Maison >interface Web >Questions et réponses frontales >Comment désactiver la saisie dans une zone de texte avec jquery
Comment désactiver la saisie dans une zone de texte avec jquery
- 青灯夜游original
- 2022-03-16 19:14:285257parcourir
Méthodes pour désactiver la saisie dans la zone de texte : 1. Utilisez l'instruction "$("textarea").attr("disabled","disabled");" 2. Utilisez "$("textarea").attr( L'instruction "readonly ","readonly");" est interdite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Si vous souhaitez désactiver la saisie dans la zone de texte, vous pouvez définir l'attribut désactivé ou en lecture seule sur la zone de texte pour rendre la zone de texte non modifiable ou en lecture seule.
Méthode jquery pour désactiver la saisie dans la zone de texte
Méthode 1 : utilisez la méthode attr() pour définir l'attribut désactivé
Syntaxe :
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");Exemple :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
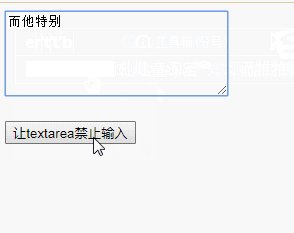
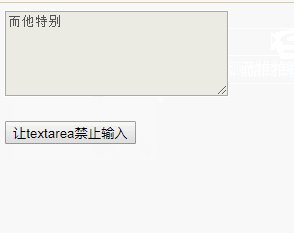
$("button").click(function() {
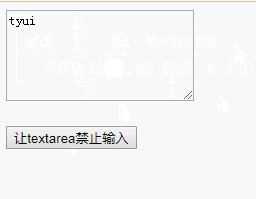
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
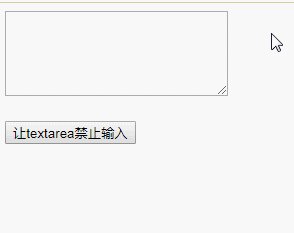
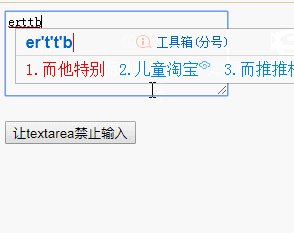
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html> Exemple : $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
[Apprentissage recommandé :
Tutoriel vidéo jQuery,  Vidéo de développement front-end web
Vidéo de développement front-end web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

