Maison >interface Web >Questions et réponses frontales >Comment utiliser la méthode parent de jquery
Comment utiliser la méthode parent de jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-16 14:42:442496parcourir
Dans jquery, la méthode parent() est utilisée pour renvoyer l'élément parent direct de l'élément sélectionné. Le résultat renvoyé est un ensemble d'éléments contenant l'élément parent unique de tous les éléments correspondants. Les paramètres peuvent être définis pour restreindre la portée de l'élément. recherchez les éléments parents. La syntaxe est "$(selector).parent(filter)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 1.10.2, ordinateur Dell G3.
Comment utiliser la méthode parent de jquery
Renvoyer l'élément parent direct de l'élément sélectionné
Méthode parent() :
parent([expr]) : obtient un ensemble d'éléments contenant l'élément parent unique de tous les éléments correspondants .
La syntaxe est la suivante :
$(selector).parent(filter)
le filtre est facultatif. Spécifie une expression de sélection qui restreint la recherche d'éléments parents.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
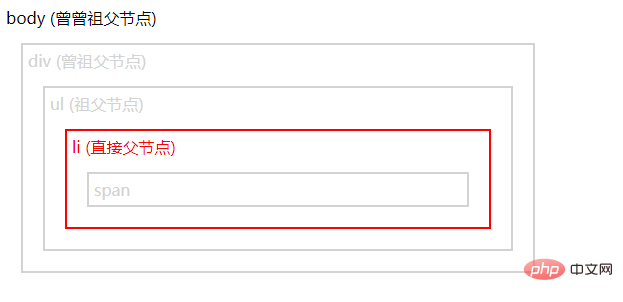
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

