Maison >interface Web >Questions et réponses frontales >Quelles sont les quatre catégories de sélecteurs jquery ?
Quelles sont les quatre catégories de sélecteurs jquery ?
- 青灯夜游original
- 2022-03-16 19:29:134321parcourir
Les 4 sélecteurs de JQuery : 1. Sélecteur de base, comprenant le sélecteur d'identifiant, le sélecteur d'élément, le sélecteur de classe, le sélecteur de groupe ; 2. Le sélecteur hiérarchique, qui obtient les éléments via la relation hiérarchique entre les éléments du DOM ; 3. Le sélecteur de filtre ;

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Avantages du sélecteur jQuery :
(1) Le code est plus simple
(2) Prend en charge les sélecteurs CSS1 à CSS3
(3) Mécanisme de traitement complet
Classification des sélecteurs jQuery :
1) Sélecteur de base
Le sélecteur de base est le sélecteur le plus couramment utilisé dans jQuery. Il est composé de l'ID d'élément, de la classe, du nom de l'élément et de plusieurs symboles d'éléments (sélecteur de groupe).

2) Sélecteur hiérarchique
Le sélecteur hiérarchique obtient des éléments via la relation hiérarchique entre les éléments du DOM. Les principales relations hiérarchiques incluent les relations parent-enfant, descendant, adjacent et frère.
3) Sélecteur de filtre
① Sélecteur de filtre simple
Le sélecteur de filtre consiste à faire correspondre les éléments selon certaines règles de filtrage Lorsqu'il est écrit, il commence par (:); type de sélecteur utilisé.
$("div:first") 选取所有<div>元素中第1个<div>元素
$("div:last") 选取所有<div>元素中最后一个<div>元素
$("input:not(.myClass)") 选取class不是myClass的<input>元素
$("input:even") 选取索引是偶数的<input>元素(索引从0开始)
$("input:odd") 选取索引是基数的<input>元素(索引从0开始)
$("input:eq(2)") 选取索引等于2的<input>元素
$("input:gt(4)") 选取索引大于4的<input>元素
$("input:lt(4)") 选取索引小于4的<input>元素
$(":header") 过滤掉所有标题元素,例如:h1、h2、h3等
$("div:animated") 选取正在执行动画的<div>元素
$(":focus") 选取当前获取焦点的元素② Sélecteur de filtrage de contenu
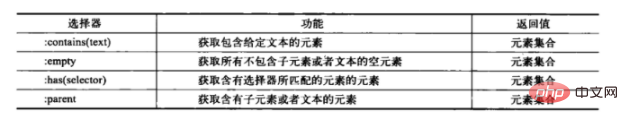
Le sélecteur de filtrage de contenu obtient des éléments en fonction du contenu du texte dans l'élément ou des caractéristiques des sous-éléments qu'il contient. Le contenu du texte peut être flou ou correspondre absolument au positionnement de l'élément.

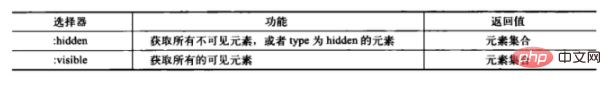
③ Sélecteur de filtre de visibilité
Le sélecteur de filtre de visibilité obtient des éléments en fonction de la visibilité de l'élément

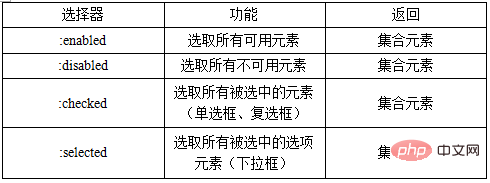
⑥ Sélecteur de filtre d'attribut d'objet de formulaire
Ce sélecteur est principalement utilisé pour filtrer les éléments de formulaire sélectionnés, tels que en sélectionnant les listes déroulantes sélectionnées, les boîtes à sélection multiple et d'autres éléments. 
 4) Sélecteur de formulaire
4) Sélecteur de formulaire

【Apprentissage recommandé : Tutoriel vidéo jQuery,
front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


