Maison >interface Web >Questions et réponses frontales >Que signifie la hauteur en CSS
Que signifie la hauteur en CSS
- WBOYoriginal
- 2022-06-30 11:06:135071parcourir
En CSS, height signifie la hauteur de l'élément et est un attribut en CSS ; cet attribut est utilisé pour définir la hauteur de la zone de contenu de l'élément, à l'exclusion des éléments de remplissage, des bordures ou des marges en ligne non remplacés. ignorez cet attribut. Par défaut, la valeur de cet attribut est "auto" et la syntaxe est "élément {hauteur : valeur d'attribut ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie la hauteur en CSS ?
L'attribut height définit la hauteur d'un élément.
Remarque : L'attribut height n'inclut pas le remplissage, les bordures ou les marges !
Cet attribut définit la hauteur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu.
Les éléments en ligne non remplacés ignoreront cet attribut.
Les valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img.normal
{
height:auto;
}
img.big
{
height:120px;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
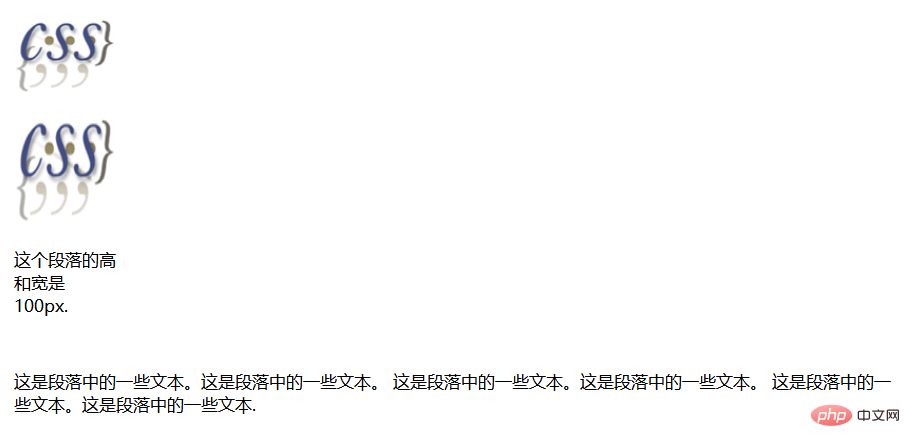
<img class="normal" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Que signifie la hauteur en CSS" ><br>
<img class="big" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Que signifie la hauteur en CSS" >
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

