Maison >interface Web >tutoriel CSS >Découvrez le nouvel attribut object-view-box en CSS3 dans un article
Découvrez le nouvel attribut object-view-box en CSS3 dans un article
- 青灯夜游avant
- 2022-06-13 10:17:242476parcourir
Cet article vous donnera une compréhension approfondie du nouvel attribut de fonctionnalité object-view-box dans CSS3 et parlera du rôle et de l'utilisation du nouvel attribut. J'espère qu'il sera utile à tout le monde !

Pendant le développement, j'ai toujours souhaité qu'il existe un moyen CSS natif de recadrer une image et de la positionner dans n'importe quelle direction dont j'avais besoin. Ceci peut être réalisé en utilisant un élément HTML supplémentaire et différentes propriétés CSS, expliquées plus loin.
Dans cet article, nous allons vous présenter la nouvelle propriété CSS object-view-box proposée par Jake Archibald en début d'année. Cela nous permet de recadrer ou de redimensionner l'élément HTML remplacé, comme un ou un <video></video>. [Apprentissage recommandé : tutoriel vidéo CSS]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
问题
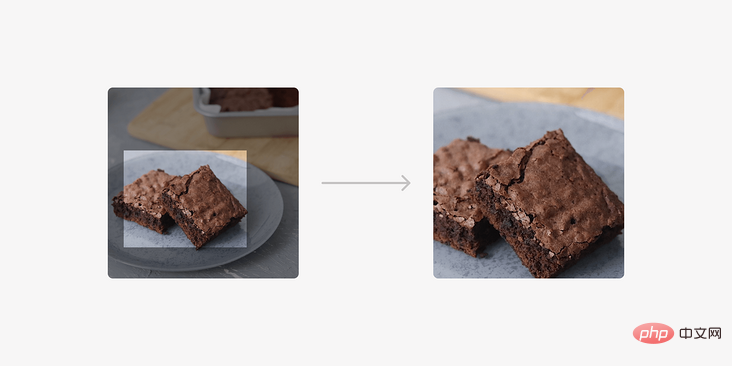
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
- 使用
<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" >并将其包裹在一个额外的元素中 - 使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
- 将图像包裹在另一个元素中(在我们的例子中是
<figure></figure>)。 - 添加
position: relative和overflow: hidden - 为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
<figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}将图像作为背景
在这个解决方案中,我们使用一个 这很好,但如果我们想把上述内容应用于 属性 根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box) 该属性的值是 我们回到这个问题上来。 有了 这是怎么做到的呢?我们往下看。 内在大小是默认的图像宽度和高度。我处理的图像大小为 使用上述CSS,图片的渲染尺寸将是 我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 回到 以下是上述内容的背后的样子,值 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > 呢?嗯,这就是 object-view-box 的作用。引入Object-View-Box
object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
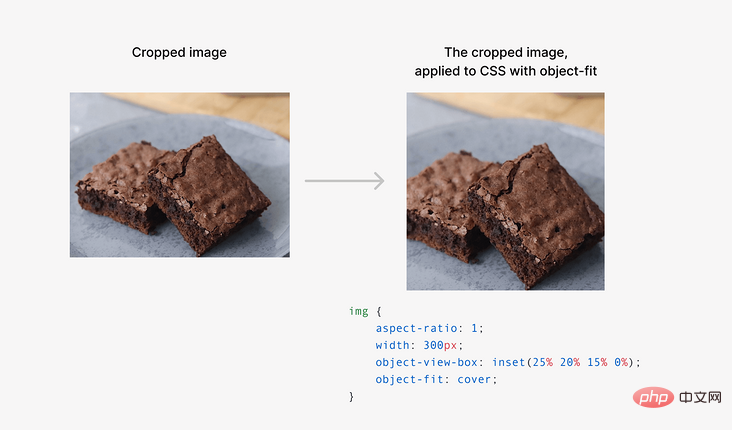
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewbox></svg>属性,在元素的内容上进行缩放或平移。<basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect>。在本文的演示中,我将着重介绍inset()的用法。object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。<img src="img/brownies.jpg" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}图像的内在尺寸
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px。
inset()值。使用 inset
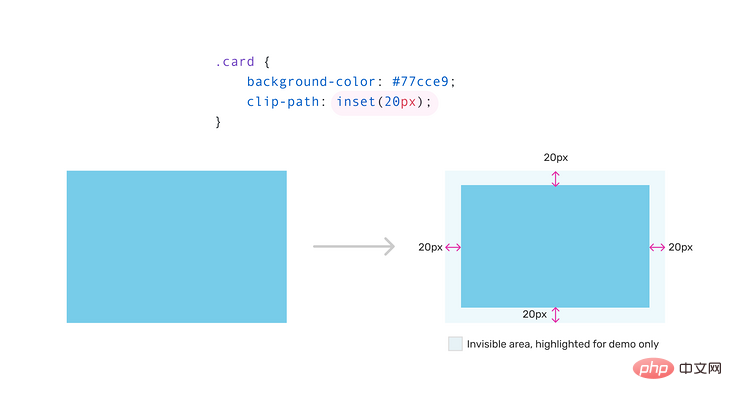
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。
object-view-box:img {
aspect-ratio: 1;
width: 300px;
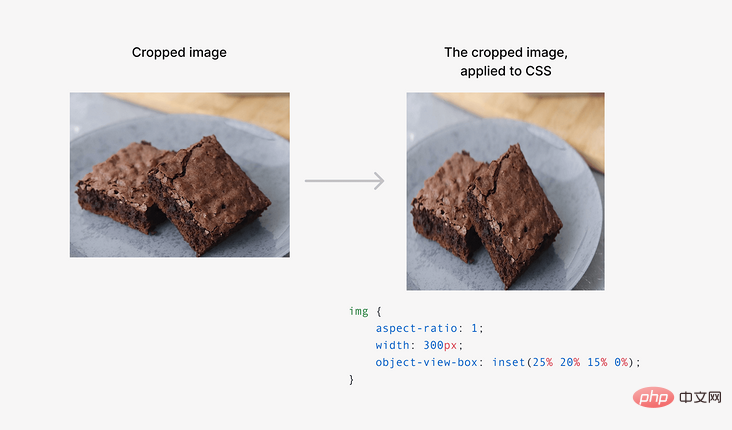
object-view-box: inset(25% 20% 15% 0%);
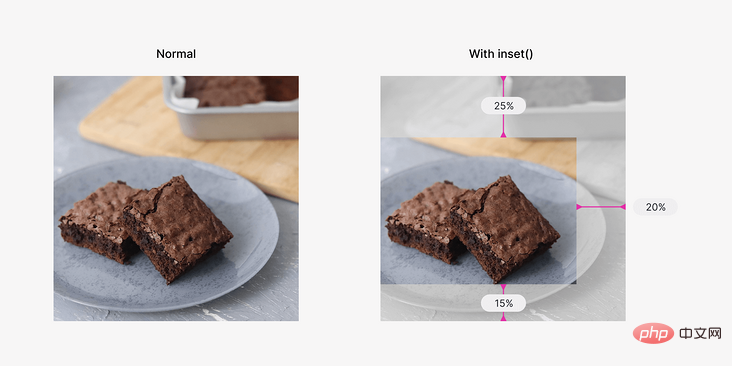
}25%、20%、15%和0%Question
Dans l'exemple ci-dessous, nous avons une image qui doit être recadrée. Notez que nous ne voulons qu’une partie spécifique de l’image. 🎜🎜 🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜
🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜
<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > et enveloppez-le dans un élément supplémentaireimage d'arrière-plan et modifiez la position et la taille Envelopper dans un élément supplémentaire
🎜Il s'agit d'une façon courante de résoudre ce problème, les étapes sont les suivantes : 🎜 <figure></figure>). position : relative et du débordement : caché
position : absolue à l'image , et les valeurs de positionnement et de taille ont été ajustées pour obtenir ce résultat. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}rrreeeMettre l'image en arrière-plan
🎜Dans cette solution, nous utilisons un <img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > ? Eh bien, c'est ce que fait object-view-box. 🎜Présentation de Object-View-Box
🎜L'attribut object-view-box peut être pris en charge dans Chrome 104. Maintenant disponible dans Chrome Canary. 🎜🎜Selon la spécification CSS (https://drafts.csswg.org/css-images-4/#the-object-view-box) 🎜
🎜La valeur de cet attribut est object-view-box dans a Spécifie une "zone d'affichage" sur l'élément, similaire à l'attribut <svg viewbox></svg>, qui effectue un zoom ou un panoramique sur le contenu de l'élément. <basic-shape-rect> <inset> . Dans la démonstration de cet article, je me concentrerai sur l'utilisation de <code>inset(). 🎜🎜 Revenons à cette question. 🎜🎜Avec object-view-box, nous pouvons utiliser l'encart pour dessiner un rectangle sur quatre côtés (haut, droite, bas, gauche), puis appliquer object-fit: cover code >Pour éviter les déformations. 🎜rrreeerrreee🎜Comment ça se fait ? Regardons en bas. 🎜<h2><strong>Dimensions intrinsèques de l'image</strong></h2>🎜La taille intrinsèque est la largeur et la hauteur par défaut de l'image. La taille de l'image avec laquelle je travaille est <code>1194 × 1194 px.🎜rrreee🎜En utilisant le CSS ci-dessus, la taille rendue de l'image sera 300×300px. 🎜🎜 🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs
🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs inset(). 🎜Utilisation de l'encart
🎜La valeur inset() sera basée sur la largeur et la hauteur de l'image d'origine, ce qui donnera une image recadrée. Cela nous aidera à dessiner un rectangle intégré et à contrôler les quatre bords, de la même manière que la gestion de la margin ou du padding. 🎜🎜La valeur inset définit un rectangle en incrustation. Nous pouvons contrôler les quatre bords, tout comme nous le faisons avec margin ou padding. Dans l'exemple ci-dessous, la carte comporte un encart 20px sur tous les bords. 🎜🎜 🎜🎜Retour à
🎜🎜Retour à object-view-box :🎜rrreee🎜Ce qui suit est ce qui précède content Dans les coulisses, les valeurs 25%, 20%, 15% et 0% représentent respectivement le haut, la droite, le bas et la gauche. 🎜
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
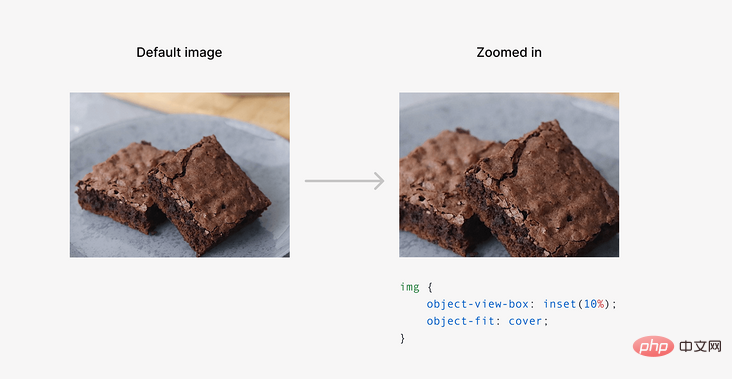
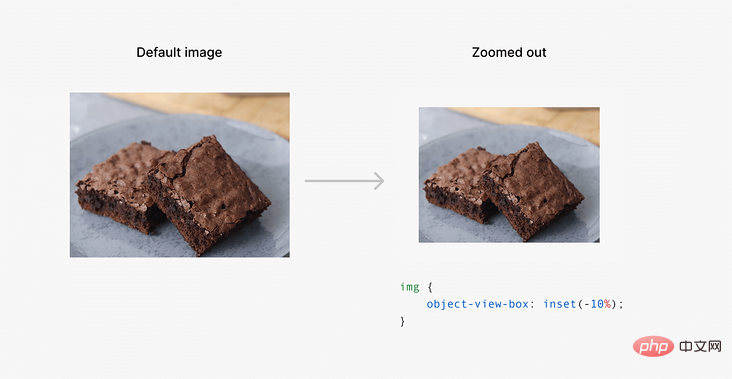
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilité du nième en CSS
- Comment définir la police pour qu'elle change lorsque la souris est déplacée en CSS3
- Quelle est l'utilisation de la requête multimédia en CSS3
- Regarder! 10 bons conseils pratiques CSS (partager)
- Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !

