Maison >interface Web >tutoriel CSS >Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?
Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?
- 青灯夜游avant
- 2022-06-14 10:46:352336parcourir
Cet article vous amènera à comprendre les variables CSS, à expliquer leur fonctionnement et à vous présenter comment utiliser les variables CSS en ligne pour améliorer l'efficacité de la mise en page intelligente. J'espère que cela sera utile à tout le monde !

Parfois, j'ai besoin d'un moyen simple pour créer une disposition en grille. Par exemple, dessinez rapidement une grille à cinq colonnes sans modifier le CSS à chaque fois que je change d'avis. Dans cet article, nous explorons quelques cas d’utilisation et réfléchissons à la manière de les mettre en œuvre et de les utiliser. [Apprentissage recommandé : Tutoriel vidéo CSS]
Comment ça marche
Avant d'approfondir ces concepts, passons d'abord en revue les bases des variables CSS, que nous pouvons également appeler « propriétés personnalisées ».
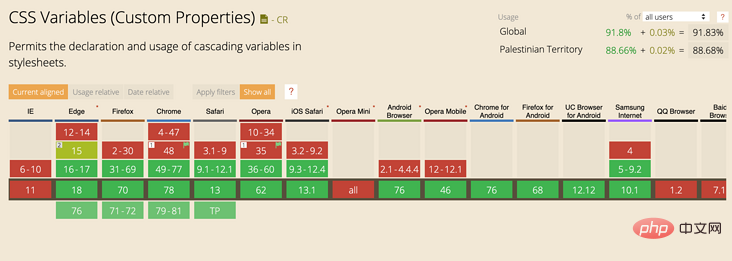
Tous les principaux navigateurs prennent en charge les variables CSS. Voici la prise en charge de chaque navigateur :

Si vous souhaitez définir une variable CSS comme variable globale, vous devez l'ajouter à :root<.> déclaration (<code>:root est équivalent à ). Si la variable est spécifique à un composant, elle peut être définie dans une déclaration au sein du groupe. :root声明中(:root等效于)。 如果该变量特定于组件,则可以在该组内声明中定义它。
在下面的例子中,我定义了一个全局变量--size,它用于square 元素的宽度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}
如果--size没有定义,要怎么办呢?在传递的变量无效的情况下,CSS 支持定义默认变量或回退变量。
在下面的例子中的 var(--size, 10px)。如果--size无效,则宽度和高度值将为 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}
除此之外,还可以在内联CSS样式中使用CSS变量。例如
HTML
<div></div>
CSS
.elem {
background: var(--background);
}
接着, 我们以上述这些概念,还演示一些事例。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
CSS网格示例
侧边栏和主内容

在此设计中,我将CSS网格用于以下各项:
边栏和主菜单
表单项
三列布局
侧边栏的宽度是固定的,主内容是变化。假设侧边栏的宽度是240px。
1.边栏和主菜单
Html
<div> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}
2. 表单项
按照设计,每行有两列,html 结构如下:
Html
<div></div> <div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}
3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作为内联CSS。 这些变量将添加到o-grid类,网格的设置将基于这些变量。
HTML
<div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}
我喜欢在CSS变量中添加默认值,以防变量没有被设置。在上面的代码中,我使用了var(--gap, 0),如果使用者没有提供--gap变量,则其默认值将为0。
动态网格项:minmax
对我来说,这是一个广泛使用的用例,并且非常重要。我经常使用Grid minmax,但是当我在多个页面上使用它时,我遇到了一个问题。
让我们举一个不使用 CSS 变量的基本示例。

在 CSS 中,我使用minmax为每个网格项目定义最小宽度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}
现在,如果设计要求网格项目的宽度至少为300px
--size, qui est utilisée pour la largeur et la hauteur de l'élément square.
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}Que faire si --size n'est pas défini ? CSS prend en charge la définition de variables par défaut ou de variables de secours lorsque les variables transmises ne sont pas valides.
var(--size, 10px) dans l'exemple ci-dessous. Si --size n'est pas valide, les valeurs de largeur et de hauteur seront 10px.
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
} En plus de cela, vous pouvez également utiliser des variables CSS dans les styles CSS en ligne. Par exemple HTML
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
CSS
<div> <h2>Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>Ensuite, nous utilisons les concepts ci-dessus et montrons quelques exemples. 🎜Tout le monde a dit qu'il n'y avait pas de projet à écrire sur son CV, je vous ai donc aidé à trouver un projet et j'ai également inclus un [tutoriel de construction]. 🎜🎜🎜Exemple de grille CSS🎜
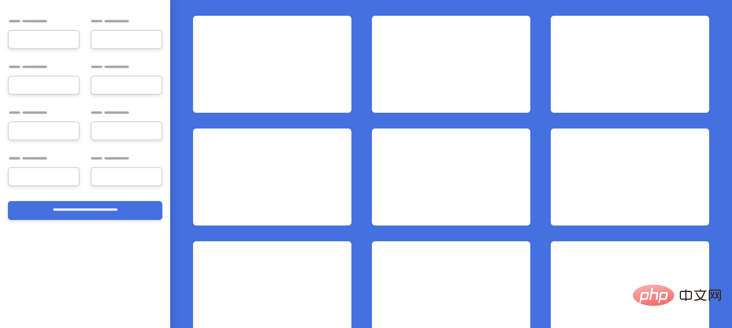
Barre latérale et contenu principal
🎜🎜 🎜🎜🎜Dans cette conception, j'ai utilisé une grille CSS pour les éléments suivants : 🎜
🎜🎜🎜Dans cette conception, j'ai utilisé une grille CSS pour les éléments suivants : 🎜 - 🎜Barre latérale et menu principal🎜
- 🎜Éléments de formulaire🎜
- 🎜Disposition en trois colonnes🎜
240px. 🎜🎜🎜1. Barre latérale et menu principal🎜🎜🎜🎜Html🎜🎜.article-header__meta {
display: flex;
justify-content: var(--justify);
}🎜🎜Html🎜🎜<button>Submit</button>🎜🎜2. : 🎜🎜🎜 Html🎜 🎜
.c-button {
/* Other styles */
width: var(--width, initial);
}🎜🎜CSS🎜🎜<button>Save Edits</button> <button>Delete</button>🎜🎜3 Disposition à trois colonnes🎜🎜🎜Dans l'exemple ci-dessous, j'ai ajouté
--repeat-number: 3 et -. -gap : 8px Comme CSS en ligne. Ces variables seront ajoutées à la classe o-grid et les paramètres de la grille seront basés sur ces variables. 🎜🎜🎜HTML🎜🎜.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}🎜🎜CSS🎜🎜.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}🎜 J'aime ajouter des valeurs par défaut aux variables CSS au cas où la variable ne serait pas définie. Dans le code ci-dessus, j'ai utilisé var(--gap, 0), si l'utilisateur ne fournit pas la variable --gap, sa valeur par défaut sera 0. 🎜Éléments de grille dynamique : minmax
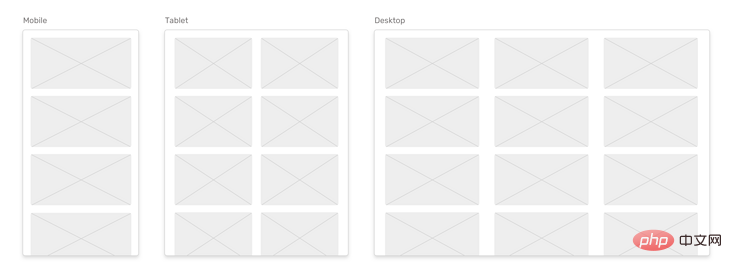
🎜Pour moi, il s'agit d'un cas d'utilisation largement utilisé et très important. J'utilise régulièrement Grid minmax, mais lorsque je l'utilise sur plusieurs pages, je rencontre un problème. 🎜🎜Prenons un exemple basique sans utiliser de variables CSS. 🎜🎜🎜 🎜🎜🎜En CSS, j'utilise
🎜🎜🎜En CSS, j'utilise minmax pour définir une largeur minimale de 250px pour chaque élément de la grille. 🎜🎜🎜CSS🎜🎜<img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" >🎜Maintenant, que devez-vous faire si votre conception nécessite que les éléments de votre grille aient au moins
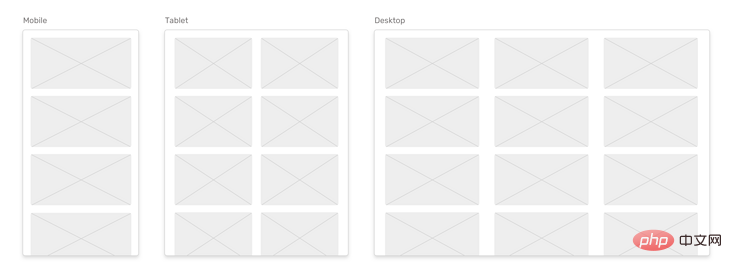
300px de large ? Dois-je créer une version comme celle-ci ? 🎜rrreee🎜Imaginez avoir cinq grilles différentes, chacune avec des largeurs d'éléments différentes, donc la solution ci-dessus n'est pas la bonne. 🎜🎜En utilisant des variables CSS, je peux effectuer les opérations suivantes🎜rrreee🎜En HTML, je peux définir des variables CSS sur les balises : 🎜rrreee🎜🎜Code source du cas : https://codepen.io/shadeed/pen/xxxPYog/7d3e0d575a5cecb86233fc7d72fa90d4🎜 🎜🎜Exemple Flexbox🎜🎜Dans l'exemple, il y a un titre d'article qui contient le nom de l'auteur et les balises. Ces méthodes de mise en page sur la page changent de manière dynamique, une méthode permettant de changer rapidement de méthode de mise en page est donc nécessaire. 🎜🎜🎜HTML🎜🎜<div> <h2>Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}
有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
按钮
按钮宽度
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button>Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}

按钮颜色
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button>Save Edits</button> <button>Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}

CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}
通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" > <img alt="Comment fonctionnent les variables CSS ? Comment utiliser les variables CSS en ligne pour la mise en page ?" >
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une toute nouvelle connaissance : CSS variable-variable
- Premier contact avec les variables CSS
- Déclarez votre première variable CSS
- Conseils pour utiliser les variables CSS pour améliorer l'efficacité de la mise en page intelligente
- Passons à pas à pas à travers 5 exemples pour vous familiariser avec les variables CSS !
- Compréhension approfondie des variables CSS (résumé organisé)

