Maison >interface Web >Questions et réponses frontales >Comment exprimer un interligne de 150 % en CSS
Comment exprimer un interligne de 150 % en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-30 11:30:251743parcourir
En CSS, l'espacement des lignes de 150 % peut être exprimé par "element {line-height:150%}" ; l'attribut "ine-height" peut utiliser la valeur en pourcentage pour définir l'espacement des lignes de l'élément lors de l'utilisation. les unités de signe de pourcentage représentent l'espacement des lignes en pourcentage en fonction de la taille de police actuelle.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment exprimer un interligne de 150 % en CSS
peut être exprimé à l'aide de l'attribut "line-height". La syntaxe est la suivante :
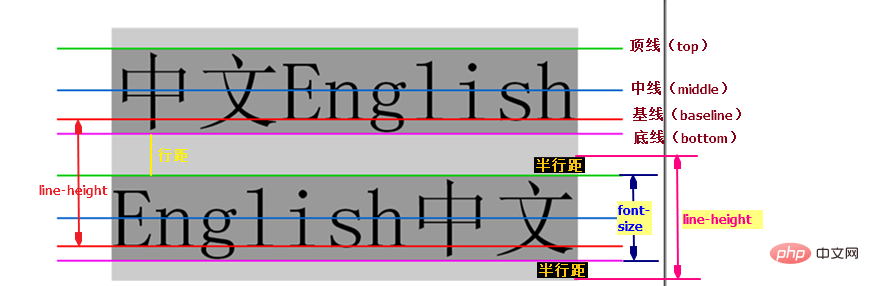
元素{line-height:150%}line-height, également connue sous le nom de hauteur de ligne, fait référence à la distance entre les lignes de base. de deux lignes de texte. On peut aussi l'appeler la hauteur occupée par cette ligne de texte.

Vous pouvez définir l'espacement des lignes via l'attribut de hauteur de ligne line-height, le format de syntaxe est "line-height: spacing value;". La valeur de l'attribut Line-height peut être une valeur relative, une valeur absolue ou un nombre spécifique ; plus la valeur de line-height est grande, plus l'espacement des lignes est élevé.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
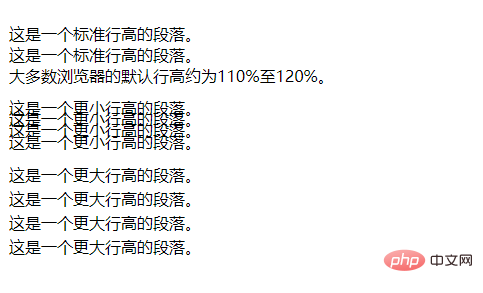
</html>Résultat de sortie :

Connaissances étendues :
La valeur de cet attribut
normal est la valeur par défaut. Définir un espacement raisonnable des lignes
numéro Définissez un nombre, ce nombre sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
length définit un espacement de ligne fixe.
% Pourcentage d'espacement des lignes basé sur la taille de police actuelle.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

