Maison >interface Web >Questions et réponses frontales >Jquery peut-il ajouter des styles CSS ?
Jquery peut-il ajouter des styles CSS ?
- 青灯夜游original
- 2022-03-16 18:47:394413parcourir
jquery peut ajouter du style CSS. Méthode : 1. Utilisez css() pour définir l'attribut de style de l'élément correspondant. La syntaxe est "$(selector).css (nom de l'attribut, valeur de l'attribut)" ; ), la syntaxe est "$(selector).attr("style","style code")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery peut ajouter des styles CSS Par exemple, vous pouvez utiliser la méthode css() pour ajouter des styles CSS, ou utiliser la méthode attr() pour ajouter des styles CSS en ligne en définissant l'attribut style.
Méthode jquery pour ajouter du style CSS
1. Utilisez la méthode css()
css() pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant.
Syntaxe pour définir les styles CSS
$(selector).css(name,value)
| Paramètres | Description |
|---|---|
| nom | Obligatoire. Spécifie le nom de la propriété CSS. Ce paramètre peut contenir n'importe quelle propriété CSS, telle que "color". |
| valeur |
facultatif. Spécifie la valeur d'une propriété CSS. Ce paramètre peut contenir n'importe quelle valeur de propriété CSS, telle que "red". Si la valeur de chaîne vide est définie, supprime l'attribut spécifié de l'élément. |
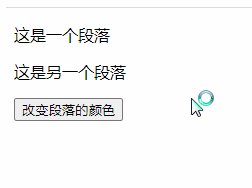
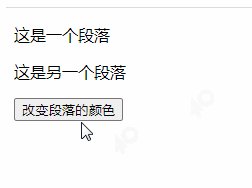
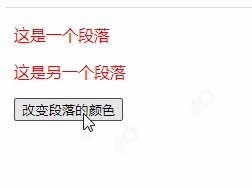
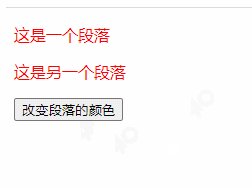
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").css("color", "red");
});
});
</script>
</head>
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>改变段落的颜色</button>
</body>
</html>
2. Utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné.
Lorsque vous utilisez la méthode attr() pour définir l'attribut de style d'un élément, vous pouvez ajouter des styles CSS à l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo d'introduction au front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

