Maison >interface Web >Questions et réponses frontales >Comment supprimer des éléments supérieurs dans jquery
Comment supprimer des éléments supérieurs dans jquery
- 青灯夜游original
- 2022-03-10 19:04:282726parcourir
Méthode de suppression : 1. Utilisez la méthode unwrap() pour supprimer, la syntaxe est "$(selector).unwrap()" ; 2. Utilisez parent() pour obtenir l'élément supérieur et utilisez la méthode remove() pour supprimez l'élément obtenu, la syntaxe est "$ (selector).parent().remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime l'élément supérieur (élément parent)
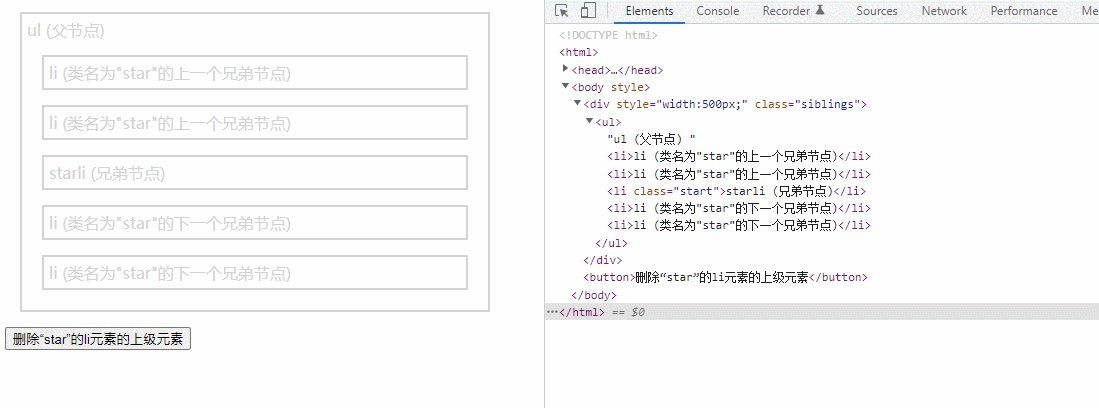
Méthode 1 : Utilisez la méthode unwrap()
La méthode unwrap() peut supprimer l'élément parent de l'élément sélectionné, mais se conserver (et éléments frères et sœurs, le cas échéant) à son emplacement d'origine.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<button>删除“star”的li元素的上级元素</button>
</body>
</html>
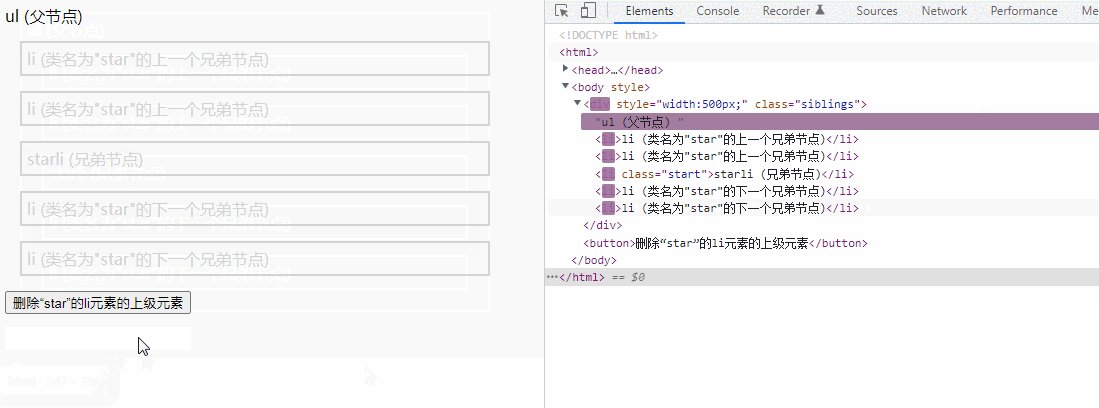
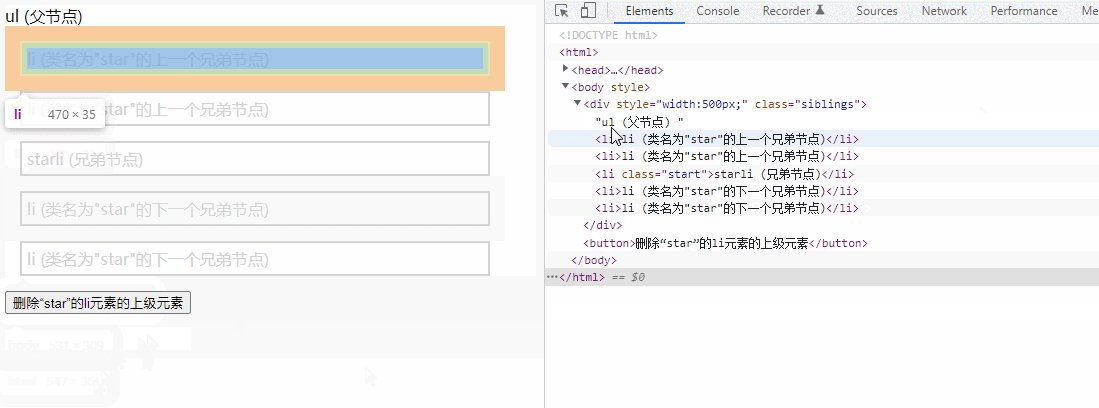
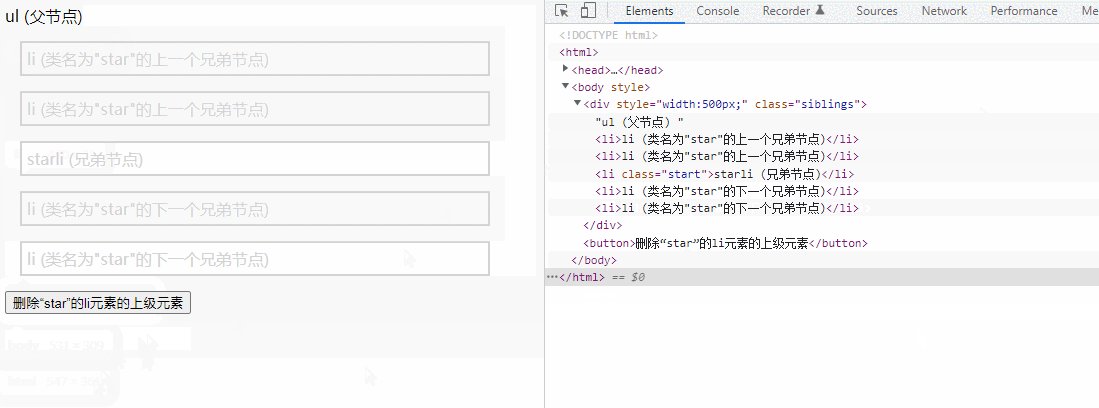
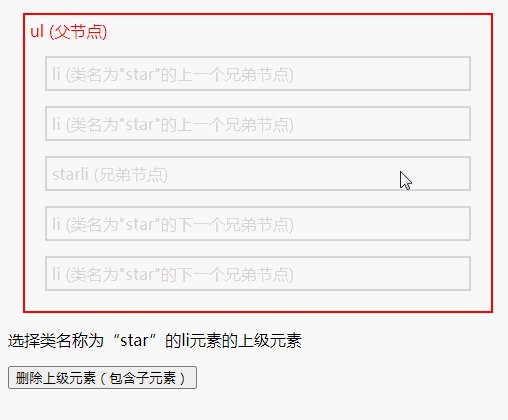
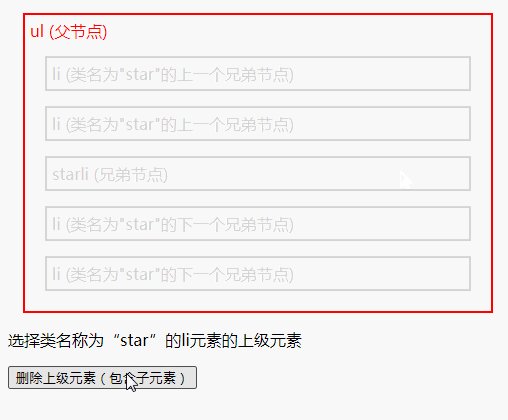
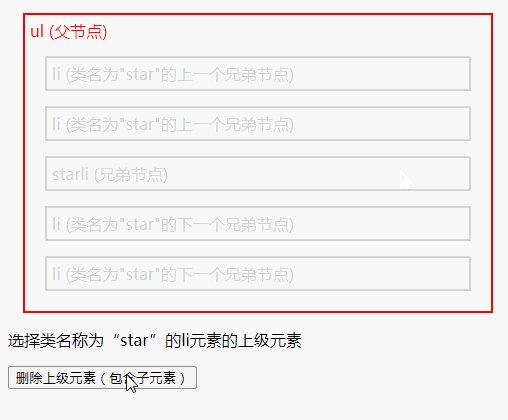
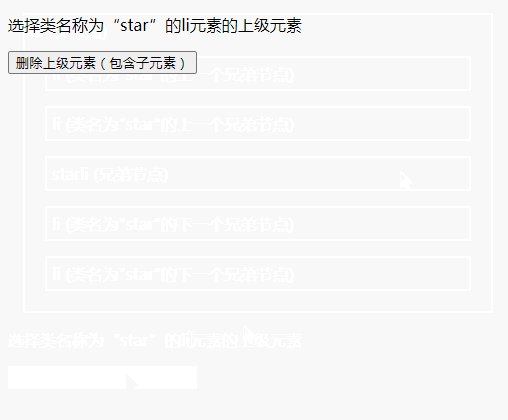
Méthode 2 : utilisez parent() pour obtenir l'élément supérieur et utilisez la méthode Remove() pour supprimer l'élément obtenu
La méthode Remove() supprime l'élément sélectionné, y compris tout le texte et l'enfant nœuds. Cette méthode supprime également les données et les événements de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上级元素</p>
<button>删除上级元素(包含子元素)</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

