Maison >interface Web >Questions et réponses frontales >A quoi sert le modèle de boîte CSS3 ?
A quoi sert le modèle de boîte CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-20 16:10:233255parcourir
La fonction du modèle de boîte de CSS3 est d'enrichir et de promouvoir les performances et la structure de mise en page de chaque boîte et de l'ensemble du document HTML en définissant une série d'attributs liés à la boîte. Le modèle de boîte est une technologie CSS couramment utilisée dans la conception Web ; Un modèle mental qui inclut les marges, les bordures, le remplissage et le contenu réel.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi sert le modèle boîte de CSS3 ?
Le modèle boîte de CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. Sa fonction est d'enrichir et de promouvoir les performances et la structure de mise en page de chacun. boîte et l'intégralité du document HTML.
Le mode boîte en CSS permet aux gens de comprendre pleinement la fonction de positionnement du modèle div+css. Il utilise une méthode de mise en page telle que le modèle boîte pour remplacer la méthode traditionnelle de mise en page des tableaux. Par conséquent, le modèle de boîte est un modèle qui doit être appris lors de l'apprentissage de la méthode de mise en page div+css. Grâce à ce modèle, vous pouvez comprendre comment les positions relatives entre les divs et les divs dans la page Web sont disposées.
Tous les éléments HTML peuvent être considérés comme des boîtes. En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
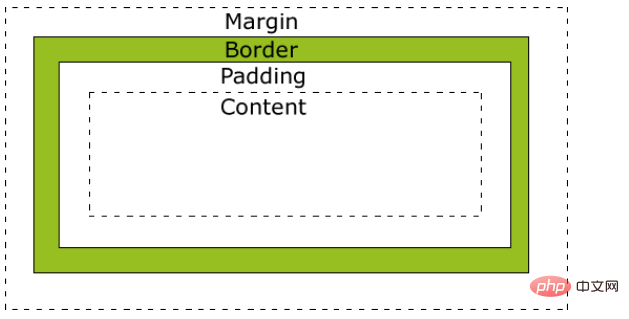
L'image suivante illustre le modèle de boîte :

Explication des différentes parties :
Marge (marge) - efface la zone en dehors de la bordure et la marge est transparente.
Border - Une bordure autour du remplissage et du contenu extérieur.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu (contenu) - le contenu de la boîte, affichant le texte et les images.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

