Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation de la carte dans jquery
Quelle est l'utilisation de la carte dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-16 15:01:241926parcourir
Dans jquery, la méthode map() est utilisée pour effectuer un traitement de fonction sur chaque élément obtenu. Vous pouvez utiliser la fonction spécifiée pour traiter chaque élément du tableau ou chaque attribut de l'objet, et encapsuler le résultat du traitement dans un nouveau tableau. . Renvoie, la syntaxe est "$.map (objet ou tableau à traiter, fonction de traitement spécifiée)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 1.10.2, ordinateur Dell G3.
À quoi sert map dans jquery
Il est généralement utilisé pour effectuer un traitement de fonction sur chaque élément obtenu
La fonction $.map() est utilisée pour utiliser la fonction spécifiée pour traiter chaque élément du tableau (ou chaque attribut de l'objet), et encapsule le résultat du traitement sous forme d'un nouveau tableau et le renvoie.
La syntaxe est la suivante :
$.map( object, callback )
object Le type Array/Object spécifie le tableau ou l'objet qui doit être traité.
callback La fonction de traitement spécifiée par Type de fonction.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
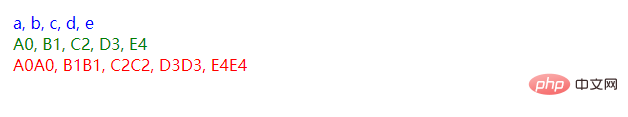
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

