Maison >interface Web >Questions et réponses frontales >L'animation CSS3 a-t-elle un ordre d'exécution ?
L'animation CSS3 a-t-elle un ordre d'exécution ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 15:18:032851parcourir
Les animations CSS3 ont un ordre d'exécution. L'ordre d'exécution de l'animation en CSS commence à partir de l'attribut le plus externe défini par transform, et la syntaxe est « transformation : le dernier attribut d'action exécuté (valeur d'attribut)... le premier attribut d'action exécuté (valeur d'attribut) ; ». Lorsqu'il y a une action de décalage puis une action de rotation dans l'animation, la rotation sera basée sur le point central d'origine, vous devez donc d'abord déformer puis décaler lors de l'animation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'animation CSS3 a-t-elle un ordre d'exécution ?
L'animation CSS3 a-t-elle un ordre d'exécution ?
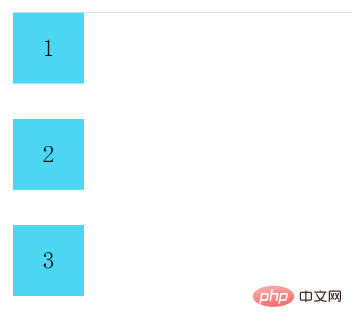
L'ordre d'exécution de l'animation de transformation commence à partir de l'attribut le plus externe, par exemple : transform:translateX(100px) rotate(30deg) , l'animation pivote d'abord de 30 degrés, puis d'un décalage de 100 pixels.
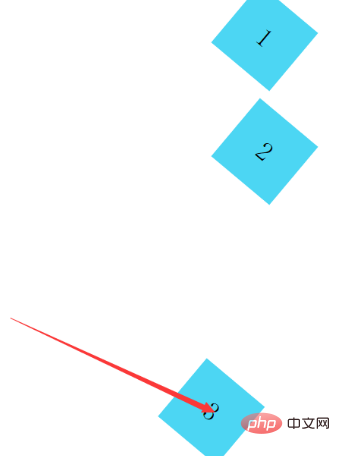
Si vous le changez, transform:rotate(30deg) translationX(100px), l'animation sera d'abord décalée de 100 pixels, puis pivotée de 30 degrés. Notez ici que vous devez d'abord décaler puis faire pivoter. être basé sur le centre de la position d'origine. Un exemple de rotation de point
est le suivant :


Ainsi, lorsque vous faites une animation, effectuez d'abord d'autres déformations, puis décalez.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

