Maison >interface Web >Questions et réponses frontales >Comment définir le point de référence de rotation pour l'animation CSS3
Comment définir le point de référence de rotation pour l'animation CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 15:56:301590parcourir
En CSS3, vous pouvez utiliser l'attribut "transform-origin" pour définir le point de référence de rotation de l'élément. Cet attribut est utilisé pour modifier la position de rotation de l'élément. S'il s'agit d'un élément rotatif 2D, vous pouvez modifier la position. position de l'élément sur les axes x et y. S'il s'agit d'une rotation 3D, un élément peut changer la position de l'élément sur l'axe x, l'axe y et l'axe z. La syntaxe est "transform-origin:X-". Position de la direction de l'axe Position de la direction de l'axe Y Position de la direction de l'axe Z ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le point de référence de rotation pour une animation CSS3
Définissez le point de référence de rotation avec l'attribut transform-Origin
L'attribut transform-Origin vous permet de changer la position de l'élément transformé.
L'élément de transformation 2D peut modifier les axes X et Y de l'élément. Transformez les éléments en 3D et modifiez également l'axe Z de l'élément.
Vous devez utiliser l'attribut transform avant d'utiliser cet attribut.
La syntaxe est la suivante :
transform-origin: x-axis y-axis z-axis;
x-axis
Définit où la vue est placée sur l'axe X.
y-axis
Définit où la vue est placée sur l'axe Y.
z-axis
Définit où sur l'axe Z la vue est placée.
L'exemple est le suivant :
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
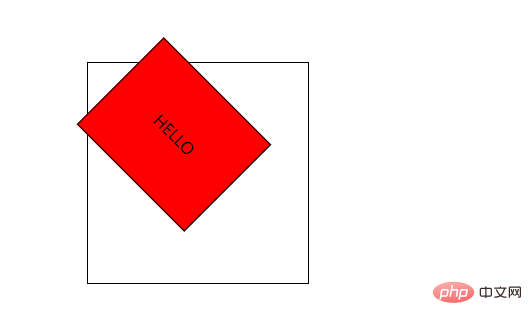
transform: rotate(45deg);
transform-origin:50% 50%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

