Maison >interface Web >Questions et réponses frontales >Comment désactiver la mise en évidence de la sélection de table en CSS3
Comment désactiver la mise en évidence de la sélection de table en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 15:47:282074parcourir
En CSS3, vous pouvez utiliser l'attribut "user-select" pour interdire la mise en surbrillance de la sélection de tableau. Cet attribut est utilisé pour spécifier si le texte d'un élément peut être sélectionné ou mis en surbrillance. en cliquant sur le texte. Définissez simplement la valeur de cet attribut sur none, et la syntaxe est "element {user-select: none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment désactiver la mise en évidence dans les tableaux CSS3
L'attribut user-select spécifie si le texte d'un élément peut être sélectionné.
Dans un navigateur Web, si vous double-cliquez sur le texte, le texte sera sélectionné ou mis en surbrillance. Cette propriété est utilisée pour empêcher ce comportement.
La syntaxe est la suivante :
user-select: auto|none|text|all;
auto est la valeur par défaut. Le texte peut être sélectionné si le navigateur le permet.
aucun n'empêche la sélection de texte.
le texte texte peut être sélectionné par l'utilisateur.
tous Cliquez pour sélectionner du texte au lieu de double-cliquer.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
.tb1{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<p>禁止选择高亮:</p>
<table border="1" class="tb1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<p>未禁止选择高亮:</p>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
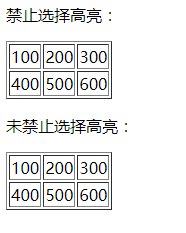
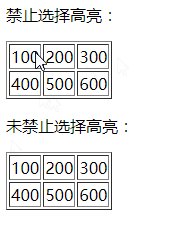
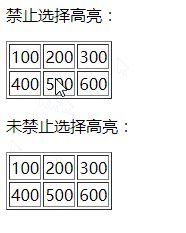
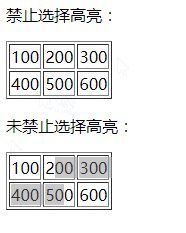
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

