Maison >interface Web >Questions et réponses frontales >Existe-t-il une méthode map dans jquery ?
Existe-t-il une méthode map dans jquery ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-09 10:20:332235parcourir
Il existe une méthode map dans jquery ; cette méthode est utilisée pour utiliser la fonction spécifiée pour traiter chaque élément du tableau ou chaque attribut de l'objet, et encapsuler les résultats du traitement sous forme d'un nouveau tableau et le renvoyer. La syntaxe est ". $.map (nécessite un tableau ou un objet de traitement, une fonction de traitement spécifiée)" ou "jquery object.map (fonction de traitement spécifiée)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Existe-t-il une méthode map dans jquery ?
La fonction $.map() est utilisée pour traiter chaque élément du tableau (ou chaque attribut de l'objet) à l'aide de la fonction spécifiée, et encapsule le résultat du traitement sous la forme d'un nouveau tableau et le renvoie.
1. Avant jQuery 1.6, cette fonction ne prenait en charge que le parcours de tableaux à partir de la version 1.6, cette fonction prend également en charge le parcours d'objets.
2. map() transmettra également deux paramètres à la fonction : l'un est la valeur de l'élément ou de l'attribut de l'itération actuelle, et l'autre est l'index du tableau ou le nom de l'attribut d'objet de l'élément de l'itération actuelle.
3. La valeur de retour de cette fonction sera utilisée comme élément dans le tableau de résultat. Si la valeur de retour est nulle ou indéfinie, elle ne sera pas ajoutée au tableau de résultat.
Syntaxe
$.map( object, callback )
object Array/Object type spécifie le tableau ou l'objet qui doit être traité.
Fonction de traitement de rappel spécifiée par le type de fonction
Deux formes :
$.map(arr|obj,callback) : Convertir les éléments d'un tableau en un autre tableau, rappel : function(ele,i) :ele est actuellement élément traité, i est l'indice de l'élément actuellement traité, et ce qui est renvoyé est un tableau natif JavaScript
jquery object.map(callback) : convertit un ensemble d'éléments en d'autres tableaux et renvoie un objet tableau jquery. callback:function(i,ele) : Notez que la position est différente du format un.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
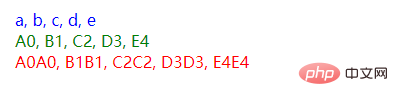
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

