Maison >interface Web >Questions et réponses frontales >Comment masquer les éléments span dans jquery
Comment masquer les éléments span dans jquery
- 青灯夜游original
- 2022-03-08 11:44:573357parcourir
Méthode Hide : 1. Utilisez l'instruction "$("span").hide();" pour masquer ; 2. Utilisez l'instruction "$("span").toggle(false);" Utilisez l'instruction " $("span").css('display','none');" pour masquer.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
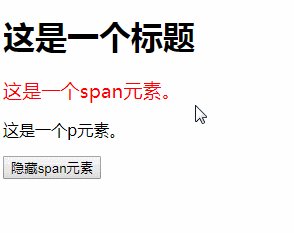
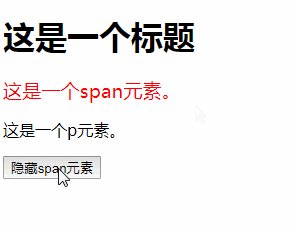
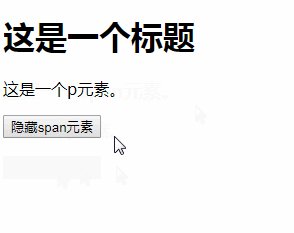
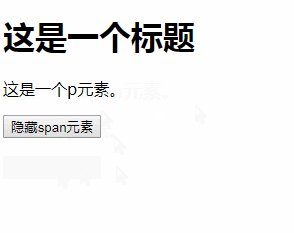
jquery masquer l'élément span
Dans jquery, il existe de nombreuses façons de masquer les éléments span.
hide()hide()toggle(false)css('display','none')attr('style','display:none')
toggle(false)css('display','none') [Apprentissage recommandé :
,
Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

