Maison >interface Web >Questions et réponses frontales >Quelles sont les opérations d'interpolation de vue ?
Quelles sont les opérations d'interpolation de vue ?
- 青灯夜游avant
- 2022-03-18 13:02:042368parcourir
Les opérations d'interpolation Vue incluent : 1. Utilisez la syntaxe Moustache, la syntaxe "{{value}}" ; 2. Utilisez l'instruction v-once ; 3. Utilisez l'instruction v-html pour générer du code html ; utilisé pour afficher les données dans l'interface ; 5. Utilisez la commande v-pre ; 6. Utilisez la commande v-cloak.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
6 types d'opérations d'interpolation dans Vue
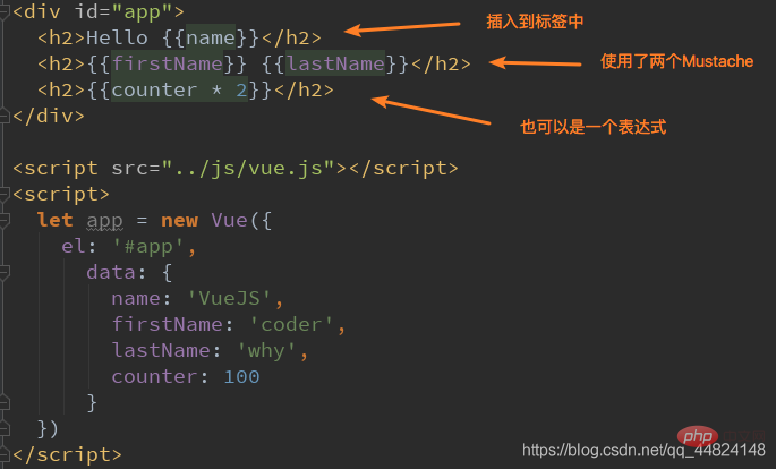
Le premier : Moustache
- Syntaxe Moustache (c'est-à-dire des doubles accolades).
Moustache : barbe/barbe. (Syntaxe Moustache)
Les données sont réactives

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
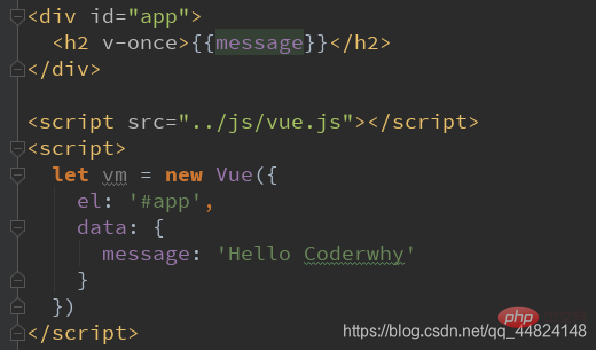
</html>Deuxième type : v-once
- Cette commande n'a pas besoin d'être suivie d'une expression (telle que la précédente v - for est suivi d'une expression)
Cette instruction signifie que les éléments et les composants ne sont rendus qu'une seule fois et ne changeront pas à mesure que les données changent.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>
Le troisième type : v-html
Les données demandées au serveur lui-même sont un code HTML
Cette commande est souvent suivie d'un type de chaîne, qui sera le html est analysé et rendu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
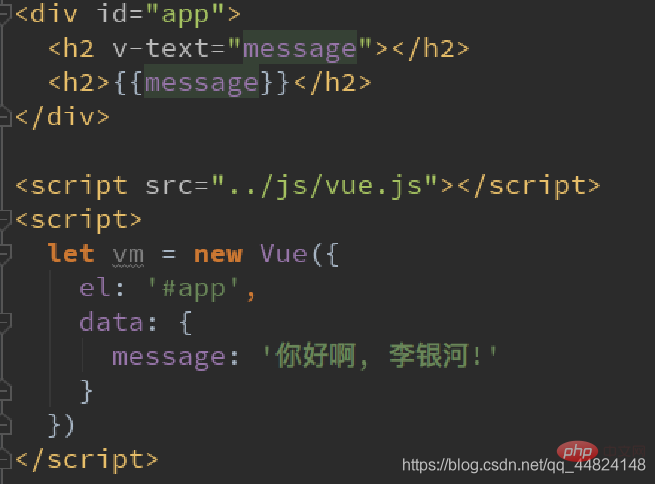
Le quatrième type : v-text
- v-text est similaire à Moustache : les deux sont
- utilisés pour afficher des données dans l'interface
- v-text Normalement , accepte un type
string

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>
Le cinquième type : v-pre
v-pre est utilisé pourignorer cet élément et ses sous-éléments Le processus de compilation est utilisé pour afficher la syntaxe originale de Moustache.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
</html>
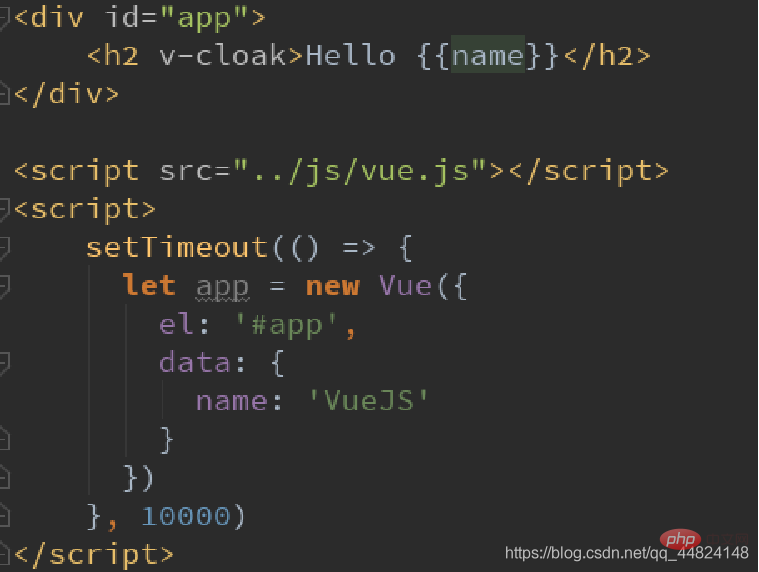
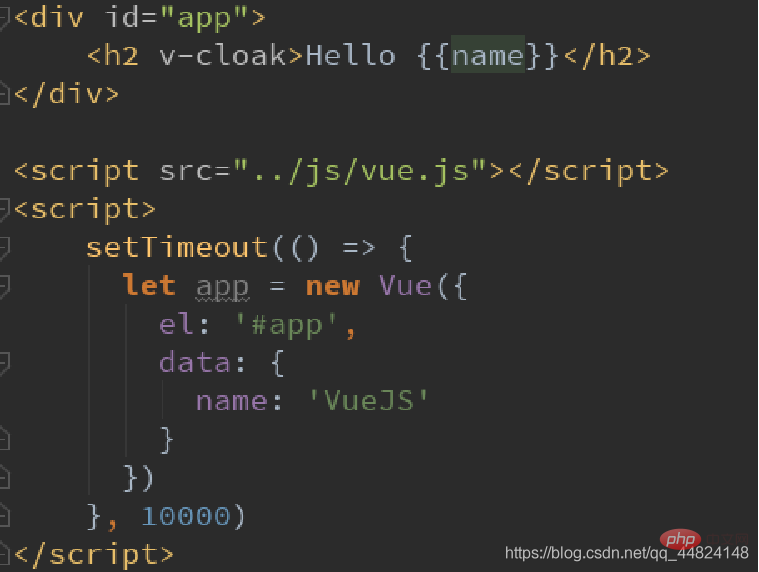
Sixième : v-cloak
- peut afficher directement les balises moustache non compilées
- cloak

 rrre : ee
rrre : ee
tutoriel vuejs , front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Objet au trésor ! Partagez une bibliothèque de composants Vue3 prête à l'emploi : Varlet
- Quelle est la différence entre la liaison bidirectionnelle vue2 et vue3 ?
- Quelle est la différence entre aller et revenir en vue
- Quelle est la différence entre vue-cli3 et vue-cli2
- Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
- Comment démarrer avec la nouvelle gestion d'état Pinia de Vue, lisez cet article !

