Maison >interface Web >Questions et réponses frontales >Comment changer l'attribut de classe de div dans jquery
Comment changer l'attribut de classe de div dans jquery
- 青灯夜游original
- 2022-03-18 11:58:203763parcourir
Méthode de changement : 1. Utilisez l'instruction "$("div").addClass("class attribue la valeur")" ; 2. Utilisez l'instruction "$("div").attr("class","value") " ; 3. Utilisez l'instruction "$("div").removeClass("valeur de l'attribut de classe")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery modifie l'attribut de classe de div
Méthode 1 : utilisez la méthode addClass()
addClass() pour ajouter une ou plusieurs classes à l'élément sélectionné.
Cette méthode ne supprime pas l'attribut de classe existant, mais ajoute uniquement un ou plusieurs attributs de classe.
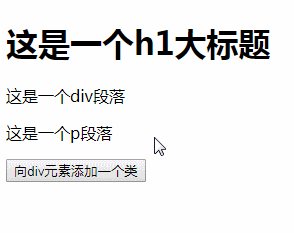
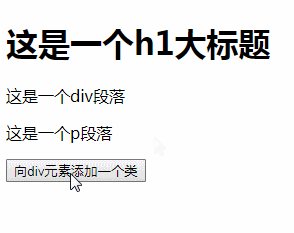
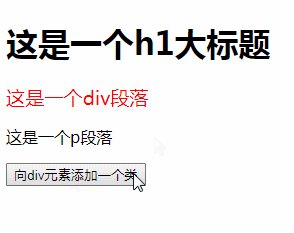
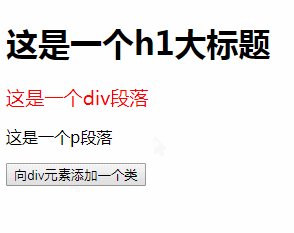
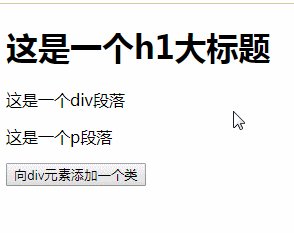
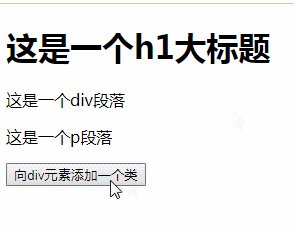
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
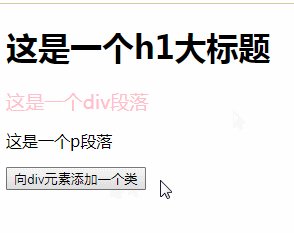
Méthode 2 : utiliser la méthode attr()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
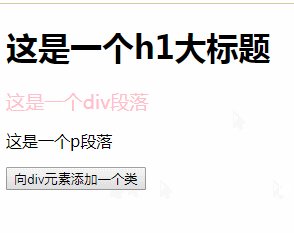
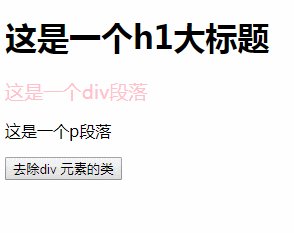
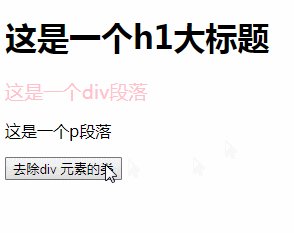
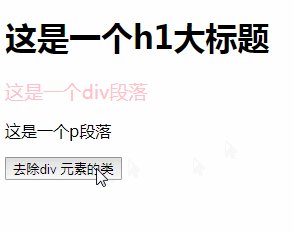
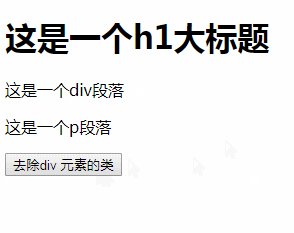
Méthode 3 : utiliser la méthode removeClass()
removeClass() pour en supprimer un l'élément sélectionné ou plusieurs cours.
Remarque : Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

