="" chargement="lazy">🎜<h3>Utilisez clip-path pour réaliser les graphiques à angle coupé de l'arrière-plan dégradé</h3>🎜Bien sûr, il y a un problème avec cette technique, lorsque l'arrière-plan la couleur doit être une couleur dégradée, cette méthode est maladroite. 🎜🎜Heureusement, nous avons une autre façon d'utiliser <code>clip-path pour découper un graphique en coin. De cette façon, la couleur d'arrière-plan peut être n'importe quelle couleur personnalisée, qu'il s'agisse d'un dégradé ou d'un solide. couleur. Suivant : 🎜<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}🎜 Implémentez simplement un arrière-plan dégradé, puis le noyau consiste à utiliser clip-path: polygon() pour découper la forme souhaitée (une forme à 8 côtés) : 🎜 🎜 🎜🎜Bien sûr, le code ci-dessus est très simple à penser à la forme à 6 côtés suivante, qui peut être facilement obtenue en utilisant des dégradés et un
🎜🎜Bien sûr, le code ci-dessus est très simple à penser à la forme à 6 côtés suivante, qui peut être facilement obtenue en utilisant des dégradés et un clip-path : 🎜🎜🎜🎜🎜flèche Boutons 🎜🎜 Vient ensuite le bouton fléché. Regardez attentivement le bouton coupé dans les coins ci-dessus Lorsque suffisamment de coins sont coupés des deux côtés, il se transforme en forme de flèche. 🎜🎜Nous pouvons utiliser des doubles dégradés pour implémenter un seul bouton fléché : 🎜<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}🎜Une flèche sort : 🎜
它是由上下两个渐变块组合得到的,换个颜色立马就能明白:

那如果是这样一个箭头造型呢?

一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}
内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}
可以得到这样一个图形:

所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}

借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}
这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS
mask属性的原理,如果你对它还有些陌生,可以看看我的这篇文章:《奇妙的 CSS MASK》:https://github.com/chokcoco/iCSS/issues/80
圆角不规则矩形
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}

由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

外圆角按钮
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}
即可得到:

Vous pouvez voir les codes complets pour tous les graphiques ci-dessus ici : Démo CodePen -- CSS diverses formes de boutons | CSS diverses formes de boutons
https://codepen.io/Chokcoco/pen/QWMoBGO?
Pour résumer
Sur la base de l'implémentation ci-dessus, il n'est pas difficile de constater que certains boutons légèrement spéciaux sont implémentés via l'épissage, l'aveuglement, le masquage, etc.
Et parmi eux :
- Gradient (dégradé linéaire
gradient-linéaire, dégradé radialgradient-radial, dégradé multiple) - 遮罩
mask - 裁剪
clip-path - 变形
transform
linear-gradient、径向渐变 radial-gradient、多重渐变)发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。
上述的图形,再配合 filter: drop-shadow()Masque masque
clip-pathTransformtransform
 Les graphiques ci-dessus, combinés avec
Les graphiques ci-dessus, combinés avec filter: drop-shadow(), peuvent essentiellement obtenir des ombres irrégulières.
De plus, les graphiques plus complexes sont les suivants :
Soyons réalistes. Bien que CSS soit bon, le rapport entrée-sortie doit être pris en compte dans l'utilisation réelle. EnfinLe but de cet article est plus un simple manuel. En pratique, il peut y avoir de meilleures façons d'obtenir les effets ci-dessus. Cet article ne les énumère pas toutes. Des corrections supplémentaires sont les bienvenues.
D'accord, cet article est terminé, j'espère que cet article vous sera utile :)
Adresse originale : https://segmentfault.com/a/1190000041044028Auteur : chokcoco
🎜🎜 (Partage de vidéos d'apprentissage : 🎜 Premiers pas avec le front-end Web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le nouvel attribut de CSS3 définit-il le style de débordement de texte ?
- Le sélecteur de nom de classe est-il nouveau dans CSS3 ?
- Que signifie le flotteur CSS3 ?
- Float est-il une nouvelle fonctionnalité de CSS3 ?
- La traduction est-elle une propriété CSS3 ?
- Le lien est-il une nouvelle règle de style en CSS3 ?

