Maison >interface Web >tutoriel CSS >Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
- 青灯夜游avant
- 2022-07-20 10:55:132705parcourir
Cet article vous montrera comment utiliser les filtres CSS3 pour obtenir un effet d'animation de commutation flash de texte haut de gamme. J'espère que cela sera utile à tout le monde !

J'ai accidentellement vu une animation flash de texte aussi intéressante aujourd'hui :

Si ce type d'effet de changement de texte flash est utilisé correctement, il peut mieux attirer l'attention de l'utilisateur. [Apprentissage recommandé : Tutoriel vidéo CSS]
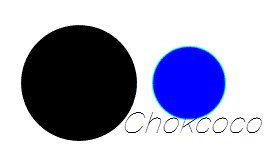
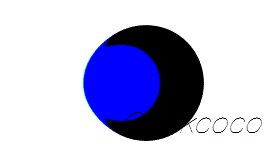
Bien sûr, aujourd'hui, je n'essaie pas d'utiliser CSS pour obtenir les effets ci-dessus. En essayant, j'ai trouvé un autre type d'animation flash de texte qui peut être facilement implémentée en utilisant CSS, en utilisant le filtre blur() et contrast(). L'effet produit par le filtre est similaire à ceci : blur() 滤镜和 contrast() 滤镜产生的融合效果,类似于这样:

这个技巧也在多篇文章就提及,本文再简述下。
blur 滤镜混合 contrast 滤镜产生融合效果
本文的重点,模糊滤镜叠加对比度滤镜产生的融合效果。单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
先来看一个简单的例子:

CodePen Demo -- filter mix between blur and contrast
https://codepen.io/Chokcoco/pen/QqWBqV
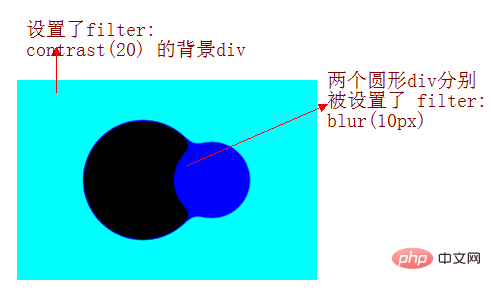
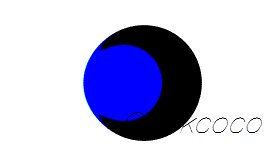
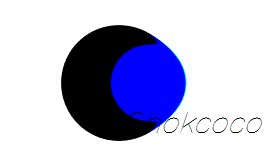
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
上述效果的实现基于两点:
图形是在被设置了
filter: contrast()的画布背景上进行动画的进行动画的图形被设置了
filter: blur()( 进行动画的图形的父元素需要是被设置了filter: contrast()的画布)
当然,背景色不一定是白色,我们稍稍修改上面的Demo,简单的示意图如下:

使用 blur/contrast 滤镜实现文字的切换
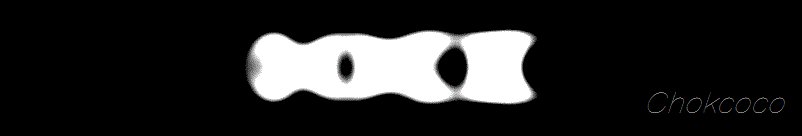
利用上述的技巧,我们可以实现文字的融合效果,像是这样:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
这样,利用这个技巧,我们可以巧妙构思一下动画:
多个文字按顺序依次出现(利用
animation-delay进行控制处理)做到上一个文字消失的同时,下一个文字出现
叠加上上述的滤镜即可
核心代码如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
整段代码,核心需要关注 @keyframes change 这个动画,我们通过顺序给文字添加上这个动画(也就是利用 animation-delay 顺序添加了延时)实现了上一个文字消失的过程下一个文字显示的效果。
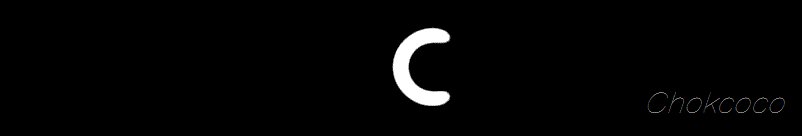
上述的 .g-container 添加了这样一句代码 -- filter: contrast(15),去掉这句的话,效果是这样的:

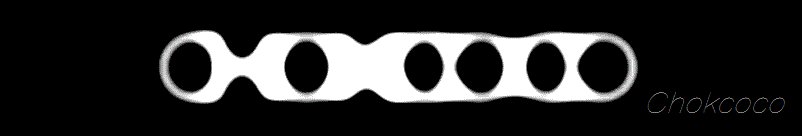
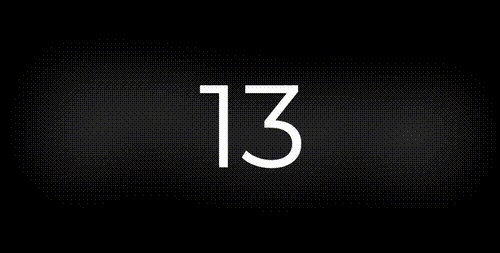
加上这句关键的代码 -- filter: contrast(15),整个效果就如一开始的题图所示:

CodePen Demo -- 纯 CSS 实现文字融合快闪切换效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整个动画的两个核心关键点:
-
利用了
blur滤镜混合contrast 🎜🎜Cette technique a également été évoquée dans de nombreux articles, et je vais la décrire brièvement dans cet article. 🎜
🎜🎜Cette technique a également été évoquée dans de nombreux articles, et je vais la décrire brièvement dans cet article. 🎜🎜Filtre de flou mélangé avec un filtre de contraste pour produire un effet de fusion🎜
🎜L'objectif de cet article, 🎜Filtre de flou plus filtre de contraste pour produire un effet de fusion🎜. Retirez les deux filtres séparément. Leurs fonctions sont : 🎜- 🎜
filter: blur(): Donner à l'image le Gaussien. effet de flou. 🎜 - 🎜
filter: contrast(): Ajustez le contraste de l'image. 🎜
 🎜
🎜🎜CodePen Demo -- mélange de filtres entre flou et contraste🎜🎜https://codepen.io/Chokcoco/pen/QqWBqV🎜
🎜Regardez attentivement le processus d'intersection de deux cercles. Lorsque les bords se touchent, un effet de fusion de limite sera produit. Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien et utilisez le flou gaussien pour obtenir l'effet de fusion. 🎜🎜La mise en œuvre des effets ci-dessus repose sur deux points : 🎜- 🎜Le graphique est défini sur le canevas avec
filter: contrast()🎜 - 🎜Le graphique animé en arrière-plan est défini avec
filter: blur()(L'élément parent du graphique animé doit être défini avecfilter : contrast()canvas) 🎜
🎜 🎜Utilisez un filtre flou/contraste pour changer de texte🎜
🎜En utilisant les techniques ci-dessus, nous pouvons obtenir un effet de fusion de texte, comme ceci :🎜🎜 🎜
🎜🎜Démo CodePen -- word animation | filtre de mots🎜🎜https://codepen.io/Chokcoco/pen/jLjNRj🎜
🎜De cette façon, en utilisant cette technique, nous pouvons intelligemment concevoir des animations :🎜- 🎜Plusieurs textes apparaissent en séquence (utilisez
animation-delaypour le traitement du contrôle)🎜 - 🎜Assurez-vous que pendant que le texte précédent disparaît, le suivant Lorsqu'un texte apparaît 🎜
- 🎜 superposez simplement le filtre ci-dessus 🎜
animation-delaypour ajouter séquentiellement un retard) pour obtenir l'effet du texte précédent disparaît et le texte suivant s'affiche. 🎜🎜Le.g-containerci-dessus ajoute ce code -filter: contrast(15)Si cette phrase est supprimée, l'effet est le suivant : 🎜🎜 🎜🎜Ajoutez ce code clé --
🎜🎜Ajoutez ce code clé -- filter: contrast(15), et l'ensemble de l'effet est tel qu'indiqué dans l'image du titre au début : 🎜🎜 🎜
🎜🎜Démo CodePen - - CSS pur pour obtenir un effet de commutation flash de fusion de texte 🎜🎜https://codepen.io/Chokcoco/pen/xxLjdmz🎜
🎜Deux points clés fondamentaux de toute l'animation : 🎜- 🎜Utilise le filtre
floupour mélanger le filtrecontrasteafin de produire un effet de fusion🎜 Lors du processus de disparition du texte précédent, le texte suivant est affiché, de manière à produire l'effet que le texte actuellement affiché est une évolution à partir du texte précédent
Ainsi, vous pouvez contrôler le nombre de textes via HTML , Modifiez les paramètres dans le
$speed和文字条数的$wordCount以及最终@keyframes changequi représentent la durée de l'animation dans la variable SASS, et continuez à ajuster et à optimiser l'effet souhaité. Divers effets de flash de texte ont évolué.Enfin
D'accord, cet article se termine ici, j'espère que cet article vous sera utile :)
Adresse originale : https://segmentfault.com/a/1190000040965698
Auteur : chokcoco
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
- 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet de filtre d'image en CSS3 ? Implémentation de l'attribut de filtre (image détaillée et explication textuelle)
- Filtre CSS : le filtre de rotation de teinte réalise la production en série de boutons
- JavaScript implémente un effet de filtre PS simple (avec code)
- Comment télécharger et télécharger des images traitées par les filtres CSS et les modes de fusion ?
- Un aperçu détaillé des dégradés, des ombres et des filtres CSS
- Parlons de la façon d'utiliser les filtres CSS pour obtenir des coins arrondis concaves et lisses.

