Maison >interface Web >Questions et réponses frontales >Comment obtenir un effet de transition d'élément en CSS3
Comment obtenir un effet de transition d'élément en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-28 17:17:473092parcourir
En CSS3, vous pouvez utiliser l'attribut de transition pour obtenir des effets de transition d'élément. Cet attribut peut définir le nom de l'attribut, le temps de transition, la vitesse de transition et le moment où la transition commence. La syntaxe est "élément {transition : nom de l'attribut temps délai de courbe de vitesse". }".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment implémenter l'effet de transition d'élément en CSS3
La propriété de transition est un attribut abrégé utilisé pour définir quatre propriétés de transition :
transition-property spécifie le nom de la propriété CSS qui définit l'effet de transition.
transition-duration spécifie le nombre de secondes ou de millisecondes nécessaires pour terminer l'effet de transition.
transition-timing-function spécifie la courbe de vitesse de l'effet de vitesse.
transition-delay définit le moment où l'effet de transition commence.
La syntaxe est :
transition: property duration timing-function delay;
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:pink;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
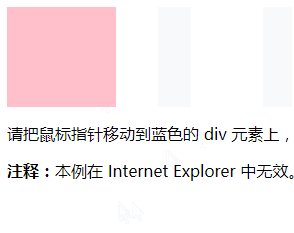
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

