Maison >interface Web >Questions et réponses frontales >Comment configurer la souris pour glisser, faire pivoter et zoomer en CSS3
Comment configurer la souris pour glisser, faire pivoter et zoomer en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 16:03:061964parcourir
Méthode : 1. Utilisez l'instruction "element {animation: name time}" pour lier l'animation de rotation et d'agrandissement à l'élément ; 2. Utilisez "@keyframes" pour spécifier les images clés pour la rotation et l'agrandissement. @keyframes name {100%{transform" :rotate(angle de rotation) scale(taux d'agrandissement horizontal, taux d'agrandissement vertical);}}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la rotation et le grossissement lorsque la souris glisse en CSS3
En CSS, vous pouvez utiliser l'attribut d'animation pour lier l'effet d'animation de rotation et de grossissement à l'élément.
Utilisez la règle @keyframes pour définir les images clés de l'action d'animation de l'élément, utilisez l'attribut transform avec la fonction rotate() pour définir l'action de rotation de l'élément et utilisez l'attribut transform avec la fonction scale() pour définir la mise à l'échelle de l'élément. action.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div>这是一个旋转缩放的效果</div>
</body>
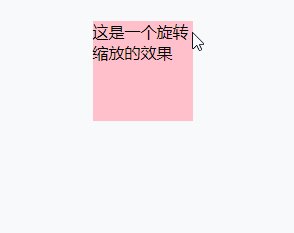
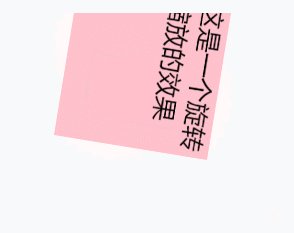
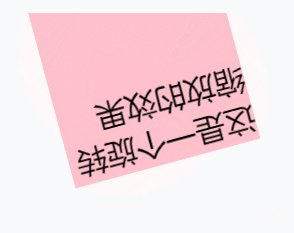
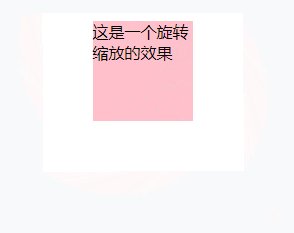
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

