Maison >interface Web >js tutoriel >Quelle est la méthode pour obtenir le numéro li dans jquery ?
Quelle est la méthode pour obtenir le numéro li dans jquery ?
- 青灯夜游original
- 2022-03-11 15:10:145260parcourir
Méthode d'acquisition : 1. Utilisez la méthode eq() pour sélectionner l'élément li à la position d'index spécifiée. La syntaxe est "$("li").eq(index number)" ; )" sélecteur, vous pouvez sélectionner l'élément li à la position d'index spécifiée, la syntaxe est "$("li:eq(index number)")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery obtient le numéro li
1. Utilisez la méthode eq()
eq() pour renvoyer l'élément avec le numéro d'index spécifié de l'élément sélectionné. Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择第3个li元素(索引号为2)</p>
</body>
</html>
2. Utilisez le sélecteur ":eq()"
:eq() pour sélectionner les éléments avec la valeur d'index spécifiée. Les valeurs d'index commencent à 0 et tous les premiers éléments ont une valeur d'index de 0 (et non de 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
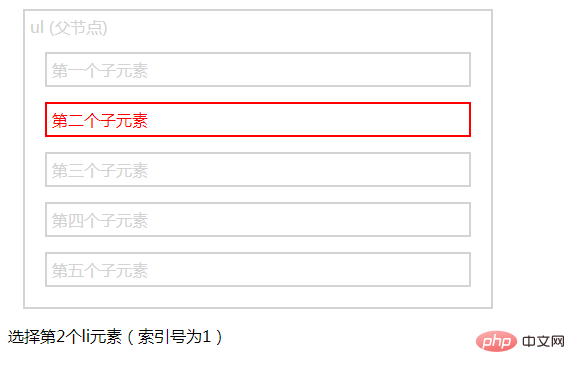
<p>选择第2个li元素(索引号为1)</p>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

